在Day 4中我们使用了ImmersiveSpace并在其中添加了一个立方体,但对这个立方体我们只配置了长宽高,并没有做进一步的操作。
本文中我们会通过纹理和材质对这个立方体的六个面分别进行不同的绘制。首先我们将ImmersiveView分拆出来,先新建一个ImmersiveView.swift文件,这是一个视图文件,所以请选择User Interface下的Swift View完成创建,其中的内容待我们编写完ViewModel中的代码后再进行修改。
我们通过点击界面来打开沉浸式视图,所以需要一个ContentView.swift文件来编写常规的窗口页面,在其中添加一个Toggle开关,用于打开和关闭沉浸式视图。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import SwiftUI import RealityKit struct ContentView: View { @State var showImmsersiveSpace = false @Environment(\.openImmersiveSpace) var openImmersiveSpace @Environment(\.dismissImmersiveSpace) var dismissImmersiveSpace var body: some View { NavigationStack { VStack { Toggle("Show ImmersiveSpace", isOn: $showImmsersiveSpace) .toggleStyle(.button) } .padding() } .onChange(of: showImmsersiveSpace) { _, newValue in Task { if newValue { await openImmersiveSpace(id: "ImmersiveSpace") } else { await dismissImmersiveSpace() } } } } } #Preview { ContentView() } |
首先我们定义了一个showImmsersiveSpace变量供Toggle按钮开关时使用。然后要打开和关闭沉浸式空间,我们可以分别使用@Environment中的openImmersiveSpace和dismissImmersiveSpace,通过onChange修饰符来监控showImmsersiveSpace变量的变化,在切换到打开时,就打开沉浸式空间。我们需要知道打开哪一个视图,所以使用了id参数,这个参数应与应用入口文件中所设置的一致。
接下来就编写入口文件:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import SwiftUI @main struct visionOSDemoApp: App { var body: some Scene { WindowGroup() { ContentView() } ImmersiveSpace(id: "ImmersiveSpace") { ImmersiveView() } } } |
注意这里ImmersiveSpace中所添加的id与之前ContentView中的要保持一致,我们在后面会学到在同一个应用中也可以添加多个WindowGroup,同样通过配置id进行区分。
接下来是核心文件ViewModel.swift,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
import SwiftUI import RealityKit @MainActor class ViewModel: ObservableObject { private var contentEntity = Entity() func setupContentEntity() -> Entity { return contentEntity } func addCube() { guard let texture1 = try? TextureResource.load(named: "Number_1"), let texture2 = try? TextureResource.load(named: "Number_2"), let texture3 = try? TextureResource.load(named: "Number_3"), let texture4 = try? TextureResource.load(named: "Number_4"), let texture5 = try? TextureResource.load(named: "Number_5"), let texture6 = try? TextureResource.load(named: "Number_6") else { fatalError("Unable to load texture.") } let entity = Entity() var material1 = SimpleMaterial() var material2 = SimpleMaterial() var material3 = SimpleMaterial() var material4 = SimpleMaterial() var material5 = SimpleMaterial() var material6 = SimpleMaterial() material1.color = .init(texture: .init(texture1)) material2.color = .init(texture: .init(texture2)) material3.color = .init(texture: .init(texture3)) material4.color = .init(texture: .init(texture4)) material5.color = .init(texture: .init(texture5)) material6.color = .init(texture: .init(texture6)) entity.components.set(ModelComponent( mesh: .generateBox(width: 0.5, height: 0.5, depth: 0.5, splitFaces: true), materials: [material1, material2, material3, material4, material5, material6] )) entity.position = SIMD3(x: 0, y: 1, z: -2) contentEntity.addChild(entity) } } |
同样我们创建了setupContentEntity()方法,但并没有在方法里添加任何模型,而是将添加的工作交给了addCube()方法,整个方法虽然很长,但有大量重复的代码,分别为六个面设置不同的图片。
- 通过
TextureResource.load()方法设置了不同的纹理 - 接着使用
SimpleMaterial()创建了六个材质 - 通过材质的
color属性分别添加前面配置好的纹理
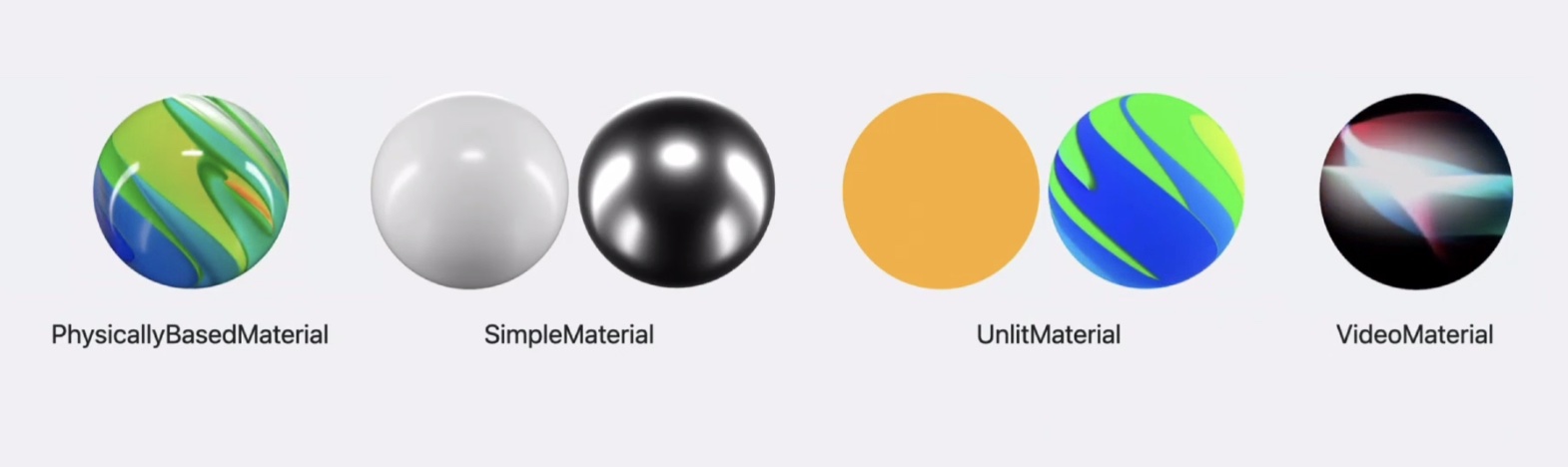
Number_1.jpg等图片请见我们GitHub的演示代码,我们先来说一下visionOS中的材质,常见的材质请见下图:
其中PhysicallyBasedMaterial也即PBR和SimpleMaterial是带光照信息的,而UnlitMaterial和VideoMaterial都是不带光照信息的。
在ModelComponent方法中,我们使用了mesh和materials参数,mesh参数我们同样使用了MeshResource.generateBox来创建一个立方体,不同的是这次我们指定了splitFaces参数,该参数设为true表示顶点不进行合并,因为我们要对六个面分别设置颜色或图像,不指定该参数六个面都会使用相同的材质,在本例中也就是都显示为1。
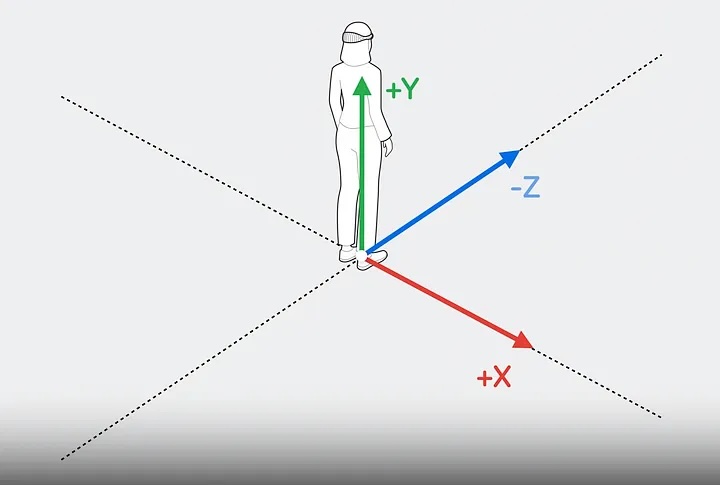
最后我们配置了position,这里x, y, z坐标轴方向示意如下:
接下来我们修改ImmersiveView.swift的内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import SwiftUI import RealityKit struct ImmersiveView: View { @StateObject var model = ViewModel() private var contentEntity = Entity() var body: some View { RealityView { content in content.add(model.setupContentEntity()) model.addCube() } } } |
这里的代码相对简单,就是在RealityView中展示ViewModel中所添加的模型。
在运行应用前将Info.plist文件中的Preferred Default Scene Session Role切换回Window Application Session Role。
点击Show ImmersiveSpace按钮,会得到如下界面:
再次点击按钮就会收起这个模型。
示例代码:GitHub仓库
其它相关内容请见虚拟现实(VR)/增强现实(AR)&visionOS开发学习笔记