本章讲解如何创建视图实现业务应用的用户界面。Odoo用户界面首当其冲的是菜单项以及点击菜单所执行的各种操作,因此我们首先会学习这些内容。
最常用的视图类型是表单视图,有几种元素我们必须要学习,包含如何在视图中组织元素布局以及理解字段和按钮中的所有选项。
其它常用的视图有列表视图和搜索视图。最后,还有一些具有特殊目的的其它视图类型,比如透视表和图表视图。在本章的最后会进行概述。
本章的主要内容有:
- 添加菜单项
- 理解窗口操作(Window Actions)
- 分析表单视图结构
- 使用字段
- 使用按钮
- 添加动态视图元素
- 分析列表视图
- 分析搜索视图
- 理解其它视图类型
在本章的最后,读者应该会熟知Odoo的所有视图类型并能够使用它们。具体来说,读者应该有信心设计一些不太复杂的表单视图并满足基本用户体验。
开发准备
我们将继续使用library_checkout插件模块。其模型层已完成,现在需要视图层来实现用户界面。
本章的代码基于第八章 Odoo 15开发之业务逻辑 – 业务流程的支持。相关代码请参见GitHub 仓库的ch10目录。
添加菜单项
菜单项是用户界面的入口,它们形成一个层级结构,最顶级项为应用,其下一级为每个应用的主菜单。还可以添加更深的子菜单。
不带子菜单的菜单项是可操作的,可以触发告知客户端所进行的操作,比如打开一个视图。
菜单项存储在ir.ui.menu模型中,可通过Settings > Technical > User Interface > Menu Items菜单进行查看。
library_app模块为图书创建了一个顶级菜单,library_checkout插件模块添加了借阅和借阅阶段的菜单项。它们都位于library_checkout/views/library_menu.xml文件中。
借阅菜单项 XML代码如下:
|
1 2 3 4 5 |
<menuitem id="menu_library_checkout" name="Checkout" action="action_library_checkout" parent="library_app.library_menu" /> |
上面代码使用了一个<menuitem>快捷元素,它是一种简写方式,比<record model="ir.ui.menu">元素写起来更为简便。
<menuitem>最常用的属性有:
- name是展示在用户界面中的菜单项标题
- action是点击菜单项时运行操作的XML ID
- parent是父级菜单项的XML ID。本例中父级项由其它模块创建,因此我们使用了完整的XML ID, 即
<module>.<XML ID>进行引用。
还有以下可用属性:
- sequence设置一个数字来在展示菜单项时进行排序,如
sequence="10"。 - groups是一个逗号分隔的可访问菜单项安全组的XML ID列表,如
groups="library_app.library_group_user, library_app.library_group_manager"。 - web_icon是所使用图标的路径,仅用于企业版的顶级菜单项,路径值应遵循
web_icon="library_app,static/description/icon.png"这样的格式。
菜单项可运行操作,由action属性指定,大部分情况是窗口操作。下一节中我们会讲解如何创建操作以及其功能。
理解窗口操作(Window Actions)
菜单上的窗口操作向网页客户端发出指令,比如打开一个视图,可用于菜单项或视图中的按钮。
窗口操作指定所用模型及用户界面中展示的视图。也可以使用作用域(domain)过滤器过滤出可用记录,及使用context属性设置默认值和过滤器。
窗口操作存储在ir.actions.act_window模型中,可通过Settings > Technical > Actions > Window Actions菜单进行查看。
在library_checkout/views/library_menu.xml文件中包含有借阅菜单项所使用窗口操作的定义:
|
1 2 3 4 5 6 |
<record id="action_library_checkout" model="ir.actions.act_window"> <field name="name">Checkouts</field> <field name="res_model">library.checkout</field> <field name="view_mode">tree,form</field> </record> |
窗口操作是一条ir.actions.act_window记录。最重要的字段有:
- name是通过操作打开的视图中显示的标题。
- res_model是目标模型的标识符。
- view_mode是一个逗号分隔的可用视图类型列表。第一项为默认打开时的视图。
其它相关的窗口操作字段有:
- target默认值是current,在主内容区行内打开视图。如果设置为new,会在弹出的对话框窗口中打开视图,例如target=”new”。
- context为目标视图设置上下文信息,可设置默认值或启用过滤器等,例如
field name="context">{'default_user_id': uid}</field>。 - domain是对可在打开视图中浏览的记录强制过滤的作用域表达式,例如
domain="[('user_id', '=', uid)]"。 - limit是列表视图中每页显示的记录数,例如
limit="80"。 - view_id是对要使用的指定视图的引用。不能与view_mode同时使用。通常配合target=”new”使用来弹窗打开指定表单。
ODOO 13中的变化
截至Odoo 12,可使用<act_window>快捷元素创建窗口操作。这在Odoo 13中进行了删除。现在必须使用<record model="ir.actions.act_window">元素来创建窗口操作。
本章中我们会为library.checkout模型添加视图类型。这样不仅可展示表单和树状/列表视图,还能展示其它的视图类型。
要使用的视图类型必须要在窗口操作中指定。所以我们先编辑library_checkout/views/library_menu.xml文件新增一些视图类型,如下高亮行所示:
|
1 2 3 4 5 6 7 |
<record id="action_library_checkout" model="ir.actions.act_window"> <field name="name">Checkouts</field> <field name="res_model">library.checkout</field> <field name="view_mode" >tree,form,activity,calendar,graph,pivot</field> </record> |
这些修改尚未完成,对应视图类型在添加到窗口操作的view_mode之前需要先实现。
除菜单项或视图按钮外,操作也可用于Action上下文菜单中,它们位于搜索框中。下一节中会详细讲解。
对Action上下文菜单添加选项
