常用技巧和经验
各元素在浏览器的样式尽可能的与新标准保持一到处:
https://github.com/necolas/normalize.css
针对IE,其中的edge表示按照可用的最新模式显示
|
1 |
<meta http-equiv="X-UA-Compatible" content="IE-edge, chrome=1"> |
按窗口大小显示
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
IE File对象的兼容
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
let File = window.File try { new File([], '') } catch(e) { File = class File extends Blob { constructor(chunks, filename, opts = {}){ super(chunks, opts) this.lastModifiedDate = new Date() this.lastModified =+ this.lastModifiedDate this.name = filename } } } |
如何去除iPhone上视频默认的播放按钮
在应用html5的video标签时,明明加了autoplay=”true”,可是在iPhone上打开时还会出现播放按钮,这时需要加一段CSS来进行去除(视频在具体的class或id内的请自行加入):
|
1 |
video::-webkit-media-controls {display: none !important} |
清除样式和浮动
在书写代码过程中,很多元素可能在不同浏览器中会自带margin,padding等样式以及自带浮动,可能过建立一个类似下面这样的通用的CSS代码来进行统一处理,避免实际展现效果出现偏差。
清除浮动可采取两种方法, clear:both或width:100%; overflow:hidden;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/*样式清除*/ body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,id,img,div,dl,dt,dd,input{margin:0;padding:0;} body{font-size:12px;} img{border:none;} li{list-style:none;} input,select,textarea{outline:none; border:none; background:none;} textarea{resize:none;} a{text-decoration:none; color:#656565;} /*清除浮动*/ .clearfix:after{content:""; display:block;clear:both;} .clearfix{zoom:1;} /*小技巧解决浮动问题*/ .fl{float:left;} .fr{float:right;} |
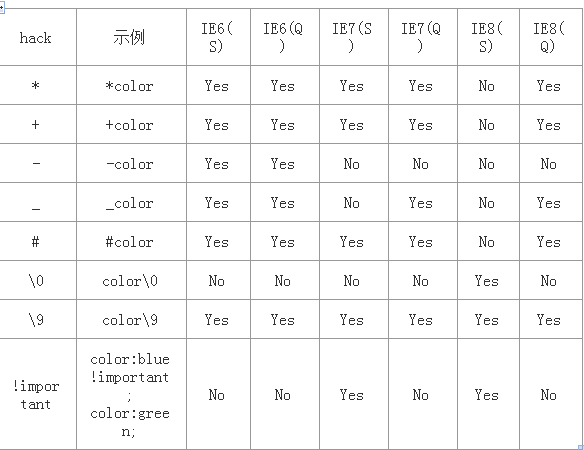
针对IE的小技巧
IE系列尤其是IE 6经常会出现样式问题,可通过IE Tester来进行查看,CSS Hack中一个重要的技术是可通过\9来将特别的样式仅对IE系列生效,如line-height:35px\9可用于解决IE 6中默认输入框(input)中文字垂直不居中问题,其中\9代表所有的IE系列浏览器。
解决IE6对PNG透明度不支持的问题
IE6是不支持PNG图片的的透明度的,网上有很多方式来解决这一兼容性问题,这里介绍其中的一种,通过以下链接下载js修复文件
http://www.dillerdesign.com/experiment/DD_belatedPNG/DD_belatedPNG_0.0.8a-min.js
然后新建一个js文件来处理需要修复的标签或class,id名如
|
1 |
DD_belatedPNG.fix('div,ul,ol,li,dt,dd,dl,span,img,a,em,strong,h1,h2,h3,h4,h5,h6,p') |
假设以上的文件名为ie6Fixpng.js并和修复文件一并放在js文件下,则在待修复文件头部加入如下代码:
|
1 2 3 4 |
<!--[if IE 6]> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22js%2FDD_belatedPNG_0.0.8a-min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22js%2Fie6Fixpng.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <![endif]--> |
这样png文件在IE6中也可以透明显示了。
HTML中文乱码
|
1 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
通过getContext操作Canvas对象返回空
在使用JS操作Canvas时出现如下报错
TypeError: null is not an object (evaluating ‘canvas.getContext’) Safari
Uncaught TypeError: Cannot read property ‘getContext’ of null Chrome
这通常是由于多次重复使用了getContext或者是在DOM加载完成前调用了getContext方法
对于后一种,可以把JS代码放到body的后半部分,也可以封装到一个函数,如init,并通过如下两种中的一种方法调用
|
1 2 |
window.onload=init; window.addEventListener("load", init, true); |
注:如果使用window.onload=init(),将会出现同样的报错
如何判断是否微信浏览器
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
window.onload = function(){ if(isWeiXin()){ ... ... } } function isWeiXin(){ var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == 'micromessenger'){ return true; }else{ return false; } } |
PHP代码
|
1 2 3 4 5 6 |
function is_weixin(){ if ( strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false ) { return true; } return false; } |
如何去除iPhone, iPad上视频的默认播放按钮?
在iPhone, iPad的Safari浏览器中视频默认会出现一个播放按钮,想要去除这个按钮只需通过伪元素来设置即可(*代表所有标签,也可设置video)
|
1 2 3 4 |
*::-webkit-media-controls-start-playback-button { display: none!important; -webkit-appearance: none } |
常见问题
1、Ajax: Uncaught TypeError: Illegal invocation
|
1 2 3 4 5 6 |
contentType: false, processData: false, contentType: "application/json", processData: "json", |