时至今日Processing 在新媒体艺术行业依然具有重要的地位,但相较于TouchDesigner, VVVV 等而言,Processing 总是让艺术生们望而生畏。一方面在于写代码这件事让很多人觉得不自在,另一方面相关中文资料也有欠缺。本合辑旨在尝试通过使用案例结合编程知识讲解的方式让大家入门并进阶 Prcoessing。本合辑中的主要内容取自Abe Pazos(Fun Programming)所录制视频以及Processing- A Programming Handbook for Visual Designers and Artists, 2 edition一书(该书在国内已发行了中文版,名为Processing语言权威指南(第2版))。
近期已获Abe Pazos Solatie本人的授权,将会搬运他的视频至国内的平台上,在与艺术家的沟通中,他表示会下架掉 YouTube 上的视频,因为他不喜欢平台靠贴片广告挣钱,因此准备上传到目前均无视频贴片广告的B站以及新媒体视频垂直网站MANA上,敬请期待。
艺术家简介:Abe Pazos Solatie是一名艺术家及创意编程工程师,致力于创造微观和有机主题的静态、动态及交互影像。 快乐编程(Fun Programming)系列源自其于2011年8月发起的一项日更挑战,之后累计完成Processing基础视频共153集。虽然视频并不算很新,但 Processing这些年的变化并不是太大,所以学习起来依然不过时(Processing 4目前仍处于Alpha版,官方未透露稳定版的发布时间)。
关于视频清晰度:早期录制部分视频时考虑播放器上会存在非平滑插值( non-smooth interpolation),所以调低了分辨率来让其在手机上显示更为美观。
项目最新视频完成效果
视频目录
- Processing快乐编程001 开山篇
- Processing快乐编程002 安装Processing及点、线的绘制
本视频中我们将开始安装Processing并使用point() 和 line()进行点线的绘制。视频中会介绍到坐标系的使用,通过 X和 Y值进行定位。与数学中的坐标系略有不同,这里的 X 为从左边框起算的距离,而 Y为从上边框起算的距离。 - Processing快乐编程003 使用random()函数实现动画
本视频中学习如何使用line( random(100),random(100), random(100),random(100) )来随机绘制线段进而产生动画效果,同时讲解了的 background()函数的使用,用于设置画布背景色。 - Processing快乐编程004 颜色、灰度级和frameRate()函数
本视频讲解如何保存代码到电脑硬盘上。通过background()函数演示了颜色灰度以及 RGB 颜色模式的使用。同时使用到了frameRate()函数,放在 setup()函数中使用。 - Processing快乐编程005 激光效果以及直线颜色的修改
本视频讲解如何为随机线段设置颜色,实现一种类似夜店的激光效果。还讲到了如何进行代码的自动格式化(快捷键 Cmd/Ctrl+T),这样去除多余的空格、让代码变得更加美观。视频中用到的主要函数有 line(), stroke(), random()以及 setup()和 draw()。 - Processing快乐编程006 白色线段动画
本视频为练习课,讲解如何绘制黑底白线的动画效果。视频中对于线段的绘制也进行了详解:line(x1,y1, x2,y2)。 - Processing快乐编程007 水平线动画及变量的使用
本视频将第6课中的直线全部变成了水平线。实现这一功能我们初次引入了变量(variable)的概念。变量是用于存储值的一块内存空间,可在程序中多次反复使用。水平线的起点和终点距离画布顶部的距离相同。为确保这两个点与顶部的距离相同,我们可以使用同一个变量。这里使用浮点型(float)是因为random()默认返回该类型。 - Processing快乐编程008 垂直线动画
本视频比较简单,通过对上一个视频的代码进行调整将水平线变为垂直线。 - Processing快乐编程009 调整画布大小及彩色动画
我们在上一个视频所学程序的基础上做了进一步的修改,让原本黑白的竖线变成了彩色。视频使用了 random 函数的另一种用法,即传了两个参数,一个最小值、一个最大值。然后视频中讲解了如何使用size()函数来让画布变大,不使用该函数时默认为100×100的画布。 - Processing快乐编程010 画圆、矩形以及颜色的填充
本视频中讲解如何使用 ellipse 函数“画鸡蛋”,通过将第3和第4个参数设成同样的值可画出正圆。然后我们可以通过 rect 函数来绘制矩形,使用rectMode函数可控制是从中心(CENTER)开始绘制还是从左上角(CORNER)开始绘制等等。我们已经学习过 background 函数用于设置背景色,stroke 函数用于设置边框,而 fill 函数用于填充前景色。Processing为方便我们拾取颜色提供了一个 Color Selector 工具,可以直接在相关函数中使用十六进制的颜色值。 - Processing快乐编程011 非随机数圆形动画
本视频中我们首先复习了ellipse() 函数的用法,然后让圆从左到右进行移动。使用随机函数可实现动画。这里我们使用全局变量来存储圆心的 x 值(circle_x),这样在 void()和 draw()函数中均可访问,通过修改 circle_x 的值即可实现动画。 - Processing快乐编程012 使用if()语句实现循环动画
本视频中我们学习了条件语句if(),其后的代码块仅在满足条件时都会执行。示例中我们借助它来判断小球是否移到画布之外,在超出右边框之后将其移至左边框,从而实现循环动画。然后我们还实现了两个小球按不同速度移动的效果。 - Processing快乐编程013 随机改变球的大小
本视频中我们首次使用了print()函数。使用 print 可以打印变量值,在程序下面显示信息。在调用程序时出现意料外的情况时可以添加 print()打印辅助信息。随后我们对上一个视频中的程序进行了微调,使球在移动的同时随机改变大小。 - Processing快乐编程014 改变小球的移动方向
本视频中用到了strokeWeight()函数来修改线的宽度,不使用该函数时线会很细。同时还对动画进行了复习,然后修改程序让其不只能从左向右移动,还能向其它方向移动,实现方法时改变 X 和 Y 的值。 - Processing快乐编程015 画布内反弹球效果
本例稍有些复杂。之前我们的动画是在小球触达到边框时回位到另一边,而本例则实现了触达边框后反弹的效果。这里主要使用到了变量来存储小球移动的位置,变量值在正值和负值中来回切换。正值为向右及向下移动,负值为向左和向上移动。同时在视频中使用到了width和height这两个变量来获取画布的宽高,这样就不需要在修改宽高时修改相应代码了。另外还讲到了println()函数,它与print()的区别在于打印时多一个换行。 - Processing快乐编程016 制作彩虹动画
本视频为雨后即兴录制的彩虹动画,大多是已学习的知识点,用到 noFill(), strokeWeight()等函数 - Processing快乐编程017 使用HSB颜色模式
上一节视频结束时我们彩虹有些偏灰,我们一直都使用RGB颜色模式随机生成颜色。本视频中引入了新的颜色定义方式:HSB 颜色模式。通过colorMode(HSB)进行定义后即可使用。 - Processing快乐编程018 条形码效果
本视频中进一步讲解了随机数及其对应的概率。修改相应数字会增加或降低概率,视频中我们使用了 if-else 配合随机数改变颜色,制作了一种类似条形码的效果。 - Processing快乐编程019 编写第一个函数