窗口操作也可用于Action菜单按钮,它位于表单视图的顶部,以及选中了记录的列表视图中:

该菜单具有上下文的原因是操作会应用到当前所选中的一条或多条记录。
要在Action菜单中添加操作,还需要对窗口操作设置两个字段:
- binding_model_id是操作所使用的模型的引用,例如
<field name="binding_model_id" ref="model_library_checkout" />。 - binding_view_types可用于限制具体视图类型选项的可见性,如表单或列表视图,例如,
<field name="binding_view_types">form,list</field>。
相关的示例已经在library_checkout模块中进行了实现,位于wizard/checkout_mass_message_wizard_view.xml文件中。拷贝如下供读者参考:
|
1 2 3 4 5 6 7 8 9 10 11 |
<record id="action_checkout_message" model="ir.actions.act_window"> <field name="name">Send Messages</field> <field name="res_model"> library.checkout.massmessage</field> <field name="view_mode">form</field> <field name="binding_model_id" ref="model_library_checkout" /> <field name="binding_view_types">form,list</field> <field name="target">new</field> </record> |
以上代码中与Action菜单绑定相关的代码配置已做了高亮显示。
下图描述了对应的窗口菜单项:
图10.2:发送消息操作菜单选项
ODOO 13中的变化
Odoo 13中对操作绑定字段做了调整(注:binding_model)。截至Odoo 12,src_model设置绑定并使用模型标识符,如library.checkout。现在它可用于表单视图,也可通过设置multi为true用于列表视图。
一旦触发了窗口操作,就会打开相应的视图。最常用的视图类型是表单和列表视图。下一节中详细讲解如何创建表单视图。
分析表单视图结构
表单视图是用户与数据记录进行交互的主要方式。表单视图要么按照简单布局,要么按业务文档布局,与纸质文档相似。本节我们将学习如何设计这些业务文档视图以及使用可用的元素和组件。
在第八章 Odoo 15开发之业务逻辑 – 业务流程的支持中,我们创建了图书借阅表单模型并为其准备了一个基本表单。这里我们会重新查看并扩展它。
下图展示了完成后表单的截图:
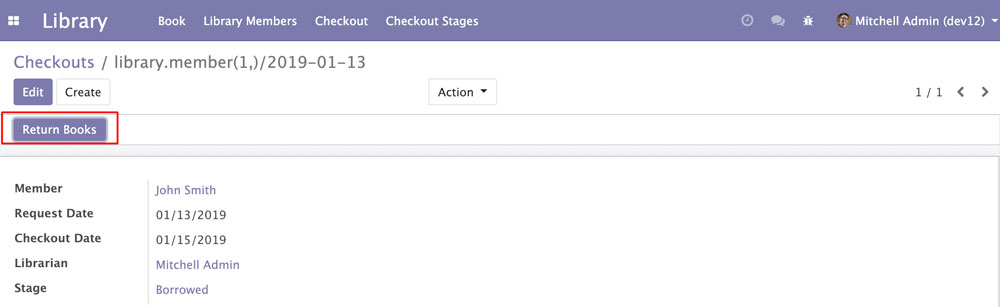
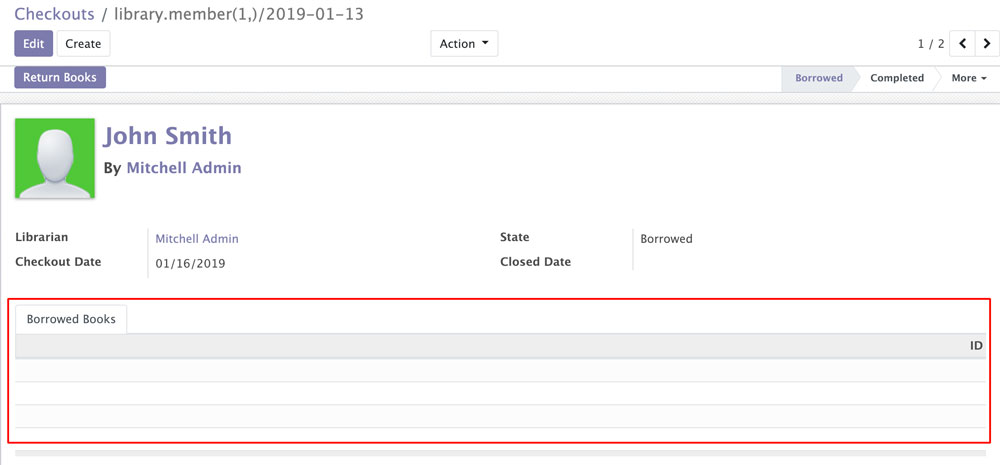
图10.3:改进后的借阅表单视图
在本章中逐步添加不同元素时读者可以参照上图。
使用业务文档视图
曾经各组织使用纸质表单来支撑内部流程。业务应用模型支持这些纸质表单的数字化版本,而在流程上,它们可以添加自动化使操作更为高效。
对于更友好的用户界面,表单视图可以模仿这些纸质文档,帮助用户可视化他们曾在纸质表单上做的处理。
例如,对于图书馆应用,图书借阅可能就是一个需要填写纸质表单的流程。让借阅表单与纸质文档相似可能就是个好做法。
业务文档是一个包含两个元素的表单:<head>区和<sheet>区。头部包含按钮和控制文档业务流的微件,而sheet包含着实际的文档内容。在sheet区之后,也可以添加消息和活动微件。
要对借阅表单添加这一结构,先编辑library_checkout/views/checkout_view.xml文件并修改表单视图记录为如下基本框架:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<record id="view_form_checkout" model="ir.ui.view"> <field name="model">library.checkout</field> <field name="arch" type="xml"> <form> <header> <!-- 添加按钮和状态微件 --> </header> <sheet> <!-- 添加表单内容 --> </sheet> <!-- Discuss widgets --> <div class="oe_chatter"> <field name="message_follower_ids" widget="mail_followers" /> <field name="activity_ids" widget="mail_activity" /> <field name="message_ids" widget="mail_thread" /> </div> </form> </field> </record> |
视图名称是可选的,在不写时会自动生成。为简化起见,在以上的视图记录中省略了<field name="name">元素。
当前<head>区和<sheet>区是空的,我们接下来会扩展。
底部的消息区使用了mail插件模块中提供的微件,在第八章 Odoo 15开发之业务逻辑 – 业务流程的支持中进行过讲解。
我们先来学习表单头部区域。
添加header区
头部通常用于文档所走过的生命周期和相关的操作按钮。这些操作按钮是普通的表单按钮,下一步操作的按钮可高亮显示来辅助用户使用。
添加头部按钮
我们先对当前的空header区添加一个按钮。
编辑表单视图中的<header>版块,添加一个将归借阅设置为完成(done)的按钮:
|
1 2 3 4 5 6 7 8 9 10 |
<header> <field name="state" invisible="True" /> <button name="button_done" type="object" string="Return Books" attrs="{'invisible': [('state', 'in', ['new', 'done', 'cancel'])]}" class="oe_highlight" /> </header> |
使用以上代码,我们通过type=”object”在头部添加了一个Return Books按钮,表示会调用一个模型方法。name=”button_done” 声明了要调用的方法名。
class=”oe_highlight”用于高亮显示按钮。在有多个按钮可供选择时,主操作或更常用的操作可以进行高亮帮助用户使用。
attrs按钮用于让按钮仅在为指定的状态时才显示。它应当在open状态时显示,因此应当将不可见设置为new、done和cancel状态。
该条件使用state字段,否则不在表单中使用。为使attrs状态可用,需要将state字段加载至客户端。将其添加为隐藏字段以确保加载。
在特定情况下会使用特殊的state字段名,通过attrs实现的可见性条件可通过更简单的states属性达成。states属性列出元素可见时的状态。
