在 processing代码通常会包含两个函数, setup()和 draw(),前者在程序开始时执行一次,而后者会反复执行,每执行一次会在画布上画出一个图像,从而实现动画效果。
使用 random()创建动画
随机动画1:
|
1 2 3 |
void draw() { line(random(100), random(100), random(100), random(100)); } |
借助于 random()和 draw 实现了如下的动画效果
默认画布的背景色为浅灰色,可通过 background()来指定其颜色,background 有多种参数传递方式,只传一个参数(0-255)时表示从黑到白及之间的不同灰度,传递3个参数时则分别表示 RGB,如:
|
1 |
background(244, 204, 0); |
知道了设置背景的函数以及随机函数,聪明的你一定已经知道了如何画出随机颜色:
随机动画2:
|
1 2 3 |
void draw() { background(random(256), random(256), random(256)); } |
此时如运行程序,会发现什么叫真正的亮瞎眼。
那么是不是一定要这么快呢,这时我们就可以使用本文开头所提到的另一个函数 setup(),因其仅在开始时执行一次,常用于进行一个配置工作。用于控制每秒刷新次数的函数是frameRate(),其中参数是几则每秒执行几次,因此可以改写为:
|
1 2 3 4 5 6 7 |
void setup() { frameRate(4); } void draw() { background(random(256), random(256), random(256)); } |
随机动画3:
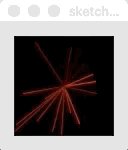
利用前面学到的知识,我们制作一个从中间向四周使用随机颜色进行画线的动画,对于直线或图形的边框我们使用 stroke()函数,它和 background()一样可接受多种数据格式,以下使用 RGB参数并对 R 即红色的位置进行了随机
|
1 2 3 4 5 6 7 8 9 10 |
void setup() { background(0); // this makes the background black } void draw() { stroke(random(256), 0, 0); // RGB // the screen is 100 pixels wide and 100 pixels tall line(50, 50, random(100), random(100)); } |
随机动画4:
下面的示例绘制一个从左边框到右边框的随机线段,背景使用黑色、线段使用白色。注意这里 background()放在了 draw()中,这样在每次刷新时会使用黑色背景覆盖掉此前绘制的线段,而不会像前面那样一直累加。
|
1 2 3 4 5 6 |
void draw() { background(0); // 黑色背景 stroke(255); // 白线 line(0, random(100), 99, random(100)); } |
这里有一个问题,我们使用 random(100)随机生成了直接两端 y 轴的位置,那么如何让两个端点处于同一水线上呢?这时就需要能够存储下所生成的随机值,供我们反复使用,即我们常听到的变量,下面我们就添加一个 distance_top 变量来画出水平线段:
|
1 2 3 4 5 6 7 8 |
void draw() { background(0); // 黑色背景 stroke(255); // 白线 float distance_top = random(100); line(0, distance_top, 99, distance_top); } |
稍微改造一下,即可实现画出纵向随机线段:
|
1 2 3 4 5 6 7 8 |
void draw() { background(0); // 黑色背景 stroke(255); // 白线 float distance_left = random(100); line(distance_left, 0, distance_left, 99); } |
添加随机颜色并修改画布大小:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
void setup() { size(200, 200); } void draw() { //background(0); // 黑色背景 stroke(random(256), random(256), random(256)); //随机颜色 float distance_left = random(200); line(distance_left, 0, distance_left, 199); } |
函数
我们知道了画布的默认大小是100*100,那如何修改呢?可以使用 size()函数进行配置。我们下面再复习一下线段的绘制,对程序进行一下升级,这里通过动态获取鼠标坐标并在此基础上进行绘制:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
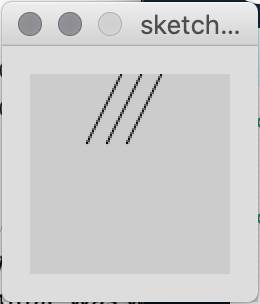
void setup() { size(100, 100); // 配置画布大小 } void draw() { background(204); float x = mouseX; // 获取鼠标所在的 x 坐标 float y = mouseY; // 获取鼠标所在的 y 坐标 line(x, y, x+20, y-40); line(x+10, y, x+ 30, y-40); line(x+20, y, x+ 40, y-40); } |
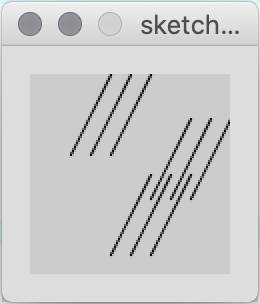
在需要反复绘制相同结构的图形时,抽象成为函数是一种比较好的做法,这样不仅减少了代码量,而且在进行修改时,仅需修改一处。我们所使用的 setup()、line()等都是系统内置的函数。下面重复绘制三条平行的线段,因此抽象出了 digonals()函数,在 draw()中进行调用。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
void setup() { size(100, 100); } void draw() { background(204); diagonals(40, 90); diagonals(60, 62); diagonals(20, 40); } void diagonals(int x, int y) { line(x, y, x+20, y-40); line(x+10, y, x+ 30, y-40); line(x+20, y, x+ 40, y-40); } |
小技巧: 虽然 Java 代码对缩进和空格没有特殊的要求,但通常为了美观和易读性,我们会对相同代码块使用相同的缩进,在 Processing 编辑器中可使用Cmd/Ctrl+T快捷键对代码进行自动格式化。
本文的整理以及视频的转载均获Abe Pazos Solatie本人授权
Abe Pazos Solatie是一名艺术家兼创意编程工程师,致力于创造微观和有机主题的静态、动态及交互影像。 快乐编程(Fun Programming)系列源自其于2011年7月最后一天所发起的一项日更挑战,之后累计完成Processing基础视频共153集。