本视频中我们继续使用上一节中的条形码案例。不同的是我们创建了第一个自定义函数。函数在程序中经常使用到,它可以更好地组织代码也会增强代码的可读性。在反复执行同一任务时函数可以避免重复编写相同的代码。 - Processing快乐编程020 最简单的画图程序
本视频开篇我们仅通过一行代码实现了一个画图程序,然后对该程序进行了一部分优化。监测仅在点击鼠标时(keyPressed)才进行画图,并通过点击键盘上的任意键进行图片的保存。 - Processing快乐编程021 画图程序优化
本视频继续优化我们的画图程序。上一版中按下任意键即会进行保存,本视频中我们在按下 s 键时执行保存,按下 b 键时切换一个随机背景色,按下 c 键时切换前景色,并在画布上端显示当前所切换的颜色。为在切换背景色时依然知道画笔的颜色,我们使用了同样的代码。这时便出现了冗余代码的问题,而这正是函数的用武之地,使用函数得以让代码保持简洁。 - Processing快乐编程022 一闪一闪亮晶晶
本视频创建了一个很有趣的淡出效果。一直以来,我们使用的动画效果都是在屏幕上进行移动,清除所绘制内容然后使用新的一帧进行画图。但这里我们不是使用 backgroud()清除整个屏幕,而画了一个矩形遮盖住所有的像素点,精髓之处是使用了低透明度。 - Processing快乐编程023 使用循环
本视频介绍一种新的结构循环。代码结构与 if 语句相似,但if 后的语句要么执行一次,要么不执行。while 就不一样了,可以循环执行多次,只要条件为 true 就会一直执行下去。视频中通过循环绘制了多个圆形,只需修改其中的值就可以改变执行的次数。while 语句应当保证存在 false 的情况,否则不停运行会非常消耗电脑的性能。 - Processing快乐编程024 有趣的圆环效果
本视频对上一节视频的代码进行了一些调整,生成了一些非常有趣的圆环效果。 - Processing快乐编程025 文字输入淡出效果
本视频学习使用 text()函数在屏幕上书写文字。该函数第一个参数为所希望显示的文本,第二和第三个参数为 x 和 y 轴位置。可通过 textSize()函数控制文字的大写。在 text()函数执行前调用 fill()可对文本设置颜色。视频后半部分我们的程序可直接将输入的内容输出到屏幕上。每个字母输出的位置及大小都随机,并且很快淡出。 - Processing快乐编程026 旋转对象制作图案
此前的视频中我们一直进行的是上下左右的移动,本视频讲解如何进行旋转。rotate()函数让我们可以创建水平和垂直之外的矩形。使用 while 循环可以画出多个矩形并产生很有意思的图案。这里仅延左上角进行旋转,未来我们还会延着图形的中心进行旋转。smooth()函数会使线条更为平滑,这在旋转矩形时效果非常明显。 - Processing快乐编程027 旋转动画
上一个视频中使用旋转和 while 循环创建了一个图案。在其中多次进行了图形的创建、旋转。本视频中使用 rotate()函数生成了动画效果。在动画的每一帧中(每次调用 draw()时),我们对飞屏幕进行了些微的旋转,不停的重复过程中会看到一个围绕左上角旋转的圆圈。最后我们对圆圈的大小添加了随机值,产生了非常有意思的图案。 - Processing快乐编程028 旋转和坐标轴平移
从第1个视频开始我们一直存在一个预设,X 坐标向右绘制,0,0为画布的左上角。本节我们会发现 X 轴并不一定是向右的,如果调用 rotate()函数 X 轴有可能指向任意一个方向,就像时钟上的分针那样。我们可以使用 rotate()将图像翻转过来。然后我们在本视频中学习到可以移动坐标轴,0,0点不一定是左上角。最后我们修改了前一个视频中的代码,在 draw()函数的一开始进行了修改,让图形沿着画布中心进行旋转绘制。 - Processing快乐编程029 随鼠标移动的旋转矩形
本视频中我们绘制了一个以其自身中心进行旋转的矩形。我们还添加了淡入淡出的效果,让矩形的边角产生一种模糊尾晕的效果,只需修改一行代码就可以让其以鼠标位置为中心进行旋转。本视频中的关键函数有rectMode()、rotate()和translate()。 - Processing快乐编程030 多对象旋转及坐标重置
上一个视频中我们学习了如何旋转矩形。本视频中我们对4个矩形进行旋转。让对象以自己的中心进行旋转,我们必须移动原点并旋转坐标轴。只有一个对象时很好实现,但旋转多个对象会有一些难度。因为每次在调用 translate()和 rotate()时,效果会叠加到前一次translate()和 rotate()的调用之上。为解决这一问题,我们引入 了 resetMatrix(),它会将此前对原点和坐标轴的旋转去除掉。我们执行的主要是1. translate(), 2. rotate(), 3. 绘制内容, 4. resetMatrix() 取消第1和2步中的设置。然后反复对其它旋转对象执行1-4步。 - Processing快乐编程031 带参函数及返回值
本视频是纯理论课,没有生动的图像,但学习函数知识对今后的开发是非常重要的。视频中我们创建了一个不接收任何参数的函数以及一个接收两个参数的函数,并对这两个参数求和。此外我们还创建了一个有返回值的函数。了解了这些知识后我们就可以对前一个视频中创建4个旋转矩形的程序进行简化了。 - Processing快乐编程032 使用函数简化程序
本视频对第30节视频中创建的4个旋转矩形的程序进行了简化。我们编写了一个创建旋转矩形的函数,该函数接收3个参数来进行不同行为的设定。这时,就可以通过函数来在不同位置创建不同大小的矩形了。 - Processing快乐编程033 使用倍数放大、缩小速度和尺寸
我们在程序中经常用到乘法,因此应适应对它的使用。在编程语言中,用于乘法的符号是星号:*。任何数乘以1得到的为原数:77 * 1 = 77。乘以大于1的数,得到的结果更大:77 * 1.2 = 92.4,乘上小于1的数,得到的结果变小:77 * 0.8 = 61.6。了解了这些简单规则后,我们我们创建一个简单的程序让物体按不同速度进行移动。之后我们升级了前面视频中讲解的5个矩形的程序,让每个矩形的移动速度都不同。 - Processing快乐编程034 使用嵌套 while 循环创建对象网格
之前的视频我们学习了如何使用 while 循环创建多个对象。本视频我们在一个 while 循环中放入另一个 while 循环来创建对象网格。产生的结果是一组在画布上分布的矩形或圆形,类似国际象棋棋盘黑白交替的图案。在循环内使用另一个循环是编程中很常见的做法,在未来的视频中我们还会使用到。 - Processing快乐编程035 矩形网格波浪形旋转
本视频中我们第二次用到对象网格。上一个视频中我们在 whiile 循环中使用了另一个 while 循环。这些循环用于递增在画布中矩形所使用的两个变量。本视频中我们再次使用了嵌套 while 循环,我们不再计算整个屏幕中的像素素,而是对所要绘制的矩形进行计数。然后再次使用到了前一个视频中创建的旋转矩形。
这里测试了以相同角度进行旋转以及按列和行采用不同角度旋转,最后根据行和列以及持续增加的变量来让每个矩形以不同的角度进行旋转。 - Processing快乐编程036 使用noise()的仿生随机动画
在本系列视频中我们反复地用到了random()。但random()有一个问题,那就是它太过随机。现实世界中的事物不会从一地方突然跳到另一个地方,而是有节奏地缓慢移动。noise()函数让我们可以获取这种类型的随机数字。random()和noise()之间存在一些不同。random()返回最大和最小值之间的随机数字,而noise()返回0和1之间的数字。调用 random 时需要设置最小值和最大值。noise()只需要一个参数来获取变化不那么大的随机数。因此如果调用noise(3.00),接着调用noise(3.01),会返回随机数,但两者的数字不会差很多。对于位置、大小、旋转和颜色的随机都会很适用。通常我们会需要比默认0 … 1更大的值。通过对noise()所得到值进行乘法运算可以解决这一问题。例如,如果将noise()乘上100,就会获取到0 和 100之间的数字。