通过将attrs替换为states,按钮仅在open状态时显示的代码如下:
|
1 2 3 4 5 6 |
<button name="button_done" type="object" string="Return Books" states="open" class="oe_highlight" /> |
attrs和states元素可见功能也可用于其它视图元素,如字段。本章后续会深入讨论。
要让按钮可以使用,我们还需要实现调用的方法。在library_checkout/models/library_checkout.py file文件的checkout类里添加以下方法:
|
1 2 3 4 5 6 7 |
def button_done(self): Stage = self.env["library.checkout.stage"] done_stage = Stage.search([("state", "=", "done")], limit=1) for checkout in self: checkout.stage_id = done_stage return True |
该方法首先查找阶段中匹配done状态的首条记录。它会用于设置该阶段的记录。
self记录集通常是单条记录,但该API允许对多记录的记录集调用,因此需要处理这种可能性。通过对self添加for循环即可实现。然后,对于self记录集中的每条记录,都必须将stage_id字段设置为done阶段。
在按钮旁,头部可包含一个状态栏微件来展示可用的阶段或状态。
添加状态栏管道
头部另一个有用的元素是表示流程步骤以及当前文档所处步骤的管道图。这可以基于阶段或状态列表。管道微件可以能点击或不能点击,以防我们只希望通过按钮做出修改。
状态栏微件通过带statusbar微件的<field>元素来添加。我们使用借阅模型中的stage_id字段:
|
1 2 3 4 5 6 7 8 9 10 |
<header> <field name="state" invisible="True" /> <button name="do_clear_done" type="object" string="Clear Done" states="open,cancel" class="oe_highlight" /> <field name="stage_id" widget="statusbar" options="{'clickable': True, 'fold_field': 'fold'}" /> </header> |
statusbar微件可用于state选择字段或stage多对一字段。这两种字段在Odoo很多核心模块中都能找到。
clickable选项允许用户通过点击状态栏修改文档阶段。启用它为用户提供了灵活性。但也存在需要对工作流进行更多控制的情况,要求用户能通过操作按钮推进各阶段。
ODOO 12中的变化
截至Odoo 11,可点击选项是一个字段属性
<field widget="statusbar" clickable="True" />。在Odoo 12中,将其转化成了一个微件选项<field widget="statusbar" options="{'clickable': True}" />。
fold_field选项用于重要度更低的阶段,比如已取消,隐藏(折叠)有More阶段组下面。折叠的阶段必须要有布尔字段标识它们。fold_field设置为用于这一目的的字段名。本例中的名称为fold。
使用状态代替阶段
阶段是一个使用了模型来设置流程步骤的多对一字段。它很灵活,可由终端用户配置来适配具体的业务流程,对看板也有很好的支持。图书借阅模型就使用了它。
状态是一个包含了流程步骤的封闭选择列表,如新建、处理中和完成。可用于业务流程,因为可用状态无法修改。但终端用户无法配置它。
每种方法都有优缺点。可以通过使用阶段并将每个阶段映射到状态来取两者之长。借阅模型这么实现了,在借阅阶段模型中添加了状态字段 ,通过关联字段可也在借阅模型中直接可用。
如果模型只使用状态,也可以通过statusbar微件使用状态栏管道。但无法使用fold_field选项,不过可使用statusbar_visible属性列出可见的状态。
使用带状态字段的状态栏如下所示:
|
1 2 3 4 5 |
<field name="state" widget="statusbar" options="{'clickable': True}" statusbar_visible="draft,open,done" /> |
注意并没有在library_checkout模型中使用以上代码。因其支持更灵活的阶段,我们更倾向于在用户界面中进行使用。
至此我们完成了头部区,下面来看主表单区。
设计文档单据
单据画布是表单的主区域,这里放置实际的数据元素。设计上类似一张真实的纸质文档。
通常文档单据结构包含如下区域:
- 顶部的文档标题
- 右上角按钮区
- 文档头部数据字段
- 底部笔记区,将附加字段组织成选项卡或页面
文档经常包含详细的代码行。通常展现在notebook的第一页。
预计的XML结果如下:
|
1 2 3 4 5 6 7 8 9 10 |
<sheet> <!-- Button box --> <div class="oe_button_box" name="button_box" /> <!-- Header title --> <div class="oe_title" /> <!-- Header fields --> <group /> <!-- Notebook --> <notebook /> </sheet> |
在单据之后,通常会有一个聊天器微件,包含有文档关注者、讨论消息和计划活动。
下面逐一了解这些区域。按钮框会在稍后讨论,所以接下来讨论头部标题。
添加头部标题
头部标题通常以大字母显示文档的标题。可能会接副标题,旁边也可能会有图片。
首先需要对借阅模型添加几个字段。用于表示标题的字段以及用于表示借阅者的图片。编辑library_checkout/models/library_checkout.py文件添加如下代码:
|
1 2 3 |
name = fields.Char(string="Title") member_image = fields.Binary(related= "member_id.image_128") |
头部标题位于<div class="oe_title">元素中。可使用常规的HTML元素,如div、span、h1和h3。
在以下代码中,扩展了<sheet>元素来包含标题以及副标题等其它字段:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<sheet> <div name="button_box" class="oe_button_box" /> <field name="member_image" widget="image" class="oe_avatar" /> <div class="oe_title"> <label for="name" class="oe_edit_only"/> <h1><field name="name"/></h1> <h3> <span class="oe_read_only">By </span> <label for="member_id" class="oe_edit_only"/> <field name="member_id" class="oe_inline" /> </h3> </div> <!-- 此处会添加更多元素... --> </sheet> |
