格式标签
格式标签用于定义网页中文本的位置、布局、缩进、换行(<br />)、以列表显示等。常用的除换行标签<br />外,还有段落标签<p></p>,列表标签有序列表为<ol><li></li></ol>,无序列表用<ul><li></li></ul>,水平分隔线标签 <hr />,保留格式的标签<pre></pre>。配合的属性常用的有align, width,size, color等等
文本标签
文本标签用于强调某一部分文字,或让文字有所不同或变化。常用的有一号标题到六号标题标签<h1></h1>…<h6></h6>,加粗标签<strong></strong>,斜体标签<em></em>,下划线标签<u></u>,字体标签<font></font>,类似打字机或者等宽的文本效果标签<tt></tt>,引用标签<cite>,小号字体<small></small>,大号字体标签<big></big>
超链接标签
URL(Universal Resource Locator统一资源定位符)包含绝对URL和相对URL,因而在超链接标签中也可应用相对路径和绝对路径。超链接标签为<a href=”” target=””></a>,href后可输入相对路径或绝对路径,target后的选项有_self即当前窗口中打开,它是默认值,_blank在一个新的窗口或标签中打开,此外还有用于分帧技术的_parent, _top以及自定义的帧名称,两个a标签之间可输入您想要在页面上显示的文本、图片等内容。对应超链接还有一个锚点的概念,通常用于在页面内容较长时,这样可以通过设置锚点导航到相应的部分,锚点设置的结构类似于超链接,<a name=”aaa”>/</a>,然后在页面内设置一个页面内超链接<a href=”#aaa”></a>,返回页面顶部时可使用<a href=”#”></a>。发送邮件的超链接可使用<a href=”mailto:someone@example.com”></a>
图像标签
图像标签类似<img src=”” border=”” alt=”” />,其中src添加图片所在的url, border设置边框的宽度,alt设置图像的描述性文本。还可以设定图像宽度width,图像高度height。
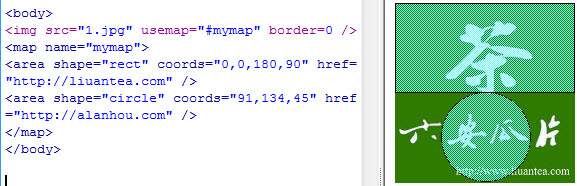
如果对同一张图像的不同地方设置不同的链接(不采用切图的方法),可以使用图像地图的设置方法。首先需要指定热点,使用<map name=””></map>,然后在<img />标签里添加usemap=””来进行应用,较完成的map标签类似:
<map name=””>
<area shape=””rect” coords=”” href=”” target=””>
<area shape=”circle” coords=”” href=”” target=””>
<area shape=”poly” coords=”” href=”” target=””>
</map>
其中的rect代表矩形,circle代表圆形,poly代表多边形,在coords中指定相应点的坐标。但是图像地图的应用会影响到页面的加载速度,所以尽量少用。如下图中就是使用图像地图技术在同一张图片上设置了一个矩形区截至和圆形区域并添加链接。
表格标签
表格标签<table></table>,其中常包含行标签<tr></tr>,列标签<td></td>, 表格标题标签<caption></caption>以及列名标签<th></th>,在使用<div>和css架构网站成为主流之前,大部分网站都是通过<table>来进行布局的。<table>中包含的属性有:align(值有left, center, right),valign(垂直排列,值有top, middle, bottom), colspan, rowspan, border, width, height, cellspacing, cellpadding, bgcolor, bordercolor, bordercolorlight, bordercolordark(后两者只适用IE)。
HTML窗口分帧标签
表单标签
<input type=”text” name=”” size=”” maxlength=”” readonly value=”” />
<input type=”submit” name=”” value=”” />
</form>