可以尝试对以前视频中的程序使用noise()函数! - Processing快乐编程037 使用noise()创建舞动的矩形
本视频中我们又一次使用了noise()函数进行试验。这里用到 noise()函数使得所绘制长方形移动、旋转及变化大小。此处noise()函数接收一个参数,如果多次使用相同参数调用noise(),会得到相同的随机数。示例中我们使用了不同参数5次调用了noise()函数,大家可以使用同样的参数看一下效果如何。例如,向右移动时矩形更大或进行了更多的逆时针旋转。也可以对背景色、填充色、边框等进行数字的修改实现动画。大家可以试试能不能让这个矩形只在左半屏中移动。 - Processing快乐编程038 使用noise()制作海平面动画
把noise()函数想象成透过纸张的小孔向外观看。noise函数根据所发送的参数返回随机数。以纸中小孔这个例子而言,会返回透过小孔所看到的颜色,参数为透过小孔所看的方向。如果稍微向上或稍微向右,颜色都会发生改变。本视频中我们使用带两个参数的noise()函数。 示例中第一个参数为当前水平位置,第二个参数为其倍数。在缓缓修改倍数时,随机数也会发生变化,生成一种类似海平面的动画。 - Processing快乐编程039 ”糖果盒“讲解noise函数
在对noise()函数使用一个参数时,Processing会假定另两个参数为0。视频中把noise类别为一个从盒子里取出糖果的函数。要定位出糖果的位置,我们需要为noise()指定3个参数:x, y和z。我们在日常使用屏幕时已经习惯了x和y。z表示尝试,所以我们就不再局限于平面,而是可以设想到屏幕前或屏幕后的物体。
虚构出的糖果盒充满着不同颜色的糖果。在每次启动程序时,Processing会在其中装入糖果。但盒子内具有独特性:相邻的糖果颜色相近。在绿糖果旁不会出现蓝色的糖果。因此如果想要noise()通过获取颜色变化较小的糖果,就应选择相近的糖果。也即缓慢修改noise()的参数,步长小于0.03。更大的增量可能会得到截然不同的颜色。
- Processing快乐编程040 ”糖果盒“讲解noise函数(多参数)
糖果盒示例的第二部分中,我们对noise()函数使用两个和三个参数。首先对一排圆形绘制动画颜色,每个圆通过noise()函数获取其颜色,用到了圆的x和y位置来选取颜色。最后我们对整个 网格的颜色添加动画,在 noise()调用中使用倍数对变量 z 进行递增,这样在动画每帧中都设置不同的颜色。 - Processing快乐编程041 生成正弦曲线的函数
视频中我们使用了一个新函数sin()。这是一个与数学和三角学有关的函数,返回值为-1到1之间。sin()仅接收一个参数。本视频中我们使用sin()来生成一些有趣的图像和动画。 - Processing快乐编程042 在安卓手机上实现动画效果
本视频会用到安卓手机。其中并不涉及到新的编程技巧,只是演示了在安卓手机上运行程序的便捷性。Processing编程器已经内置了在手机上启动程序的工具。我们只需要下载所需的Android SDK软件,然后点击一下按钮即可安装程序。 - Processing快乐编程043 用sin()制作动画
本视频中我们使用sin()函数来做圆的动画。本例中圆会来回反复左右平滑移动。sin()函数返回-1到1之间的数。noise()函数返回0到1之间的数。这些数字对于计量像素以及在屏幕上绘制都太小。因此需要对这些数字进行乘积。
因sin()函数返回正数及负数,转换供绘制使用会有点麻烦。因此我们学习了map()的使用,将一个区间内的数字转换为另一个区间的数字。例如,我们可以将sin()函数产生的-1至1的区间,转化为0 至 400这一区间,这样就更有利于在屏幕上进行绘制。 - Processing快乐编程044 用sin()创建多层次波纹
如果将多个sin()函数,如sin()*sin()*sin(),所得到的结果仍是-1到1之间的数,但使用这一结果进行绘图或制作动画会得到更为更趣的形状。 - Processing快乐编程045 将距离转化为颜色或宽度
map()函数对于将一个范围内的数转化为另一个范围的数非常有用。在什么时候使用呢?其实在很多地方都会存在不同的取值范围。比如sin()函数的返回值是-1到1之间。在我们画布上X轴的有效绘制范围是0到400。RGB颜色模式的值通常在0到255之间。有时我们会希望按距离推导出颜色或按速度推导出宽度。可以在程序中关联任意两种概念,使用map()正是将一个取值范围转换为另一个取值范围的最简单的方式。 - Processing快乐编程046 使用多个sin()函数创建漂亮的曲线
现在我们使用sin()函数来控制多个属性,对屏幕上的圆圈设置了动画。其X 和 Y位置使用了 sin 函数进行计算。每个圆的尺寸、色调、亮度也采用了不同的 sin()公式进行计算。默认三角函数的值很简单,可以预测其结果,但通过对 sin()函数相乘得到了更加复杂的图形,而路线依然流畅。 - Processing快乐编程047 对外界分享你的Processing程序
一分钟就可以将自己酷炫的Processing程序展示给其他人:1)在Processing编辑器中选择程序源代码
2)复制(快捷键=CTRL+C)
3)进入Sketchpad并登录(需创建账号)
4)点击创建新sketch
5)会看到一些已有的源代码。可删除所有并粘贴你自己的代码(快捷键=CTRL+V)
6)点击运行,看看程序是不否能正常运行
7)运行程序时点击右上角的相机图标,截一张美美的截图
8)修改改程序名称,默认为Untitled Sketch
9)分享程序。可分享至Facebook和Twitter。如果希望通过电子邮件发送程序的链接,右键点击“link to this revision”复制地址。然后将地址粘贴到电子邮件中。在Sketchpad中,还可以完成其它任务。可以运行其他人创建的程序。可以学习这些源代码。可以克隆别人的程序并对其进行修改。甚至可以实时观看其他人编程并与他们聊天!向其他人展示你创作的酷炫程序吧! :)更新:https://openprocessing.org 是另一个非常好的平台,可以在上面分享你的作品及观看其他人的精彩作品。 - Processing快乐编程048 加载图片并实现动画
了解如何将JPG图像加载到Processing程序中。JPG是大部分数码相机和手机的标准照片格式。首先,您需要将Processing程序保存到硬盘上,然后在Processing的Sketch菜单中使用”Add File”选项将图像拷贝到项目文件夹中。一旦图像处于项目文件夹中,就可以在程序中访问。然后需要执行两个操作:首先,使用loadImage()将图像加载到变量中。我们使用PImage变量来存储图像,而不是存储数字所用的float变量。图像位于变量中后,只需调用image(photo, 0, 0),照片就会出现在窗口的左上角。在这个例子中,photo是变量的名称,但大家可以尝试选择一个更好的名称。 - Processing快乐编程049 使用copy()显示所加载图片的部分内容
这是本系列处理加载图像的第二个视频。我们回顾了如何先使用loadImage()函数,然后使用image()函数在屏幕上显示完整的图像。接着我们学习了copy()函数,它可用于显示加载图像的部分内容,同时拉伸或调整该部分的大小。copy()函数共接收9个参数,迄今最多的 第一个参数为保存加载图像的变量。然后有两组4个参数,类似于绘制矩形时使用的参数:x、y、宽度和高度。前4个参数是用于加载图像的:希望显示图像的哪个部分?后4个参数是用于显示的:希望在屏幕的哪个区域显示第一组4个参数选择的图像区域?
第一个参数为保存加载图像的变量。然后有两组4个参数,类似于绘制矩形时使用的参数:x、y、宽度和高度。前4个参数是用于加载图像的:希望显示图像的哪个部分?后4个参数是用于显示的:希望在屏幕的哪个区域显示第一组4个参数选择的图像区域?