以上的XML渲染包含:
- 按钮框
<div>元素。当前为空但可用于添加智能按钮。 - 图像字段,对member_image使用了类头像的图像微件。
- 包含文档标题元素的
<div>元素。标题中包含:- 用于name字段的
<label>,仅在编辑模式下可见。 - name字段,渲染为HTML
<h1>标题。 <h3>副标题包含member_id字段。仅在阅读模式下可见。<field>标签使用oe_inline来让HTML元素管理文本流。
- 用于name字段的
<group>元素外的字段没有对应渲染的标签。上面的XML没有<group>元素,因此需要显式添加标签。
在标题元素后,通常会有头部字段,按组进行组织。
使用组来组织表单内容
表单的主要内容应用使用<group>标签来组织。
<group>标签在画面中插入两列。在组内添加的字段两列,一列用于字段标签,一列用于字段值微件。向组添加更多字段会在垂直方向堆叠,因新字段会在新行中添加。
常见的样式是两列字段并排。可以在顶层组内嵌套两个<group>标签来实现。
继续编辑我们的表单视图,我们会使用它在标题的<div>区域添加主内容:
|
1 2 3 4 5 6 7 8 9 10 |
<!-- More elements will be added from here... --> <group name="group_top"> <group name="group_col1"> <field name="request_date" /> </group> <group name="group_col2"> <field name="close_date" /> <field name="user_id" /> </group> </group> |
顶级的<group>元素在画面中创建了两列内容。嵌套的两个<group>元素各占一列。第一个嵌套组使用左列,而第二组占据右列。
<group>有赋值一个name。这不是必须的,但推荐使用以便更易于扩展模块。
<group>元素也可以带string属性,用于为其显示标题文本。
ℹ️Odoo 11中的变化
string 属性不能再作为继承的锚点,因为相应文本会进行翻译,这会使用继承视图失效。应使用name属性来代替它。
以下元素可用于调整视图布局:
<newline>元素可用于强制换行,这样下一个元素可以渲染到下一行的第一列。<separator>元素可添加到区块标题。标题文本可使用string属性设置。
col和colspan属性对网格布局提供了额外的控制:
- 对
<group>元素使用的col属性可自定义其中包含的列数。默认<group>元素包含两列,但可以修改为其它数量。数字的显示也更好,因为默认每个添加的字段占据两列,一列用于标签,一列用于值。 - colspan属性可用于组内元素,用于设置所占的具体列数。默认,一个字段占两列。
以下代码显示另一个版本的顶级组元素,使用col="4"在两列是展示4个字段。
|
1 2 3 4 5 6 |
<group name="group_top" col="4"> <field name="request_date" /> <field name="user_id" /> <span colspan="2" /> <field name="close_date" /> </group> |
注意字段的顺序不同,因为是先从左到右,再从上到下放。<span colspan="2">元素用于占据第二行的前两列,这样close_date字段就可以占后两列了。
有些表单也包含notebook区,用于在不同页面中组织其它字段。
选项卡笔记本(Tabbed notebooks)
另一种组织表单内容的方式是notebook元素,一个包含多个选项卡页面(page)的容器。它们可以让不常用的内容在不使用时隐藏起来,或者用于按主题组织大量字段。
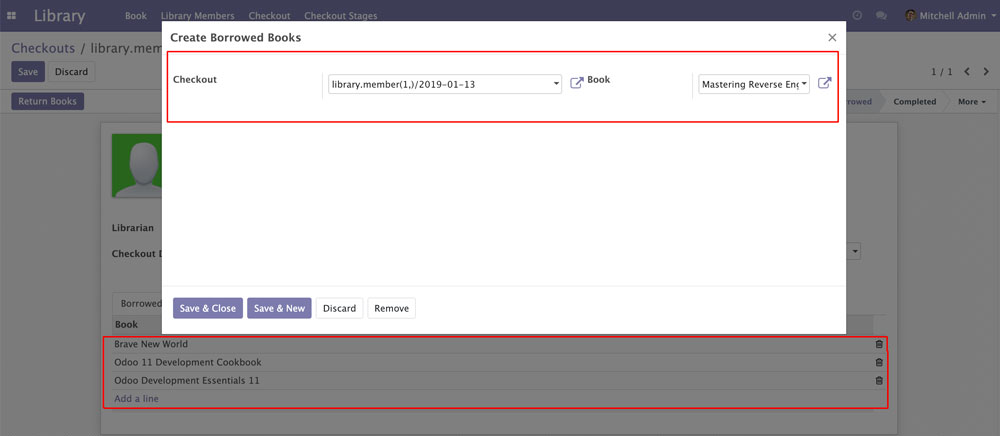
借阅表单中会有一个notebook元素,第一页中包含借阅图书列表。为此,在上一节添加的<group name="group_top">代码后,添加如下XML:
|
1 2 3 4 5 |
<notebook> <page name="page_lines" string="Borrowed Books"> <field name="line_ids" /> </page> </notebook> |
这个notebook只包含一页。要添加更多页,只需要在<notebook>元素中添加更多的<page>元素即可。页面画布默认不会渲染字段标签。需要显示的话,应将字段放在<group>内,就像在表单主画布中的那样。
本例中我们在页面中添加了一对多字段line_ids,没有使用<group>元素,所以不会渲染出标签。
page元素支持以下属性:
- string:选项卡的标题(必填)
- attrs:将不可见及必填属性映射到域表达式结果的字典
- accesskey:HTML访问密钥
本节讨论了表单视图的典型布局,以及使用时大部分重要元素。最重要的元素是数据字段。下一节会进行详细讨论。
使用字段
在表单或列表视图中,使用字段微件展示和编辑模型字段数据。
视图字段中有一些属性。大部分属性字段都从模型定义中获取默认值,但也可以在视图中重写。
以下可用来快速查看字段的可用属性:
- name是模型中的字段名,标识由元素渲染的字段。
- string用于覆盖模型定义的标签文本。
- help是鼠标悬停在字段上显示的提示文本。
- placeholder是在字段中显示的提示文本。
- widget是用于渲染字段的具体微件。稍后我们就会讲到可用的微件。
- options是用于将附加选项传递给微件的JSON数据结构,值随着微件的不同而不同。
- class是用于渲染HTML的逗号分隔的CSS类列表。
- nolabel=”True”阻止自动字段标签的展示。仅对
<group>元素内的字段有作用,通常与<label for="...">元素一起使用。 - invisible=”True”让字段不可见,但仍会从服务端获取数据并可在表单中使用。注意表单无法写入隐藏字段。
- readonly=”True”让表单中该字段不可编辑。
- required=”True”让表单中该字段为必填。
一些特定字段支持的属性如下:
- password=”True”用于文本字段。显示为密码项,隐藏所输入文字。
- filename用于二进制字段,用于上传文件名的模型字段的名称。
还有两个话题值得进一步讨论。一个是如何对字段标签的展示做额外的控制,另一个是使用不同的网页客户端微件实现更好的用户体验。
修改字段标签
不在<group>元素内的字段不会自动渲染标签。组中隐藏需要显式地使用nolabel=”True”来进行标记。
可使用<label for="..."/>元素显式地添加标签。这样可以更好地控制字段标签的显示位置。以下是在表单标题中使用的代码:
|
1 |
<label for="name" class="oe_edit_only" /> |
for属性获取标签文本的字段。可选的string属性可以为标签设置指定文本。也可以使用CSS类。前面的代码使用了:
- class=”oe_edit_only”让元素仅在编辑模式可见。
- class=”oe_read_only”让元素仅在只读模式可见。
这可用于控制字段标签如何展示。字段数据的显示方式也可以通过其它微件进行调用。
选择字段微件
字段内容通过网页客户端微件进行展示。这会影响到数据对用户的展现,以及设置值时的交互。
每个字段类型按照对应的默认微件进行显示。但还有一些替代微件可供选择。
文本字段微件
对于文本字段,有如下组件:
email会渲染成可操作的mailtoHTML链接。phone渲染成可操作的HTML电话链接。url用于将文本格式化为可点击的URL。html用于将文本渲染为HTML内容;在编辑模式下,它显示为一个WYSIWYG(所见即所得)编辑器,可在不使用 HTML 代码的情况下格式化内容。
数字字段微件
对于数字字段,有以下组件:
- handle在列表视图中作为一个排序字段,显示一个句柄来让我们可以拖放进行自定义排序
- float_time将一个浮点型字段格式化为带有小时和分钟的值
- monetary将一个浮点型字段显示为货币金额。它与currency_id字段一起使用,还可以通过options=”{‘currency_field’: ‘currency_id’}”来使用另一个字段名
- progressbar将一个浮点值显示为进度条百分比,有助于将字段展示为完成率
- percentage和percentpie组件可用于浮点型字段
对于关联和选择项字段,有以下附加组件:
- many2many_tags将值显示为按钮标签列表
- many2many_checkboxes将选项值显示为一个复选框列表
- selection对many-to-one字段使用选择字段组件
- radio以单选按钮显示选择字段选项
- priority将选项字段显示为一个可点击星形列表。选择项目通常是数值。
- state_selection将看板状态选择列表显示为信号灯。普通状态显示为灰色,完成显示为绿色,其它状态显示为红色。
- pdf_viewer是一个二进制字段(在 Odoo 12中引入)。
ℹ️Odoo 11中的修改
state_selection在 Odoo11中引入来替换掉kanban_state_selection。后者被淘汰,但为保持向后兼容性,还支持使用。
关联字段
在关联字段中,我们可让用户操作做一些额外控制。默认用户从这些字段中创建新记录(也称作“快速创建”)并打开关联记录表单。可通过options字段属性来关闭:
|
1 |
options="{'no_open': True, 'no_create': True}" |
context和domain也是字段属性并对于关联字段特别有用。context可定义关联字记录默认值,domain 可限制可选记录。常见的示例为让一个字段依赖其它字段值来产生选择项。domain可在模型中直接定义,但也可在视图中进行覆盖。
在to-many字段中,我们还可使用 mode 属性来更改用于显示记录的视图类型。默认为 tree,但还有其它选项:form, kanban或graph。关联字段可定义行内指定视图来使用。这些视图在元素中的嵌套视图定义中声明。例如,在line_ids借阅中,我们可以为这些线路定义特定的列表和表单视图:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<notebook> <page string="Borrowed Books" name="page_lines"> <field name="line_ids"> <tree> <field name="book_id" /> </tree> <!--form> <field name="book_id" /> </form--> </field> </page> </notebook> |
线路列表将带有给定的<tree>定义。当我们与线路交互时,弹出一个表单对话框,在<form>定义中包含该结构。
小贴士:如果想要在列表视图的表单弹出窗口中直接编辑one-to-many路线,应使用<tree editable=”top”>或<tree editable=”bottom”>
按钮
按钮支持这些属性:
- string是按钮文本标签或使用图标时的 HTML alt 文本
- type是执行操作的类型,有以下值:
- object用于调用 Python 方法
- action用于运行窗口操作
- name标识按所选类型要操作的具体的操作,要么是模型方法名,要么是要运行的窗口操作的数据库 ID。可使用%(xmlid)d方程式来将XML ID转换成加载视图时所需的数据库 ID。
- args在类型为 object 时用于向方法传递额外的参数,须是在形成方法调用参数的记录 ID 之后所添加的纯静态 JSON 参数。
- context在上下文中添加值,可在窗口操作或 Python 代码方法调用之后产生效果。
- confirm在运行相关操作之前显示确认消息框,显示的内容是属性中分配的文本。special=”cancel”用于向导表单。
- icon是按钮所显示的图标。可用的按钮来自Font Awesome图标集,版本为4.7.0,应通过对应的 CSS 类来指定,如icon=”fa-question”。更多信息可访问Font Awesome。
ℹ️Odoo 11中的修改
在 Odoo 11之前,按钮图标是来自GTK客户端库的图片,并且仅限于addons/web/static/src/img/icons中所保存图片。ℹ️Odoo 11中的修改
在 Odoo 11中工作流引擎被淘汰并删除。此前的版本中,在支持工作流的地方,按钮可通过type=”workflow”来触发工作流引擎信号。这时name属性用于工作流的信号名。
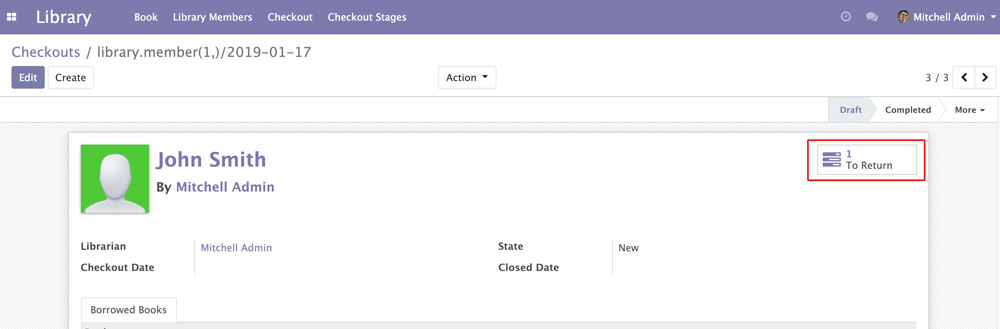
智能按钮
在右上角版块中带有智能按钮(smart button)也很常见。智能按钮显示为带有数据指示的矩形,在点击时可进入。
Odoo 中使用的 UI样式是在放置智能按钮的地方带有一个隐藏框,按钮框通常是<sheet>的第一个元素,在<div class=”oe_title”>元素前(以及头像),类似这样:
|
1 2 3 |
<div name="button_box" class="oe_button_box"> <!-- Smart buttons will go here... --> </div> |
按钮的容器是一个带有oe_button_box类的 div 元素。在 Odoo 11.0以前,可能需要添加一个oe_right类来确保按钮框在表单中右对齐。在我们的应用中,我们将在按钮中显示图书会员待归还的其它借阅的总数,点击按钮会进入这些项的列表中。
所以我们需要该会员处于 open 状态的借阅记录,排除掉当前借阅。对于按钮统计,我们应创建一个计算字段来在library_checkout/models/library_checkout.py文件的借阅类中进行计数:
|
1 2 3 4 5 6 7 8 9 10 |
num_other_checkouts = fields.Integer( compute='_compute_num_other_checkouts') def _compute_num_other_checkouts(self): for rec in self: domain = [ ('member_id', '=', rec.member_id.id), ('state', 'in', ['open']), ('id', '!=', rec.id)] rec.num_other_checkouts = self.search_count(domain) |
下一步我们可以添加按钮框并在其中添加按钮。在<sheet>版块的上方,替换上面的按钮框占位符为以下代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div name="button_box" class="oe_button_box"> <button class="oe_stat_button" icon="fa-tasks" help="Other checkouts pending return." type="action" name="%(action_other_checkouts_button)d" context="{'default_member_id': member_id}"> <field string="To Return" name="num_other_checkouts" widget="statinfo" /> </button> </div> |
按钮元素本身是一个带有显示数据字段的容器。这些数据是使用statinfo特定组件的普通字段。该字段通常是作用于模型中定义的计算字段。除字段外,在按钮中还可以使用静态文本,如<div>Other Checkouts</div>。其它待借阅的数量展示在按钮定义中的num_other借阅字段中。
智能按钮必须带有class=”oe_stat_button” CSS样式,并应使用 icon 属性来带有一个图标。它有一个type=”action”,表示点击按钮时将运行通过 name 属性标识的窗口操作。%(action_other_checkouts_button)d表达式返回要运行的操作的数据库 ID。
在点击按钮时,我们要查看当前会员的其它借阅列表。这可通过action_other_checkouts_button窗口操作来实现。该操作会使用合适的域过滤器打开一个图书借阅列表。操作和相应的域过滤器在表单上下文之外处理,无法访问表单数据。因此按钮必须在上下文中设置当前member_id 来供窗口操作随后使用。使用的窗口操作必须在表单之前定义,因此我们应在 XML 文件根元素<odoo>中的最上方添加以下代码:
|
1 2 3 4 5 6 7 |
<act_window id="action_other_checkouts_button" name="Open Other Checkouts" res_model="library.checkout" view_mode="tree,form" domain="[('member_id', '=', default_member_id), ('state', 'in', ['open']), ('id', '!=', active_id)]"/> |
注意我们在域过滤器中如何使用default_member_id上下文键。该键还会点击按钮链接创建新任务时为member_id字段设置默认值。域过滤器也需要当前 ID。这无需在上下文中明确设置,因为网页客户端会在active_id上下文键中自动进行设置。
以下是可在智能按钮中添加的属性,供您参考:
- class=”oe_stat_button”渲染的不是普通按钮而是一个矩形
- icon从Font Awesome图标集中选择图标来使用。访问Font Awesome查看有哪些图标。
- type和name是按钮类型以及触发的操作名。对于智能按钮,类型通常是 action,指定窗口操作,名称为所要执行操作的 ID。应传入真实数据库 ID,因此我们要使用方程式来将XML ID转换为数据库 ID:”%(actionxmlid)d”。这一操作应该会打开带有关联记录的视图。
- string为按钮添加标签文本,这里没有使用因为所包含的字段中已经提供了文本。
- context应用于为目标视图设置默认值,用于点击按钮后视图上新建的记录。
- help在鼠标悬停在按钮上显示帮助提示信息
动态视图元素
视图元素还支持一些允许视图按字段值动态变更外观或行为的属性。我们可以有onchange 事件来在编辑表单数据时修改其它字段值,或在满足特定条件时让字段为必填或显示。
onchange 事件
onchange机制允许我在某一特定字段变更时修改其它表单字段。例如一个商品字段的 onchange可以在商品被修改时设置价格字段为默认值。在老版本中,onchange 事件在视图级别定义,但8.0之后直接在模型层中定义,无需在视图上做任何特定标记。这通过使用@api.onchange(‘field1’, ‘field2’, …) 装饰器创建模型,来对一些字段绑定 onchange 逻辑。onchange 模型方法在第八章 Odoo 12开发之业务逻辑 – 业务流程的支持中详细讨论过,其中还有相关示例。
onchange 机制还可以在用户输入时即时反馈进行计算字段的自动重算。继续使用商品来举例,如果在修改商品时价格字段变化了,它还会根据新的价格自动更新计算后的总金额字段。
动态属性
一些属性允许我们根据记录的值来动态变更视图元素的显示。指定用户界面元素的可见性可通过如下属性很方便地控制:
- groups可根据当前用户所属安全组来让元素可见。仅指定组的成员可看到该元素。它的值应为一个逗号分隔的XML ID列表
- states可根据记录的状态字段来让元素可见。它的值为一个逗号分隔的状态列表,仅对带有state 字段的模型生效。
除这些以外,我们有一些灵活的方法来根据客户端动态生成的表达式设置元素可见性。它是一个特别属性 attrs,它的值为一个映射invisible属性值与表达式结果的字典。例如,要让closed_date字段在new和open状态时不可见,可使用如下代码:
|
1 2 |
<field name="closed_date" attrs="{'invisible':[('state', 'in', ['new', 'open'])]}"/> |
invisible不只在字段中可用,在任意元素中均可用。例如,它可用于 notebook 页面和group元素中。attrs属性也可为其它两个属性设置值:readonly和required。它们仅对数据字段有意义,通过二者来让字段可编辑或为必填。这让我们可以实现一些基础客户端逻辑,如根据其它字段值(如 state)来让字段设为必填。
列表视图
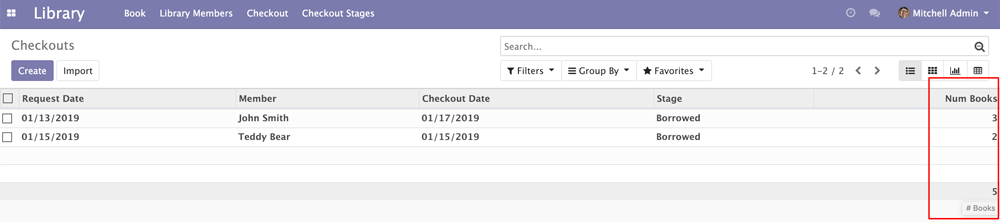
