DIV+CSS标准的优点
- 表现和内容相分离
- 代码简洁,提高页面浏览速度
- 易于维护和改版
- 提高搜索引擎对网页的索引效率
不同浏览器间的差异
考虑到不同浏览器间存在差异,最好安装多种浏览器(如IE和Firefox,对不同版本的IE测试可使用IETester),对比差异进行调试。另外可以在Firefox浏览器中安装Firebug,Firebug 为您的Firefox 集成了浏览网页的同时随手可得的丰富开发工具。您可以对任何网页的 CSS、HTML 和 JavaScript 进行实时编辑、调试和监控。即便在不同的浏览器中效果不完全一致,也要做到大概一致。
“无意义”的元素div和span
HTML只是赋予内容的手段,大部分HTML标签都有其意义(例如,标签p创建段落,h1标签创建标题等等)的,然而div和span标签似乎没有任何内容上的意义,听起来就像一个泡沫做成的锤子一样无用。但实际上,与CSS结合起来后,它们被用得十分广泛。你所需要记住的是span和div是“无意义”的标签。它们的存在纯粹是应用样式,所以当样式表失效时它就没有任何的作用。
div和span标签被用来组合成一大块的HTML代码并赋予一定的信息,大部分用类属性class和标识属性id与元素联系起来。span和div的不同之处在于span是内联的,用在一小块的内联HTML中。而div(division)元素是块级的(简单地说,它等同于其前后有断行),用于组合一大块的代码,为HTML 文档内大块的内容提供结构和背景的元素,可以包含段落、标题、表格甚至其他部分,这使div便于建立不同集成的类。
div的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由div标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制。
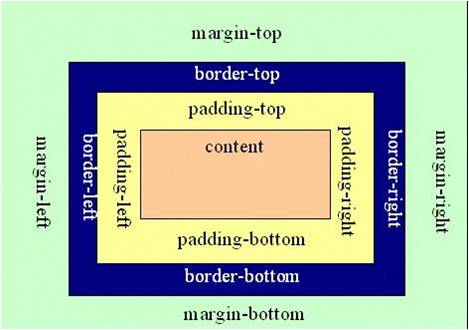
盒子模型
每个HTML元素都可以看作一个装了东西的盒子,盒子具有宽度(width)和高度(height),盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框(border),而盒子边框外和其他盒子之间,还有边界(margin)。具体的关系如下图所示:
布局中的主要样式有:font,line-height,color,margin,padding,border,text-align,background,width,height,float,clear,display。
定位属性
| 属 性 | 描 述 |
| Position | 用于定义一个元素是否absolute(绝对),relative(相对),static(静态),或者fixed(固定) |
| Top | 层距离顶点纵坐标的距离 |
| Left | 层距离顶点横坐标的距离 |
| Width | 层的宽度,可以用一个长度或“auto”值来指定其宽度,不允许使用负值 |
| Height | 层的高度,可以用一个长度或“auto”值来指定其高度,不允许使用负值 |
| z-index | 决定层的先后顺序和覆盖关系,值高的元素会覆盖值比较低的元素 |
| Display | 是一个显示属性,设定block值是以块状显示,在元素后面添加换行符,即其他元素不能在其后面并列显示。如果设定inline值则内联显示,在元素后面删除换行符,多个元素可以在一行内并列显示。使用值none将关闭指定元素及其子元素的显示 |
| Visibility | 这个属性是针对嵌套层的设置,如果存在嵌套的层(子层)和被嵌套的层(父层)时,可以使用inherit值设置子层继承父层的可见性,如果父层可见,子层也可见。当使用visible值时,无论父层是否可见,子层都可见。而值为hidden时,无论父层是否可见,子层都隐藏 |
| Overflow | 用于设置层内的内容超出层所能容纳的范围处理方式,为该属性设置visible值时,无论层的大小,内容都会显示出来。当设置hidden值时,会隐藏超出层大小的内容。当设置值为scroll时,不管内容是否超出层的范围,选中此项都会为层添加滚动条。而值使用auto值时,只在内容超出层的范围时才显示滚动条 |
区块属性(区块模型)
| 属 性 | 描 述 |
| Margin | 是定义区块外边界与上级元素距离的属性,用1到4个值来设置元素的边界,每个值都是长度、百分比或者auto,百分比值参考上级元素的宽度,允许使用负值边际。如果四个值都给出了,它们分别被应用于上、右、下和左边界。如果只给出一个值,它被应用于所有边界。如果两个或三个值给出了,省略了的值与对边相等。注意如果边界在垂直方向邻接(重叠)了,会改用其中最大的那个边界值。而水平方向则不会。也可以选择使用上边界margin-top、下边界margin-bottom、左边界margin-left和右边界margin-right属性分别设置与上级元素的外边距。 |
| padding | 用于设置区块的内边距属性,是边框和元素内容之间的间隔距离。与margin属性相反,但使用的是相同属性值。是上补白padding-top、右补白padding-right、下补白padding-bottom和左补白padding-left属性的略写 |
| float | 设置区块漂浮属性,允许网页制作者将文本环绕在一个元素的周围,可以使用左漂浮left值,右漂浮right值 |
| clear | 清除属性指定一个元素是否允许有元素漂浮在它的旁边。值left移动元素到在其左边的漂浮的元素的下面;同样的值right移动到其右边的漂浮的元素下面。其他的还有缺省的none值,和移动元素到其两边的漂浮的元素的下面的both值 |
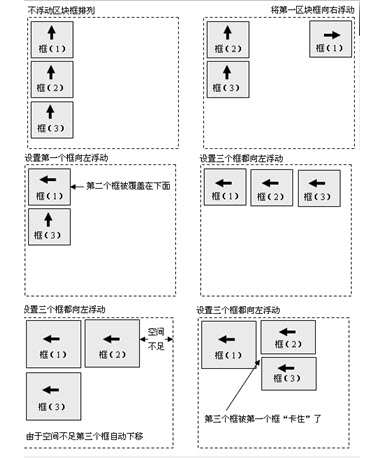
区块框浮动
虽然使用绝对定位可以实现页面布局,但由于调整某个区块框时其它区块的位置并不会跟随着改变,所以并不是布局的首选方式。而使用浮动的区块框可以向左或向右移动,直到它的外边缘碰到包含它区块的边框或另一个浮动框的边框为止。并且由于浮动框不在文档的普通流中,所以文档的普通流中的区块框表现得就像浮动框不存在一样。通过设置float属性可以让原区块脱离普通的文档流,进而实现所需的排列样式。以下是3个区块分别使用不同的float属性的演示图:
行框和清理
在进行页面布局时,经常需要设置多个区块框并列在一行中排列。最常见的方式就是使用float属性,再通过left或right值移动区块框向左或向右浮动。但当前面并列的多个区块框总宽度不足包含框的100%时,就会在行框中留出一定的宽度,而下面的某个区块框又恰好满足这个宽度,则很可能会向上提,和上一行并列的区块框在同一行排列。而这不并是我们想要的结果,所以可以使用clear属性解决这一问题,该属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
使用区块框设计页面布局
- 区块居中设计
- 高度和宽度固定的区块居中(position)
- 高度和宽度可变的区块居中(margin)
- 布局页面局中
- 设置两列浮动的布局
- 设置三列浮动的布局
- 设置多列浮动的布局