所有参数都可以进行动画处理。只需用一个变量替换固定值,并随时间改变该变量的值。 - Processing快乐编程050 全局变量、局部变量和作用域
了解全局变量和局部变量之间的区别。全局变量在所有函数之外声明,并且可以在程序的任意函数中访问(使用)。局部变量在函数内部声明,并且只能在该函数内部使用。不同函数中可以有相同名称的局部变量。即使名称相同,它们也不相同。就像两个同名的人一样,即使名字相同,也不是同一个人。
变量的作用域指的是变量在何处可见或可访问。如果有人问一个变量的作用域是什么,那就是在问它是局部的还是全局的。 - Processing快乐编程051 浮点值转整型并让照片动起来
我们现在继续对第049中的程序进行操作,在其中我们使用copy() 将照片的一部分放到屏幕上显示。本视频我们通过移动加载的照片的某个部分来实现动画效果。如果随机改变要复制的部分的垂直位置,会产生有趣的效果。但我们遇到了一个小问题:copy()函数只接受2、5、33或43这样的整数值,但random()和noise()函数返回1.4325或38.4124这样的浮点值。我们通过使用int()函数将浮点值转换为整型来解决这个问题。 - Processing快乐编程052 醉酒摄影师特效
学习如何读取所加载图像的宽高。我们使用这一信息随机获取所加载图像矩形部分。 - Processing快乐编程053 用150000像素画图案
与在屏幕上绘制形状不同,这次我们将逐像素在显示器绘制。我们绘制第一列的所有像素,然后绘制第二列,以此类推,直到绘满整个屏幕。如果使用相同的颜色,结果就与使用background()函数相同。但是,如果对每个像素更改颜色,就可以创建出有趣的图案。我们试用了random()、noise()和sin()函数。最后,我们添加一行代码将图片保存到硬盘中。但是,使用相同的名称保存图片会覆盖之前的图片。为解决这个问题,我们为图片生成一个随机名称。每次程序运行时,都会将图片保存为具有随机文件名的图像。 - Processing快乐编程054 无限森林?使用数组随机组词
数组能处理同类型子项的集合。例如,数字列表或单词列表。本例中我们创建了两个单词列表,并从每个列表中随机选择一个单词以创建有趣的组合。我们在变量类型后面加上方括号声明数组。例如,浮点数写作float[],字符串写作String[]。紧随其后是等号,然后是由花括号括起来的元素列表,并以分号”;”结尾。请注意,在使用if()或while()语句时,花括号后面不写分号。但是在定义数组的行上,需要写分号。另外要注意,在if语句中,需要输入两个等号进行比较。例如,if(a == 3) { …。只输入一个等号是常犯的错误。这时不会报错,但程序不会按预期方式运行。 - Processing快乐编程055 数组深度讲解
大部分程序中都会使用数组,所以理解其原理很重要。我们可以创建包含数字的数组,也可以创建包含文本的数组。数组只是个子项的列表、一个集合。我们不需要声明100个变量,只需声明一个变量告诉Processing它包含100个不同的值。要访问数组中的每个元素,使用带有数字的方括号。例如,print(car_brand[22]);会打印出car_brand的第22个元素,假设car_brand是一个包含汽车品牌的数组。要知道数组中有多少项,可以使用print(car_brand.length);,也就是说在变量名后面加上 “.length”会返回数组包含的元素数量。我们知道在调用random(100)时,会得到一个在0和100之间的随机数。但是有一个重要的细节:我们永远不会得到100。我们得到的数字总是小于100。有时我们想使用random()来从数组中选择一个随机元素。如果数组有5个元素,我们可以使用int(random(5))来选择元素,然后会得到整数0、1、2、3和4,永远不会得到5,这正是我们想要的。在一个包含5个元素的数组中,第一个元素是0,最后一个元素是4。 - Processing快乐编程056 糊涂诗人的烂作品
上一节的视频中我们随机生成形容词和名词并组合在一起。它会输出像”tall tree”或”sticky sky”这样的内容。我们持续改进这个程序,使其能够生成更长的句子。到目前为止,我们有一个形容词数组和一个名词数组。我们又添加了三个新数组:冠词、动词和介词。这样就能够构建相当长的句子。为输出这些词,我们创建了一个名为write_word()的自定义函数。这个函数只接收一个参数:一个词语的数组。所以如果我们想随机输出一个形容词,使用write_word(adj)。如果想随机输出一个介词,调用write_word(adj)。这个函数接收整个单词列表。它会检查列表中有多少个词,并随机打印其中一个词。 - Processing快乐编程057 随机句子生成器的胡话
本节对糊涂诗人的改进版中,我们可以在按下键盘上的一个键时将图像保存到硬盘。在点击屏幕时,它还会生成一个新的句子。我们要使用keyPressed()函数监听键盘按键,并使用mousePressed()函数监听鼠标点击。这两个函数要求程序中存在一个”void draw()”函数,空的也可以。如果没有draw()函数,那么mousePressed()和keyPressed()就永远不会被调用,很难调试原因
- Processing快乐编程058 为你下一场流星雨
本视频中我们创建了一整片星空。星星是用point()函数画出的点。每颗星星有三个属性:x、y和速度。由于我们要画100颗星星,使用三个数组来保存所有的信息,否则程序将会有几百行代码。 每个数组包含100个值。也就是说有100个”x”值、100个”y”值和100个”速度”值。 x[0]、y[0]和speed[0]是第一颗星星的属性。x[1]、y[1]和speed[1]是第二颗星星的属性,依此类推。 每次调用draw()函数时,我们从x值中减去一些像素。减去多少像素?这取决于在程序启动时调用setup()函数时为每颗星星随机分配的速度。所以也许会将第一颗星星向左移动3个像素,第二颗星星向左移动1个像素。像素的数量存储在speed[]数组中,因此每颗星星都有一个恒定的速度。 - Processing快乐编程059 三角飞船穿越星际
本节对之前的移动星空快速进行改进。我们让慢星比快星小。星星的速度可决定星星的大小。我们通过使用速度来设置strokeWeight()来进行实现。由于速度为1到5之间的数字,该值与strokeWeight()兼容。我们还让慢速星星比快速星星更暗。但是颜色值与速度不太兼容。速度是1到5之间的数字,但颜色通常是0到255之间的数字。因此决定使用map()函数将1到5的范围转换为100到255的范围。每帧移动1像素的星星将获取一个灰度为100阴影。每帧移动5像素的星星为亮白色。以1到5之间的速度移动的星星还将获得不同的灰色阴影。
然后,我们画一个代表飞船的三角形。将这个三角形画在鼠标指针所在的位置,这样我们可以通过移动鼠标来控制位置。之后调用了noCursor()函数来隐藏鼠标指针,因为它在我们的“三角飞船”上方影响美观。 - Processing快乐编程060 判断两圆是否相交
使用dist()函数来计算屏幕上两点之间的距离。为什么要这样做呢?可以使用距离来判断两个圆是否重叠。如果两个圆心之间的距离小于第一个圆的半径加上第二个圆的半径,那么它们是相交的。
圆的半径是圆心与圆上任意一点之间的距离。 - Processing快乐编程061 绘制抖动的圆及添加数组元素
数组大小无需固定。在之前的视频中,我们创建了包含固定元素数量的数组。这里我们首先创建一个空数组,每次点击屏幕时,会使数组变长。 启动程序时,我们不知道会点击屏幕多少次,所以我们从一个空数组开始,并在每次点击时让其变长。 - Processing快乐编程062 满屏皆是跳动的圆
在视频015中,我们创建过一个程序,显示一个圆在屏幕的四边间弹跳。现在我们对这个程序进行修改,使其能够显示任意数量的弹跳圆。
原程序使用了四个全局变量。其中两个用于存储圆的水平和垂直位置,另外两个用于存储圆移动的方向。
这四个变量现在要变成数组。这些数组将保存每个圆的水平位置、垂直位置、水平运动量和垂直运动量。
由于现在有多个圆,我们要使用一个 while 循环来遍历数组中的每个圆,绘制并移动其位置。
在程序启动时,我们可以创建几个圆,也可以从没有圆开始,让用户在屏幕上点击添加新的圆。 - Processing快乐编程063 第一个三维动画
学了一堆二维图形后,我们来绘制三维图像。其实非常简单。我们使用box()函数来绘制一个三维立方体。只需要向box()函数传递一个参数来指定立方体的大小。为让立方体放置在屏幕的某个位置,我们使用translate()函数。这不是第一次使用translate了,但之前都没有使用三个参数。第三个参数表示深度,或者说立方体离你有多近或多远。这第三个参数称为Z。如果Z是正数,物体就离你更近。将该值变小,甚至为负数,立方体会远离你。
如果不改变当前的渲染器,使用box()函数是行不通的。默认情况下,Processing只绘制二维图形。要切换到三维模式,可以在调用size()函数时添加第三个参数,例如size(400, 400, P3D);P3D部分告诉Processing你想进行三维图形绘制。