学到这里可能不太需要介绍列表视图了,但它还一些有趣的额外属性可以讨论。下面我们修改library_checkout/views/checkout_view.xml文件来改进第八章 Odoo 12开发之业务逻辑 – 业务流程的支持中的版本:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<record id="view_tree_checkout" model="ir.ui.view"> <field name="name">Checkout Tree</field> <field name="model">library.checkout</field> <field name="arch" type="xml"> <tree decoration-muted="state in ['done', 'cancel']" decoration-bf="state=='open'"> <field name="state" invisible="True" /> <field name="request_date" /> <field name="member_id" /> <field name="checkout_date" /> <field name="stage_id" /> <field name="num_books" sum="# Books" /> </tree> </field> </record> |
行文本颜色和字体可根据 Python 表达式计算结果来动态变化。这通过decoration–NAME属性带上计算字段属性的表达式来实现。NAME可以是bf或it,分别表示粗体和斜体,也可以是其它Bootstrap文本上下文颜色:danger, info, muted, primary, success或warning。Bootstrap文档中有相关显示示例。
ℹ️Odoo 9中的修改
decoration-NAME 属性在 Odoo 9中引入。在 Odoo 8中使用是 colors 和 fonts 属性。
记住表达式中使用的字段必须要在<field>字段中声明,这样网页客户端才知道要从服务端获取该列。如果不想对用户显示,应对其使用invisible=”1″属性。其它 tree 元素的相关属性有:
- default_order让我们可以覆盖模型中的默认排序,它的值和模型中定义的排序格式相同。
- create, delete和edit,如果设为 false(字母小写),会禁用列表视图中的相应操作。
- editable让记录在列表视图中可直接被编辑。可用值有 top 和 bottom,表示新记录添加的位置。
列表视图可包含字段和按钮,表单中的大部分属性对它们也有效。在列表视图中,数值字段可显示为对应列的汇总值。为字段添加一个累加属性(sum, avg, min或max)会为其分配汇总值的标签文本。我们在 num_books 字段中添加了一个示例:
|
1 |
<field name="num_books" sum="# Books" / |
num_books字段计算每个借阅中的图书数量,它是一个计算字段,我们需要在模型进行添加:
|
1 2 3 4 5 6 |
num_books = fields.Integer(compute='_compute_num_books') @api.depends('line_ids') def _compute_num_books(self): for book in self: book.num_books = len(book.line_ids) |
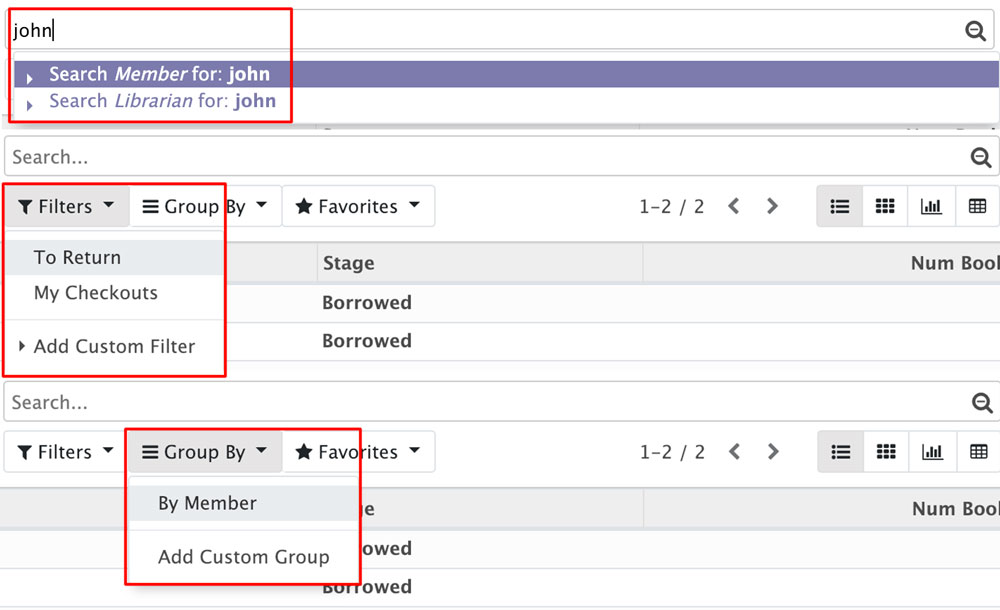
搜索视图
可用的搜索选项通过<search>视图类型来定义。我们可以选择在搜索框中输入时自动搜索的字段。还可以预置过滤器,通过点击启用,以及在列表视图中的预置分组选项。图书借阅的搜索视图可设置如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<record id="view_filter_checkout" model="ir.ui.view"> <field name="model">library.checkout</field> <field name="arch" type="xml"> <search> <field name="member_id" /> <field name="user_id" /> <filter name="filter_not_done" string="To Return" domain="[('state','=','open')]" /> <filter name="filter_my_checkouts" string="My Checkouts" domain="['user_id', '=', uid]" /> <filter name="group_user" string="By Member" context="{'group_by': 'member_id'}" /> </search> </field> </record> |
在<search>视图定义中,可以看到两个member_id和user_id的简单元素,当用户在搜索框中输入时,推荐下拉框中会显示对这些字段的匹配。然后有两个使用域过滤器的预置过滤器。可在搜索框下方的 Filter 按钮下选择。第一个过滤器是 To Return 图书,也就还处于 open 状态的图书。第二个过滤器是当前图书管理员处理的图书,通过当前用户的 user_id (可在上下文的 uid 键中获取)过滤。
这两个过滤器可以分别被启用并以 OR运算符连接。以<separator />元素分隔的整块过滤器以 AND 运算符连接。
第三个过滤器仅设置 group by 上下文键,它让视图按照字段来对记录分组,本例中为 member_id 字段。
字段元素可使用如下属性:
- name标识要使用的字段
- string用作标签文本,它会替换默认值
- operator用于修改默认的运算符(默认值:数值字段=,其它字段类型ilike)
- filter_domain设置搜索使用的特定域表达式,为 operator 属性提供一种灵活的替代方式。搜索文本在表达式中通过 self 引用。一个简单示例:filter_domain=”[(‘name’, ‘ilike’, self)]”
- groups让对该字段的搜索仅向安全组内成员开发,它的值是一个逗号分隔的XML ID列表
过滤元素有以下可用属性:
- name用作后续继承/扩展或通过窗口操作启用的标识符。这不是必填项,但包含该属性是一个不错的编码习惯。
- string是过滤器显示的标签文本,必填
- domain是加入当前域的域表达式
- context是加入当前上下文的上下文字典。通常使用group_id作为键,用于对记录分组的字段名作为值
- groups让该字段的搜索仅对安全组列表(XML IDs)成员开放
其它视图类型
表单、列表和搜索视图是最常用的视图类型。但还有一些其它的视图类型可用于设计用户界面。对于前述三种基本视图类型我们已经很熟悉了,在第十一章 Odoo 12开发之看板视图和用户端 QWeb中将详细介绍看板视图,它会将记录可视化为卡片形式,甚至会按列组织为看板。下面我们将学习一些其它视图类型:
