简介
Processing 是Casey Reas 和 Ben Fry于2011年在MIT 媒体实验室所倡导创立的一门计算机语言,主要是面向针对电子艺术、新媒体艺术和视觉设计等相关使用群体。语言基于 Java 并进行了简化,后来还出现了对应的JavaScript 版本p5.js(可参见本博客Learn JavaScript with p5.js中文版进行相关学习),以及 Processing.py、Processing for Android 和 Processing for Pi。
新媒体艺术近几年来在国内的发展也是风声水起,除Processing外,还有其它一些图形化的编程语言,如 VVVV、Touch Designer、Notch等。
下面即是随机选取的由艺术家RavenKwok使用 Processing 制作的作品:
Processing的学习材料市面上并不太多,主要资料是由软件作者所编写的Processing- A Programming Handbook for Visual Designers and Artists, 2 edition,本文开始尝试参照这本书及Abe Pazos的视频进行一部分资料的整理。需要说明Alan 并非行业的专家,仅是因个人兴趣原因所做一个尝试。
安装
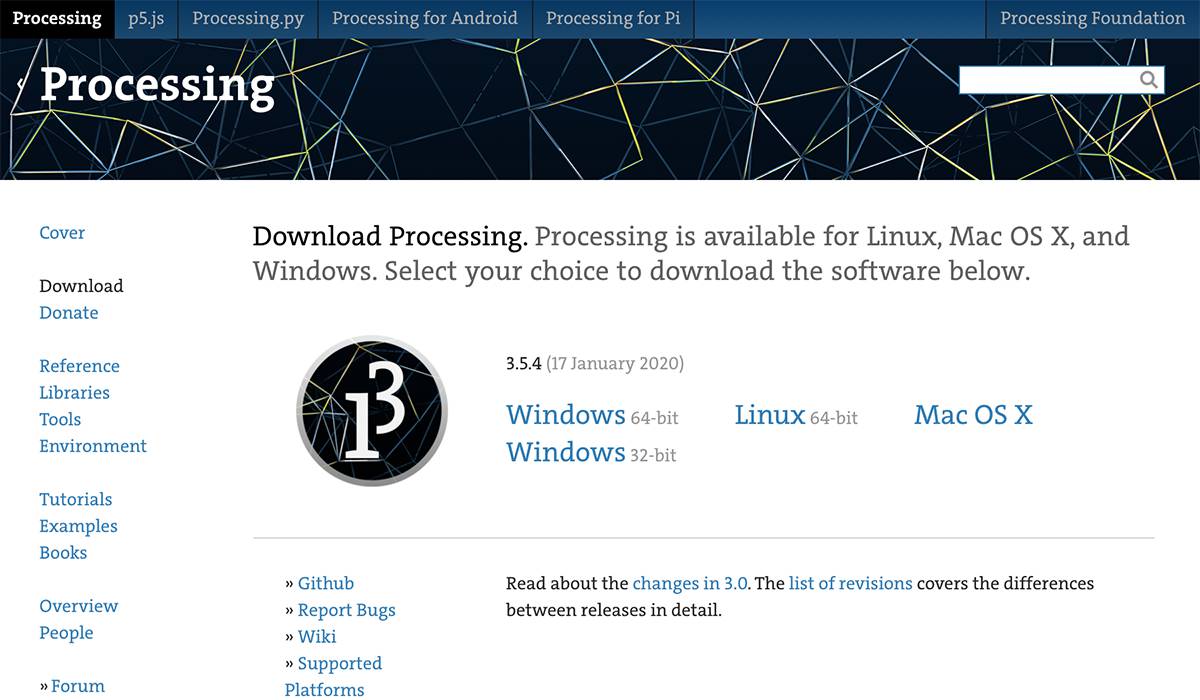
Processing 官方下载地址:https://processing.org/download/,当前最新版本为2020年1月17日所发布的3.5.4。下载安装包涵盖 Windows 32和64位、Mac OS X、Linux。
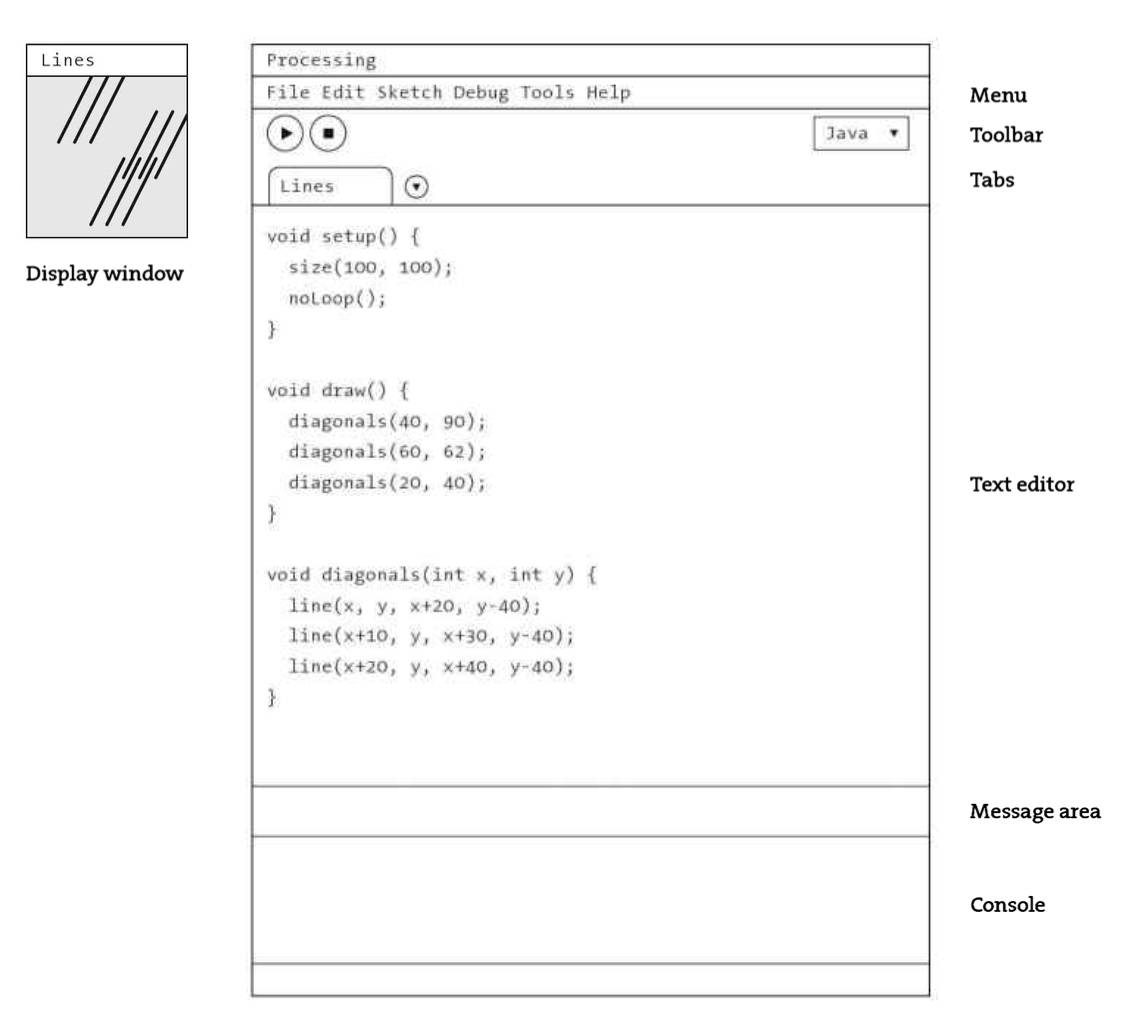
安装方法与其它常规软件相同,打开软件后的编辑页面如下:
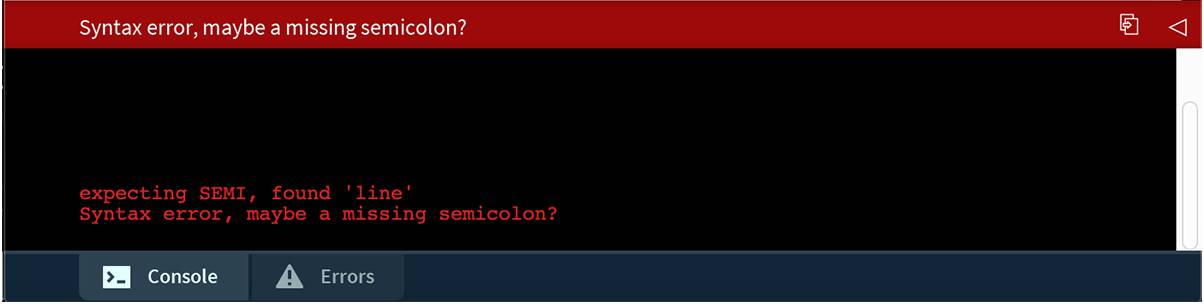
最上方为菜单栏区,工具栏左侧播放按钮为运行程序,点击后会运行所编辑程序,并弹出程序运行窗口(上图中的Display Window灰色小窗口),其右侧为停止按钮,停止程序的运行。中间为程序的主编辑区,下方为控制台和错误信息栏,主要用于调试和报错信息的查看。下图为忘记输入结尾分号时的提示,是不是对排查程序的问题很有帮助?
关于中文
在偏好设置(Preferences)中勾选Enable complex text input即可输入中文,同样在其中还可将编辑器的默认语言修改为中文(需重启编辑器生效)。
本文的整理以及视频的转载均获Abe Pazos Solatie本人授权
Abe Pazos Solatie是一名艺术家兼创意编程工程师,致力于创造微观和有机主题的静态、动态及交互影像。 快乐编程(Fun Programming)系列源自其于2011年7月最后一天所发起的一项日更挑战,之后累计完成Processing基础视频共153集。
Point
point 函数顾名思义,用于在画布上画点:
|
1 |
point(20,50); |
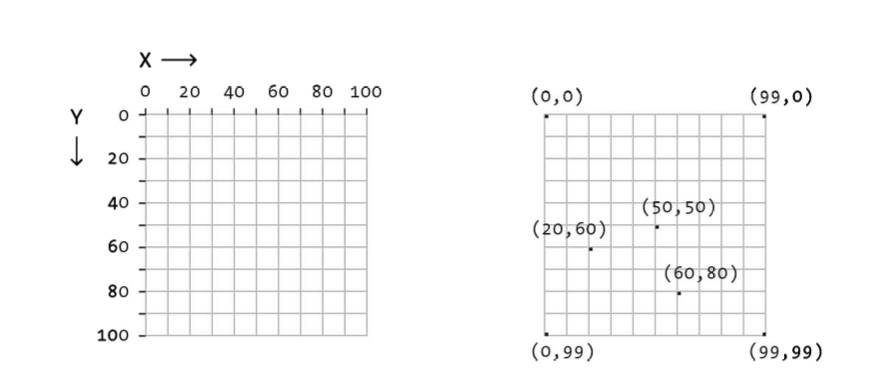
函数第一值为 x 轴从左到右的距离,第二值为 y 轴上从上到下的距离(左上角坐标为0,0),未指定画布大小时为100×100(即 x 最大坐标99,y 最大坐标99)。
遵循 Java 的语法,Processing 的具有单行注释 // 和多行注释 /* */,并且语句需以英文分号 ; 作为结束符。需要特别注意的是程序编写中的各符号请在英文输入法下输入,否则程序会无法正常编译执行,常见的有括号、逗号和分号等。
小技巧:通过点击菜单栏中的 Help > Reference可查看本地帮助文档,可以了解到所内置函数的作用、返回值及使用方法等信息