适应了使用translate()来移动立方体后,尝试使用rotateX()、rotateY()和rotateZ()来使立方体绕不同的轴旋转。 - Processing快乐编程064 使用lerp()让动画对象减速到停止
本视频中,我们的动画效果不使用恒定速度而是进行减速,比如汽车接近红色交通信号灯时。在动画的每一帧中,我们要找到当前位置和目的地间的中间点,并移动到该中间点。一帧接一帧,我们移动到目的地的距离的一半。这一距离变得越来越小,因此看起来我们的移动速度越来越慢,直至小到停止移动。为了实现这种动画效果,我们使用一个名为lerp()的函数。通过lerp,我们可以找到两点之间的中间点。例如,我们可以找到当前x和目标x之间的中间x。不仅可以找到中间点,还可以找到两个数字之间的其他点,这些点更接近第一个数字或更接近第二个数字。 - Processing快乐编程065 使用dist()做距离检测
dist()函数中用于获取两点之间的距离。本例中我们通过float d = dist(x, y, mouseX, mouseY);语句检测出移动的圆圈与光标之间的距离。
知道了距离后,就可以在接近目标时做各种操作了。 - Processing快乐编程066 如何控制随机?randomSeed() 和 noiseSeed()
如果希望每次获取到相同的随机值,可使用randomSeed()和noiseSeed()。它们都接收一个数值参数,分别作用于random()和noise()。默认在程序启动时,Processing会为random()和noise()选择随机种子。但如果使用randomSeed()和noiseSeed()指定了种子,每次就会获取到相同的随机值。例如,运行randomSeed(123)并打印print(random(100)),就会出现0到100之间的相同随机值。 - Processing快乐编程067 环形移动:sin家族
之前我们使用过sin()生成-1到1之间的连续数字,但并没讲解sin() 背后的含义。本节会做讲解。我们使用 sin 和 cos 这两个近似的函数创建环形路径。看官们可以在 sketchpad上耍一耍sin/cos工具。 - Processing快乐编程068 环形绘制精讲
我们来复习一下环形移动的绘制。赋值x = 100 + cos(a) * 200 和 y = 120 + sin(a) * 200。在这个例子中,(100, 120) 是圆的中心,圆的半径是200,这是从圆心到边的距离。我们使用正弦和余弦来计算圆上的点。变量a表示角度,即围绕圆心旋转的程度。a为0时,位于圆心的右侧。随着a的增加,我们绕圆心旋转。a达到6.28时,则完成了一次完整的圆周旋转。也即PI的两倍。在希望围绕中心完成一次完整的旋转时,可以使用名为TWO_PI的变量,它比直接输入6.28更精确。如果计划持续围绕中心旋转,,则无需了解PI或TWO_PI。 - Processing快乐编程069 多种运动组合
对象可以关联多个运动。比如飞机可同时向前、向上飞行。落叶会打转地下降。程序中可以实现同样的效果,可以组合多个动作形成一个复杂的动作。本视频中会组合线性运动、环形运行以及随机值。 - Processing快乐编程070 缓慢转向
可以使用角度来定义对象移动的方向。如果慢慢地调整角度,则会平滑转向。本视频中我们编写了一个画线的程序,从屏幕的中心点开始,朝着随机初始方向移动。方向随机缓慢地变化。有时会非常直,有时又向转向甚至是回到起点。我们使用sin() 和 cos()来根据当前位置和当前方向计算下一个位置。 - Processing快乐编程071 方向控制
本视频中我们学习了如何使用 if()测试多种可能性。这里的关键是”or”。本例中我们希望确定所绘制的线是否超出了画布边界。也就是如果超出上边界、下边界、左边界或右边界,就回到画布的中心。至少有一个条件为真。在编程世界中,包括Processing,使用又竖线”||”来表示或者。比如if(i == 1 || i == 2)会检测变量 “i”是否为1或2.
本视频中我们还会在变换方向的同时调整线宽及颜色。 - Processing快乐编程072 通过取模有节奏地绘图
通过取模函数可以按固定节奏触发事件。如有变量”n”在每次调用draw()时递增,可以编写if(n % 11 == 0) { … } 在每11帧执行一次任务。这里的0可为0到10之间的任意值。仅希望触发一个事件时,可使用任意值。但如果希望连续两次触发事件, 可以第一个事件使用 n % 11 == 4,第二个事件使用n % 11 == 5。对于值(0, 1, 2, 3, 6, 7, 8, 9, 10) 则什么都不执行。暂不理解也不必担心,可对着视频敲一遍代码,我们在后续视频中也会再次使用这一方法。 - Processing快乐编程073 圆形心跳
音乐盒与取模的方式很相似。都可以用于触发重复的事件,也都按圆形方式运行(首尾相连)。
本视频中我们使用取模触发有规律的事件。画一个大小为50像素的圆,但在触发事件时,迅速扩大至80像素,然后缓慢收缩至50。这是在模拟心跳动画,但使用的是圆形。
我们使用if()语句检测大小。如果增至最大值,就反向增长。在收缩时使用另一个if()语句来确保其不至于过小。
所以这个圆形有3种行为:50像素大小时等待增长,增长至80像素,收缩至50像素,循环往复。 - Processing快乐编程074 for()循环及其它减少代码的方式
通常编程语言有多种执行相同任务的方法。其中一些更简短。本视频中我们学习了三种让程序变短的方式。第一种是递增++、递减–、加法赋值+=和减法赋值-=来替换前一集中使用的”i = i + 1″, “i = i – 1”, “i = i + 3” or “i = i – 3″。
第二个是frameCount变量。这一整型变量在每次调用draw()时会增加。如果希望知道Processing程序从开始运行共画了多个动画帧,可使用frameCount变量。之前的视频中我们一般会创建这样一个变量每次递增。因为有了这样一个变量,无需再自己创建。
最后我们学习了for()循环。之前在想要多次运行部分代码时,我们在while()表达式内的条件中编写,然后在while()循环中增加变量。可以在for()循环中一次完成这三项任务,三行代码简化成了一行代码。这也避免了忘记增加测试变量,因此for()循环也就避免了无限循环。 - Processing快乐编程075 美丽的贝塞尔曲线
现实世界中的很多开头都不是直线、圆形或矩形,因此本视频中学习的贝塞尔曲线非常有用。bezier()函数在绘制2D形状时接收8个参数(3D是会更多,我们后面会讲到)。这8个参数其实是4个点的x和y值。前两个参数定义起点。最后两个参数定义终点。
中间的两个点就像磁铁一样。前面的视频里绘制的线都从起点直接到终点。但贝塞尔通常并不选择最短路线。可以让起点朝任意的方向。初始方向由第一个控制点决定。第二个控制器决定到达终点的方向。
可以使用一些贝塞尔曲线工具交互式网页来熟悉贝塞尔曲线。 - Processing快乐编程076 贝塞尔曲线缓慢变形
贝塞尔曲线由4个点构建。要做贝塞尔曲线动画可以对这4个点中的1个或多个实现动画。如果使用random()动画会不太平滑,有时这也能接受。如果希望更平滑可使用noise()函数。如果noise()中的一个参数变化很慢,就会在每次调用draw()函数时慢慢地得到不同的随机数。我们通过让frameCount除一个数来得到缓慢变化的值,比如100。这样会得到比frameCount增速慢100倍的数字。
要注意的是两个整数相除得到的还是整数,比如9 / 2得到4,而不是4.5。如果让frameCount除100,前100帧会不断得到0,接着的100帧为1,再后为2…可通过将其中一个数字变成浮点数来解决。一种方式是用float()包裹数字。例如float(9) / 2,或float(frameCount) / 100。但更容易的方式是对其中一个数加小数点。如9.0 / 2或frameCount / 100.0。请注意这里数字后面的”.0″。 - Processing快乐编程077 3D旋转点云
在063中我们学习了如何创建一个旋转的立方体。彼时我们初尝3D。本视频中我们创建一个旋转的立方体,但会用空中漂浮的点填充它。点的位置在程序程序时在setup()内进行预运算。有三个包含随机数字的数组。我们需要在draw()函数的调用中保持这些数字不发生改变。所以使用三个数组进行了存储。此后每次调用draw(),我们都使用这些数组中存储的信息来一遍遍地绘制点。旋转是通过rotateY()函数通过一个增量来实现。 - Processing快乐编程078 数组就像一本数字书
前面的视频中我们学习了如何创建在3D空间中旋转的点云。这里我们通过将数组看成一本书、书的每一页是数组中的一个元素,来方便理解。我们还将point()改成了line(),创建了一个像是3D空间里旋转星球效果。 - Processing快乐编程079 旋转的星空化作植物
这是我们第3次对旋转立方体做出修改了。第一次其中包含漂浮的点。第二版包含从不同方向指向中心的线,看起来像是星星。第三版使用了贝赛尔曲线,看起来有些像植物。曲线由立方体底部的中央开始,都向上,因为第一个控制点是顶部的中央。终点是立方体内部的随机点。为进行简化,我们利用的终点做为第二个控制点。刚开始不理解X, Y 和 Z轴不必担心,以后还会细讲。 - Processing快乐编程080 新数据类型color
学习一种新数据类型color。每种数据类型都存储某类信息。int类型用于整数。String类型用于存储文本。而color数据类型用于存储及复用颜色。 - Processing快乐编程081 如何读取某一像素的颜色
使用get()函数我们可以读取程序窗口中任意像素的颜色。可通过x和y作为参数获取指定的像素。例如,color mycolor = get(100, 200); 会抓取100, 200所在像素的颜色,并将其放到mycolor变量中。有很多种使用方式。比如可以抓取鼠标指向位置像素的颜色,用它来绘图。或是在某处绘制形状时,观测其周边的颜色。 - Processing快乐编程082 编写渐变色
通过lerpColor()我们可以得到两种颜色间的其它颜色。lerpColor() 函数接收3个参数,前两个是颜色。第3个参数表示新颜色更接近第一个还是第二个。0.5表示中间颜色。小于0.5则接近第一个颜色,大于0.5更接近第二个颜色。
本视频中我们通过将第3个参数慢慢地由0增加到1获取第一到第二个颜色间的所有颜色。在屏幕上填充了不同颜色的线条后,看起就来就像是垂直的渐变。 - Processing快乐编程083 环状渐变类似球体
有很多绘制渐变的方法。在082中我们创建了一个线性渐变。本视频中我们来创建一个环状渐变。想法很简单:多次绘制同一种形状,然后慢慢地变化颜色及其它属性,如位置或大小。在线性渐变中我们不断变化绘制线条的位置。而对环状渐变我们变更所绘制圆环的大小。 - Processing快乐编程084 渐变绘制,回顾函数和图片加载
本节我们不介绍新概念,复习之前的知识。首先重命名变量让名称更合适。然后将两个全局变量转化为本地变量,精简程序。接着修改程序把单个圆环绘制换成每次点击屏幕时画一个新圆环。这里回顾了函数声明,以及参数类型必须匹配。
最后我们尝试加载和显示图片为背景,这样在程序启动时不至于太空。 - Processing快乐编程085 使用背景图、mousePressed和mouseReleased()
编程时需要注意大量细节。例如,有一个函数mousePressed()及变量mousePressed。函数在点击鼠标时调用。变量根据当前是否处于点球状态值为true或false。
我们希望在点击鼠标时让圆变大,就要在draw() 函数内检测mousePressed变量。每次按下鼠标时,圆会变大。
但还需要能让圆变小,否则它会大到屏幕外。我们使用mouseReleased()函数实现。在停止按下鼠标时该函数执行。
在尝试这些鼠标相关的函数和变量后,我们首次将图像作为background()函数的参数。在前面的视频中我们都使用的颜色,所以使用了白色或黑色涂沫了整个屏幕。但现在我们知道还可以使用照片覆盖屏幕。
最后我们提出了一个在下个视频中解答的问题:如何在点击鼠标时绘制新圆呢?难点在于移动鼠标时要移动圆,点击后让圆在背景中回写。如果不移动会比较简单。只需在点击时去除background() 调用再画一个新圆即可。如果要移动圆,需要调用background()持续删除所移动的圆,否则在移动时会铺满很多圆。 - Processing快乐编程086 用鼠标画图
本视频中我们学习的内容很容易做到,但不易理解和讲解:) 可以认为操作两个显示器。一个用作基础的Processing显示。两者之间可以相互拷贝内容。用这种方式为主显示器拍照。主显示器中的内容在发生变化。在有感兴趣的画面时,释放鼠标,将主屏上的内容拷贝到另一个显示器上。而另一个显示器其实是一个存储变量的图片。
每秒可多次将副屏的内容绘制到主屏。
这可能不易理解,结果非常简单有效:现在可以让对象在屏幕上移动,在点击时将其附着到背景上。 - Processing快乐编程087 操作字符串
在前面的程序中我们经常使用的都是数字。下面开始操作文本。文本对应的数据类型称为字符串。可通过”+”字符拼接字符串,测试(), month(), day(), hour(), minute()及second()等日期时间函数。我们创建了一个运行的时钟,学习了如何使用nf()函数强制将数字打印为两位数。nf()是number format的首字母。在本视频结束前,我们使用charAt(0)函数返回字符串的一个字符(如第一个或第三个),还有indexOf(“t”)函数,返回在字符串中找到的指定字母位置。例如,找到字母”t”所处的位置。Processing会返回一个表示位置的数字,或是在未找到时返回-1。 - Processing快乐编程088 使用像素数组修改像素
首先对数组做一个简短的回顾。我们创建数组、对子项进行计算、打印其中一项并修改其中一项。
然后我们学习像素数组,通过使用数组可以操作图像。听起来可能比使用point()、get()和set()更复杂,但也更快速。有些场景下我们会希望使用这一方法。为展示使用像素数组的案例,我们使用随机像素填充了整个屏幕,们于draw()函数内,因此获取到一个运行非常快速的动画效果,比使用point()更新像素也快很多。 - Processing快乐编程089 创建自己的照片滤镜
在上个视频中我们首次使用了像素数组。在其中为每个像素编写了随机灰度。结果产生的动画就像是丢失了模拟信号的老电视。
本视频中,我们不再使用随机值替换每个像素,而是读取每个像素的红、绿、蓝值,然后修改这些值。这样我们可以修改图片的色调或是将其转化成黑白图片。 - Processing快乐编程090 创建像素的色调、饱和度和亮度
相较红绿蓝配色人类更容易按照色调、饱和度和亮度来理解颜色。黄色是一种色调,但由红和绿混合而成,这就不那么直观了。
本视频中我们将学习如何在显示设备中读取像素的色调、饱和度和亮度。然后使用这一信息来为每个像素定义新的颜色。
使用这一技术我们可以创建程序来修改图片的颜色。 - Processing快乐编程091 用时间轴讲故事
本视频中我们发现了一种多个程序逐一运行的方式。我们可以决定每个程序运行多长时间。它可用于展示不同的场景,比如一些欢迎文本,然后接动画,最后显示日期和程序的作者。但也可以用于讲故事,比如通过人物轮流对话的对白。
我们使用millis()函数来度量时间,它告诉我们程序运行的时长。返回程序开启后的毫秒数。一秒待于1000毫秒。
使用if()语句我们可以决定程序中的某些行是否应当执行。if-else可用于两种选项。这样我们可以决定是运行一行(或一些行)还是运行另一行(或一些行)。
本节我们介绍了if()语句,包括if-elseif-elseif-else。这样不仅可用于两个选项,也可以用于多个选项,根据条件会运行其中一个分支。 - Processing快乐编程092 交互性:可拖拽的圆
本视频我们回交互上。我们所编写的程序只是在运行,但我们并不能影响程序的行为。是时候学习如何创建可点击的按钮及可移动的对象了。首先我们要创建一个程序,可以点击和拖拽圆到新的位置。圆会响应我们的移动,并在将鼠标放到上面时会发生轻微改变。点击时也会发生变化。这些变化不假借语言告诉我们发生了什么。它告诉我们正在处理一个可交互的对象。
本视频中我们用到了一个新函数cursor()。它允许我们修改鼠标指针的形状。在网站中也会用到这个:在将鼠标移到可点击内容上后,指针会发生改变。通过学习我们知道了如何在Processing中创建这种效果。 - Processing快乐编程093 可拖拽带补间的圆
本视频我们学习补间属性。补间(Tweening)表示将对象的某个属性做缓慢的转换,比如颜色、大小、边框颜色或边框宽度。
上一个视频中我们根据鼠标的位置修改了圆的边框。但所有的修改都是开/关类型的。要么有边框,要么没有边框。要么是窄边框,要么是宽边框。
要实现补间属性,我们需要用变量存储属性当前值和目标值。然后逐步将当前值修改为目标值。我们使用lerp()来缓缓修改属性。 - Processing快乐编程094 布尔值:true或false
布尔数据类型常用于决策语句。布尔类型的变量只有两个值:true和false。值的比较有多种方法。我们可以测试一个数字是否大于或小于另一个数字、是否相等以及是否不同。每种情况都会返回true或false。可以打印出这个值,或将其存储到一个布尔类型的变量中。
就像数字可以相加、相减和相乘,布尔值(true和false)可以使用AND, OR和NOT进行组合。试想有两个布尔值A和B。都可能是true或false。仅在两个变量都为真是A AND B才是真。两个变量有一个为真时A OR B即为真。编写程序时我们不使用AND, OR和NOT,而是使用&&, ||和!。比如if(x > 10 && x < 20) { print("x is a number between 10 and 20"); }。 - Processing快乐编程095 判断鼠标是否位于方框内?