- activity将计划活动显示为有组织的汇总
- calendar基于所选日期字段以日历格式展示数据
- diagram展示记录间的关系,当前不在 Odoo 中使用
以下两种视图类型用于显示累加数据:
- graph用于图表展示
- pivot用于交互的数据透视表
还有更多的视图类型,但仅在 Odoo 企业版中可用。因为我们整个系列的文章是基于社区版的,所以无法为这些视图提供示例:
- dashboard使用透视表和图表这类子视图展示累加数据
- cohort用于显示在不同时期数据如何变化
- gantt以甘特图显示日期计划信息,常用于项目管理
- grid通过行和列网格组织数据进行展示
官方文档中提供了对所有视图和可用属性很好的参考,这里就不再重复。我们集中于提供一些基础使用示例,这样可以对这些视图入门。这样应该可以提供一个很好的基础,然后可进一步探索每个视图的所有功能。
小贴士:可通过社区插件模块查看其它视图类型。OCA 管理的网页客户端插件请见 GitHub 仓库。例如,web_timeline模块提供了一个时间线视图类型,也可像甘特图那样展示计划信息,它是社区版的 gantt 视图类型。
活动视图
活动视图类型是内置的计划活动汇总板,帮助用于可视化活动任务。由 mail 模块提供,因此需要先安装该模块才能使用这一视图类型。要使用这一类型,只需在窗口操作的 view_code 属性的视图列表中添加活动视图类型即可。实际的视图定义会自动生成,我们也可以手动进行添加,唯一的选项是修改 string 属性,但在UI 中并不使用。
作为参考,活动视图的定义类似这样:
|
1 |
<activity string="Activities"/> |
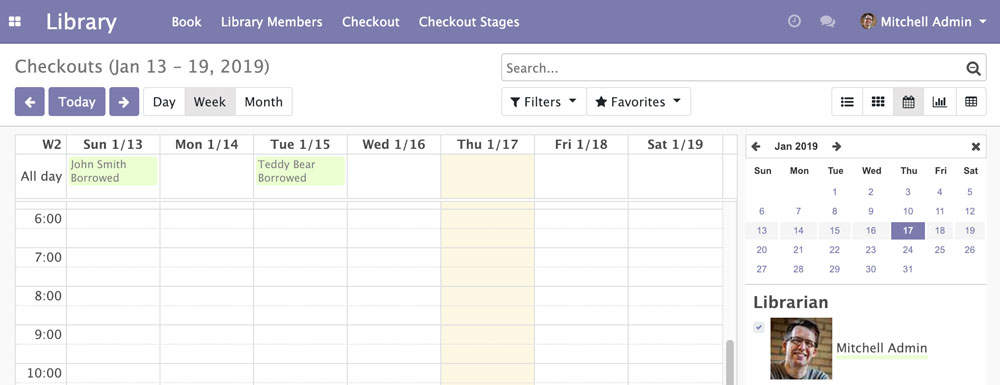
日历视图
从名称可以看出,该视图类型在日历中展示记录,可通过不同时间区间浏览:按月、按周或按日。以下是我们图书借阅的日历视图,根据请求日期在日历上显示各项:
|
1 2 3 4 5 6 7 8 9 10 |
<record id="view_calendar_checkout" model="ir.ui.view"> <field name="model">library.checkout</field> <field name="arch" type="xml"> <calendar date_start="request_date" color="user_id"> <field name="member_id" /> <field name="stage_id" /> </calendar> </field> </record> |
补充:请记得在菜单xml文件中加回前文删除的 calendar 类型
基础的日历属性有:
- date_start是开始日期字段(必填)
- date_end是结束日期字段(可选)
- date_delay是天数字段,用于代替date_end
- all_day传入一个布尔字段名,用于标识全天活动。这类活动会忽略时长。
- color用于为一组日历项添加颜色。每个不同值都会被分配一种颜色,它的所有项都会显示为相同颜色。
- mode是日历视图的默认显示模块,可以是天、周或月。
ℹ️Odoo 11中的修改
dipsplay 日历属性在 Odoo 11中删除。此前的版本中,它用于自定义日历项标题文本的格式,例如display=”[name], Stage [stage_id]”。
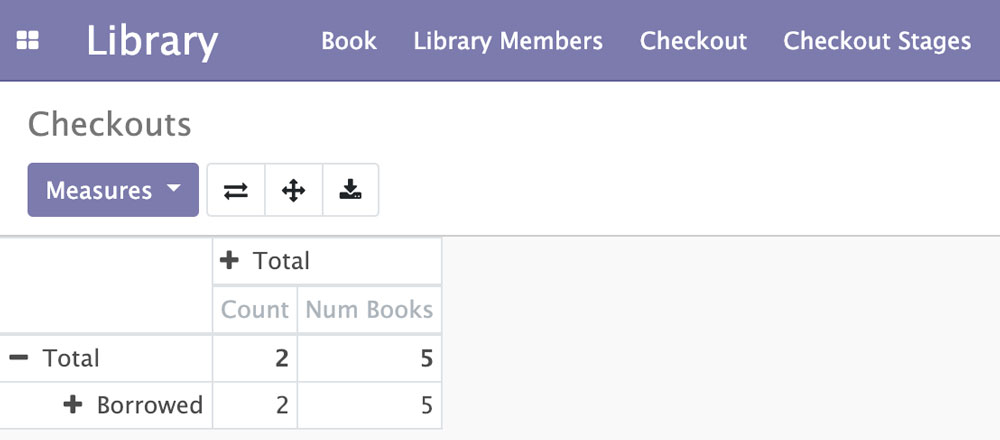
透视表视图
还可通过透视表查看数据,它是一个动态分析矩阵。为此我们可使用透视表视图。
ℹ️Odoo 9中的修改
透视表在 Odoo 8中就已存在,作为一个图表视图功能。在 Odoo 9中,它成为一个独立的视图类型。同时也增强了透视表功能、优化了透视表数据的获取。
数据累加仅对数据库中存储的字段可用。我们将使用num_books字段来展示一些借书数量的统计。它是一个计算字段,还没有存储在数据库中。要在这些视图中使用,需要通过添加store=True属性先将其存储在数据库中:
|
1 2 3 |
num_books = fields.Integer( compute='_compute_num_books', store=True) |
使用如下代码来为图书借阅添加数据透视表:
|
1 2 3 4 5 6 7 8 9 10 11 |
<record id="view_pivot_checkout" model="ir.ui.view"> <field name="model">library.checkout</field> <field name="arch" type="xml"> <pivot> <field name="stage_id" type="col" /> <field name="member_id" /> <field name="request_date" interval="week" /> <field name="num_books" type="measure" /> </pivot> </field> </record> |
图表和透视表视图应包含描述轴和度量的字段元素,两者的属性大多数都通用:
- name像其它视图一样标识图表中使用的字段
- type是指如何使用字段,行分组(默认)、度量(measure)或列(仅针对透视表,用于列分组)
- interval用于日期字段,是对时间数据的分组间隔:按天、按周、按月、按季度或按年
图表视图
图表视图将数据累加展示为图表,可以使用柱状图、线状图和饼图。下面来为图书借阅添加图表视图:
|
1 2 3 4 5 6 7 8 9 |
<record id="view_graph_checkout" model="ir.ui.view"> <field name="model">library.checkout</field> <field name="arch" type="xml"> <graph type="bar"> <field name="stage_id" /> <field name="num_books" type="measure" /> </graph> </field> </record> |
图表视图元素可带有一个type属性,值可为 bar(默认), pie或line。对于 bar,可使用额外的stacked=”True”属性来让柱状图叠放起来。图表使用两种类型字段:
- type=”row”是默认值,设置累加值的条件
- type=”measure”用于作为实际累加值的度量字段
图表和透视表视图应包含描述需使用的轴和度量的字段元素。大多数图表视图中的属性同样可在透视表视图中使用。
总结
本文中我们学习了更多创建用户界面的 Odoo 视图。我们深入讲解了表单视图,然后一起概览了其它视图类型,包括列表视图和搜索视图。我们还学习了如何向视图元素添加动态行为。
下一篇文章中,我们将学习本文中未涉及到的视图:看板视图以及它使用的模板语言 QWeb。
☞☞☞第十一章 Odoo 12开发之看板视图和用户端 QWeb
扩展阅读
以下本文中所讨论的话题的附加参考和补充材料: