<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
font-family: arial;
}
table {
border: 1px solid #ccc;
width: 100%;
margin:0;
padding:0;
border-collapse: collapse;
border-spacing: 0;
}
table tr {
border: 1px solid #ddd;
padding: 5px;
}
table th, table td {
padding: 10px;
text-align: center;
}
table th {
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
}
@media screen and (max-width: 600px) {
table {
border: 0;
}
table thead {
display: none;
}
table tr {
margin-bottom: 10px;
display: block;
border-bottom: 2px solid #ddd;
}
table td {
display: block;
text-align: right;
font-size: 13px;
border-bottom: 1px dotted #ccc;
}
table td:last-child {
border-bottom: 0;
}
table td:before {
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
}
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Payment</th>
<th>Issue Date</th>
<th>Amount</th>
<th>Period</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Payment">Payment #1</td>
<td data-label="Issue Date">02/01/2015</td>
<td data-label="Amount">$2,311</td>
<td data-label="Period">01/01/2015 - 01/31/2015</td>
</tr>
<tr>
<td data-label="Payment">Payment #2</td>
<td data-label="Issue Date">03/01/2015</td>
<td data-label="Amount">$3,211</td>
<td data-label="Period">02/01/2015 - 02/28/2015</td>
</tr>
</tbody>
</table>
</body>
</html>
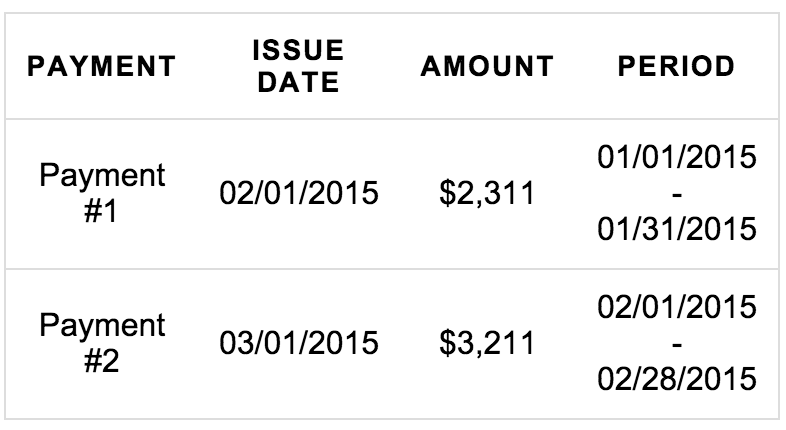
原始尺寸表格效果
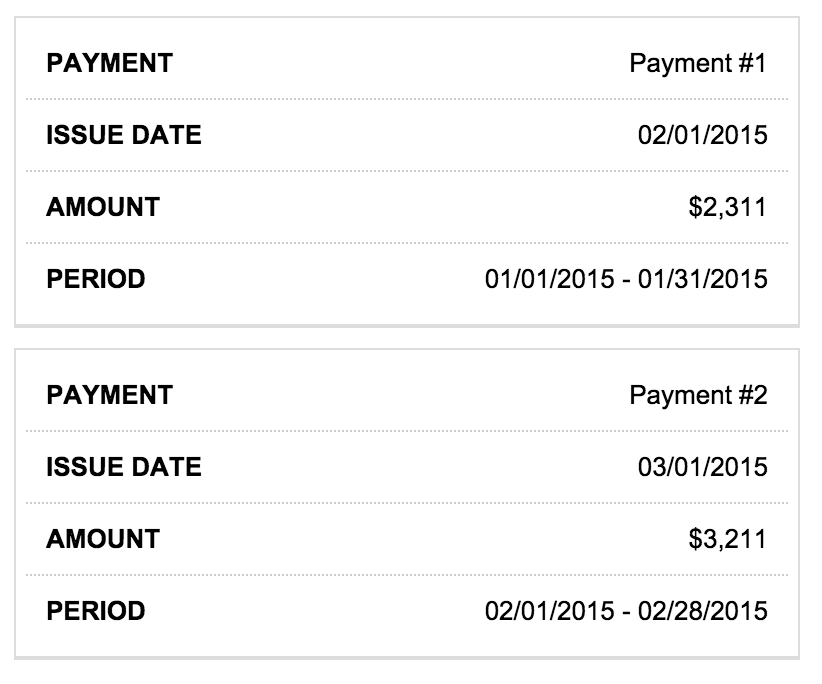
代码主要运用到了@media来判断调用的样式,伪元素:before,:after来匹配相关内容,以及用content: attr(data-label)来获取自定属性中的值,缩放及手机效果,