计算鼠标是否位于圆内很简单。我们只需要知道圆心到光标之间的距离,如果这一距离小于半径,则位于圆内。圆的半径就是尺寸的一半。
计算鼠标是否位于方框内要更麻烦一些。我们需要知道4个信息。鼠标是否位于上边框之下?是否位于下边框之上?是否在右边框左侧?是否在左边框右侧?如果这4者都是真,则光标位于方框之内。 - Processing快乐编程096 鼠标位于方框内更简单的示例
使用rectMode(CENTER)会更难检测鼠标是否位于方框内。如果使用rectMode(CORNERS),程序会变得简单,因为我们无需计算矩形四条边的位置:我们已然知晓。
本视频中我们还会学习到如何生成具有相同色调而亮度或饱和度不同的颜色的小示例。 - Processing快乐编程097 与多个矩形进行交互1
本视频中我们创建5个数组用于存储一组矩形的信息。这5个数组存储着每个矩形的颜色和左、上、右、下边。
通过将信息存储到数组中,我们可以按所需要次数绘制这些矩形,并计算鼠标位于矩形内还是矩形外。
本视频中没有新概念,098与本视频为同一个系列。 - Processing快乐编程098 与多个矩形进行交互2
本视频中我们创建5个数组用于存储一组矩形的信息。
在97节中我们在屏幕上画了一系列矩阵,但并不具备交互性。本节中修复这一问题。我们仍然持续检测鼠标是否位于某个矩形内。在位于内部时,高亮显示矩形的边框。
我们逐一绘制矩形。每画一个都会检测是否位于光标下。如果位于光标下,将矩形的编号存储到变量 found 中,稍后使用。
绘制完所有矩形后,我们检测 found 变量是否包含某个矩形的编号,如若包含,我们为该矩形绘制边框。
然后对程序进行改进,将持续为矩形绘制边框改成按下招标后再绘制边框。但如果按下鼠标后将矩形移到屏幕上一个新的随机位置。结果就是在按下鼠标按钮同时移动鼠标会移除掉屏幕上某一区域的所有矩形。 - Processing快乐编程099 在项目中加入声音
在Processing项目中加入声音很简单。播放声音需要使用外部库,因为默认Processing是无法播放声音的。但仅需几行代码。
本节中会用到Examples菜单。其中有大量Processing的内置程序。包含几乎所有功能的示例。可以快速打开、运行测试、讲解数学概念、动画、2D、3D 等的程序,其中就有Minim声音库。最好能浏览下这些示例,实际运行并研读源代码以理解其运行机制。这对于学习及为自己的项目找到灵感都很有帮助。 - Processing快乐编程100 声音和随机旋律
我们将使用取模运算来创建旋律。这个在第72和第73集中已经做过讲解。当时我们使用图形进行展示,但本节我们学习如何播放声音,所以可以尝试制作真实的节奏!我们创建的程序有点像音序器。有64个步骤循环播放。在其中的4个步骤中,我们播放鼓声。在创建了一个固定节奏后,我们修改程序,有时会改变播放声音的步进。我们创建了一个低频的事件。这个事件发生时,随机选择四种声音中的一种。选择的声音将在一个新的随机步骤中播放。我们尝试给出一个全新的随机步骤(0到63之间的一个数字)。但这不是创建节奏的最佳选择。与其选择一个完全随机的数字,最好减少选择的选项。我们选择以下这些数字之一:0、8、16、24、32、40、48、56。通过编写8 * int(random(8))来实现。结果更像是一个真实的节奏。