Line
line 函数用于在画布上画线段:
|
1 |
line(20,50, 50 ,20); |
函数前两个值为第一个点的坐标,后两个值为第二个点的坐标(同样 y 轴为从上到下的距离)。
示例代码:
|
1 2 3 4 5 6 7 8 9 10 11 |
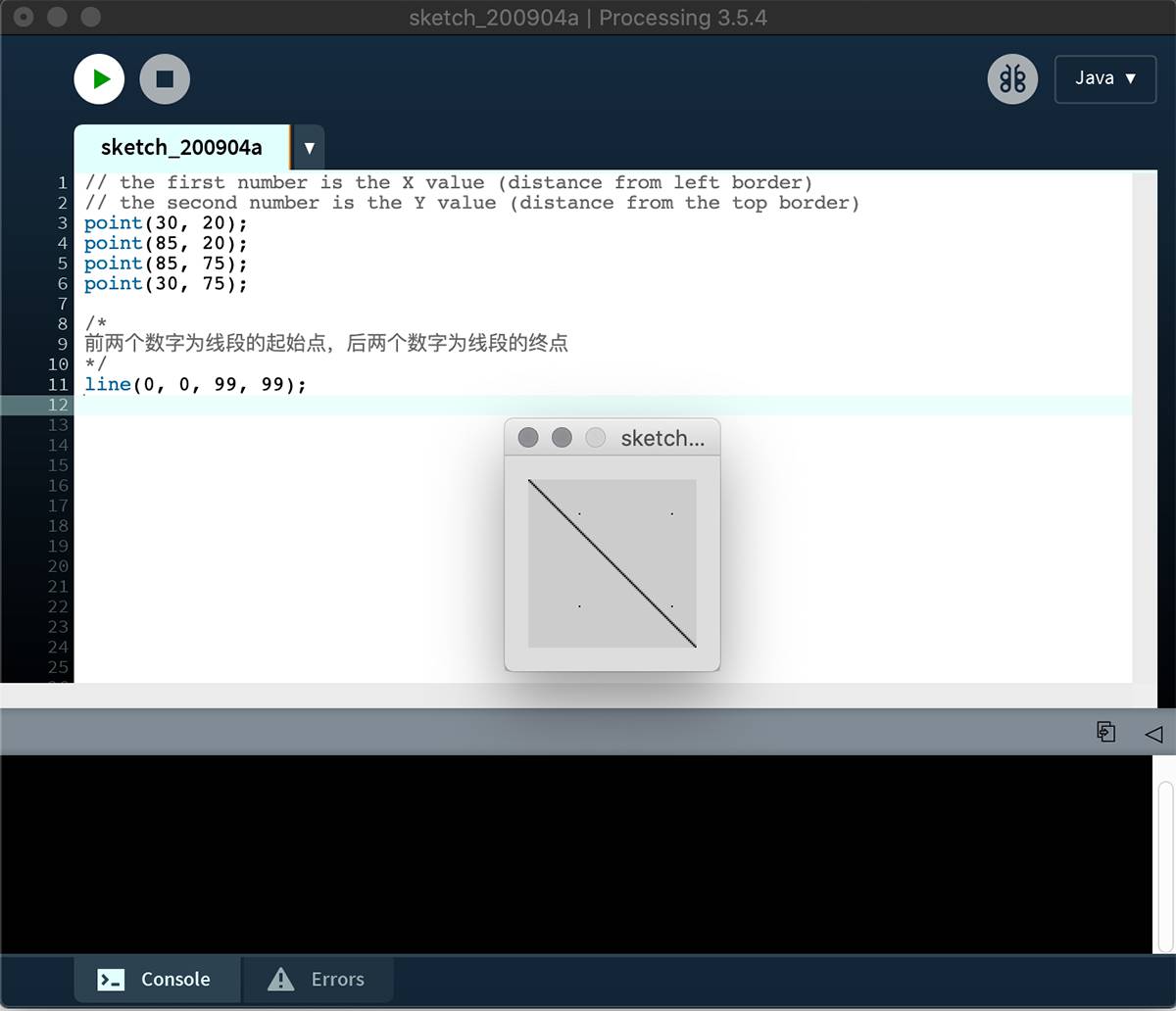
// the first number is the X value (distance from left border) // the second number is the Y value (distance from the top border) point(30, 20); point(85, 20); point(85, 75); point(30, 75); /* 前两个数字为线段的起始点,后两个数字为线段的终点 */ line(0, 0, 99, 99); |
设置背景色、线段粗细
|
1 2 3 4 5 6 7 8 |
background(0); // 设置背景色 stroke(255); // 设置线的颜色 strokeWeight(5); // 设置线粗 line(10, 80, 30, 40); line(20, 80, 40, 40); line(30, 80, 50, 40); line(40, 80, 60, 40); line(50, 80, 70, 40); |