- 视频持续更新中…
文章目录
- 从零开始学习 Processing-开山篇(综述)
- 从零开始学习 Processing-安装与point() 和 line()的使用
- 从零开始学习 Processing – 基础动画和函数
- 从零开始学习 Processing – 圆形、矩形和面向对象
- 从零开始学习 Processing – 流程控制语句if
- 从零开始学习 Processing – 彩虹和条形码
- …
下载地址
官方下载地址:https://processing.org/download/
GitHub:https://github.com/processing/processing/releases
国内镜像(感谢MANA全球新媒体艺术平台所提供的镜像源):
- Windows 64位:processing-3.5.4-windows64.zip
- MacOS:processing-3.5.4-macosx.zip
- Linux:processing-3.5.4-linux64.tgz
网络文章
其它内容
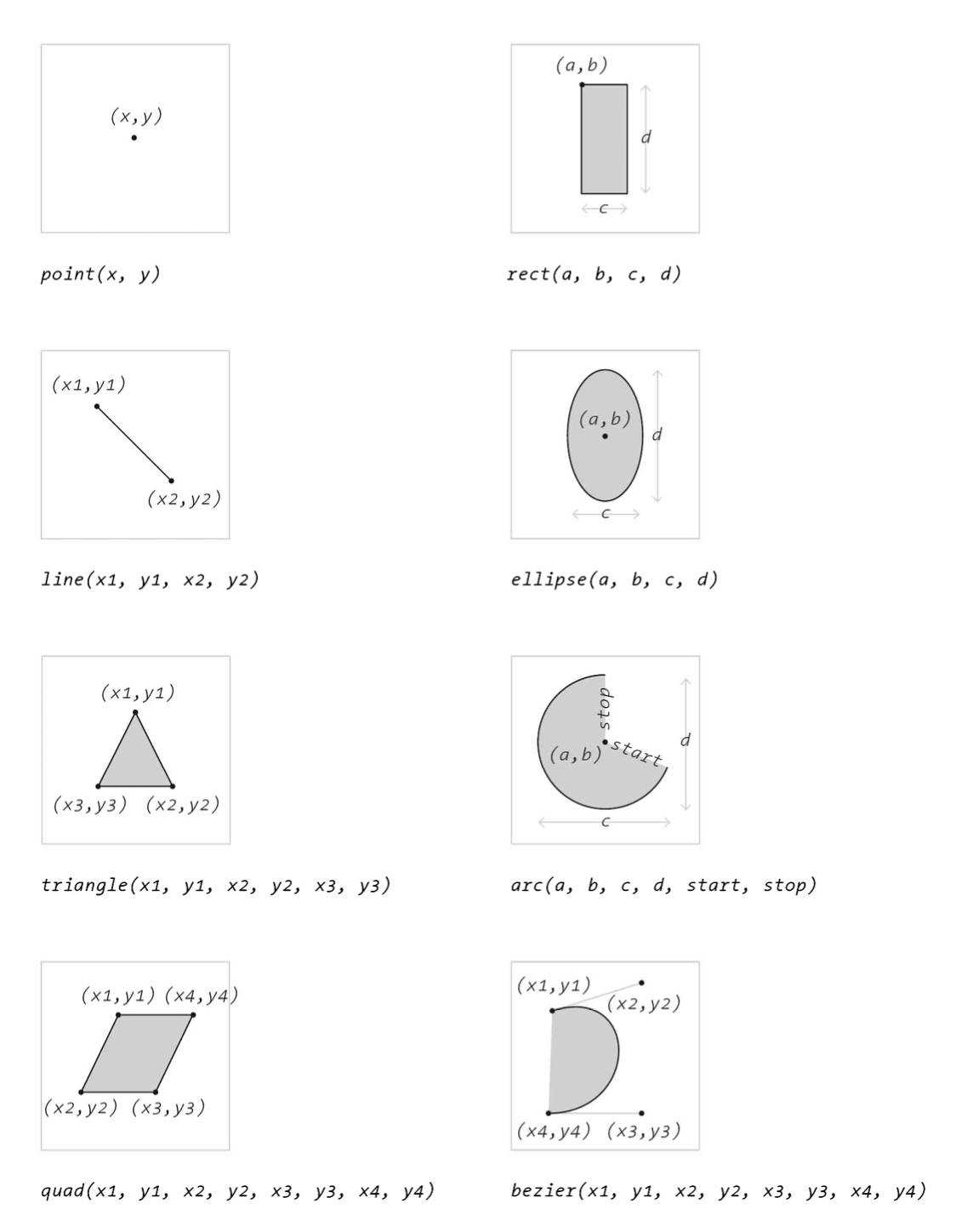
常见图形绘制
鼠标与键盘相关方法
mouseX, mouseY, pmouseX, pmouseY, mousePressed, mouseButton
keyPressed, key, keyCode
mousePressed(), mouseReleased(), mouseMoved(), mouseDragged()
keyPressed(), keyReleased()
loop(), redraw()
noCursor(), cursor()
绘制相关内置函数
size(), point(), line(), triangle(), quad(), rect(), ellipse(), arc(), bezier()
background(), fill(), stoke(), noFill(), noStroke()
smooth(), noSmooth()
strokeWeight(), strokeCap(), strokeJoin()
ellipseMode(), rectMode()
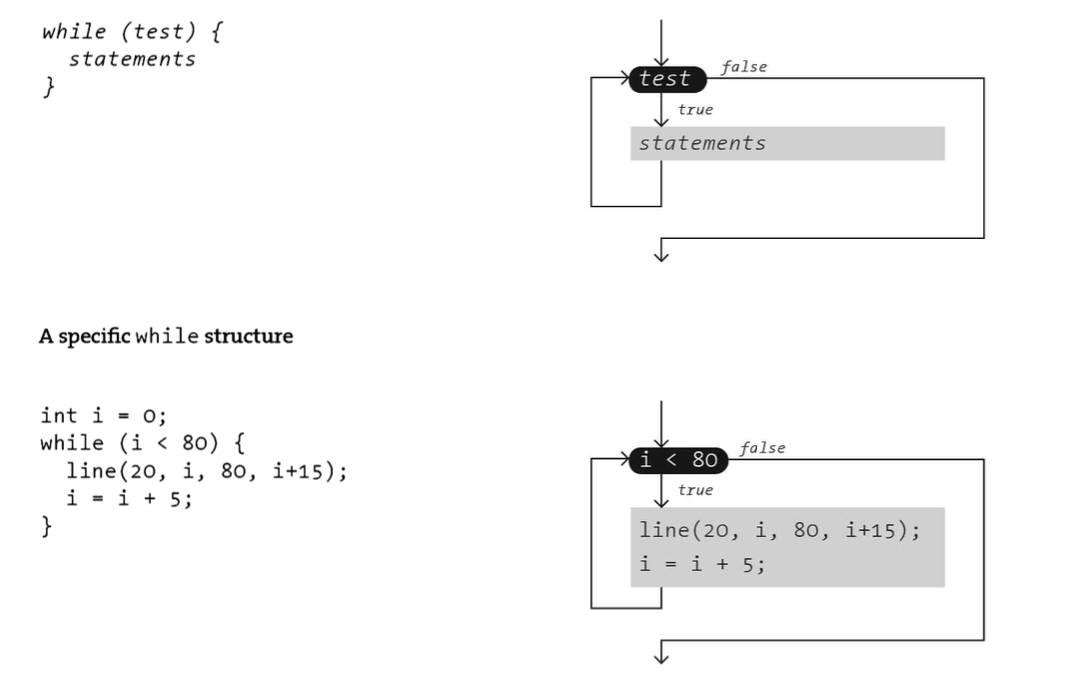
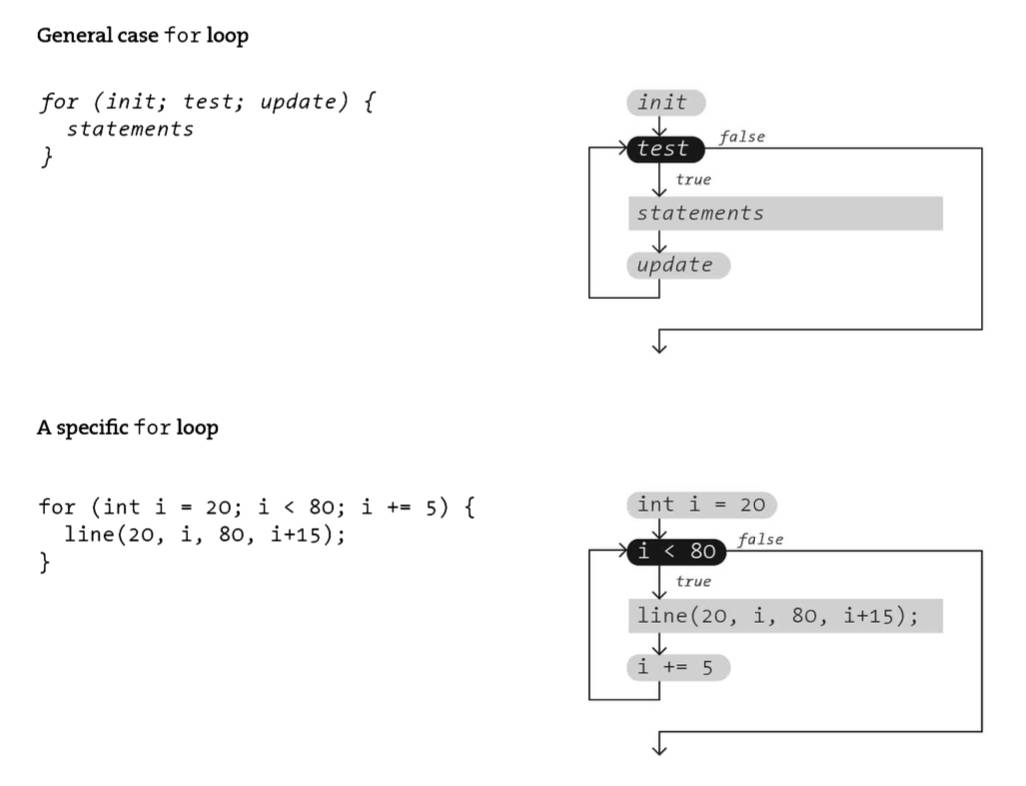
循环
while 循环
for 循环