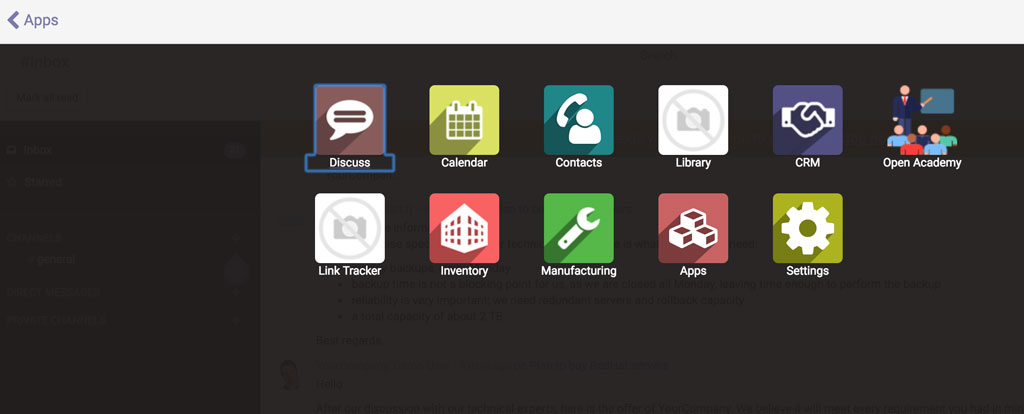
最近在结合官方文档学习 Odoo,之前的系列课程暂停更新,下面分享一个现成的小技巧,将社区版后台做一个类似企业版的更新,来自官网Community Mobile Backend Theme。
下载 zip 包解压到自建的 addon (如 local-addons)文件夹下,然后进行安装即可。
小技巧:
在上述页面中要显示图标,需在模板的 xml 文件 menuitem 中添加web_icon 属性,比如上图中我们自定义的 Open Academy
|
1 |
<menuitem id="main_openacademy_menu" web_icon="openacademy,static/description/icon.png" name="Open Academy"/> |
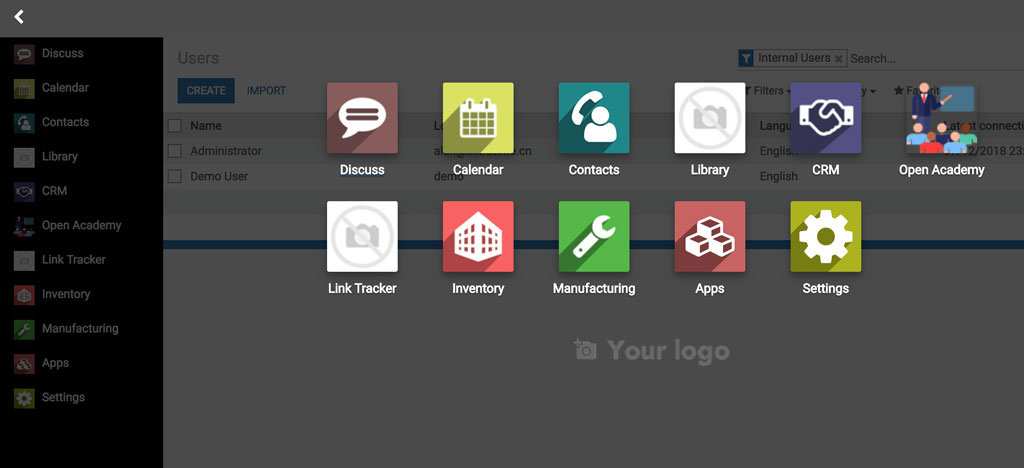
此外还有另一个主题Material/United Backend Theme,安装不做赘述,效果如下:
这个主题的优势在于会在左边栏产生一个导航,但样式并进行过调优,上图效果中.drawer-nav的样式默认为透明色,这里做出了调整。
仿企业版主题中我们会发现自定义插件通常没有图标,这需要在插件顶级菜单上添加一个 web_icon 属性,以小程序在线商城为例
|
1 2 |
# local-addons/oejia_weshop/views/parent_menus.xml <menuitem id="parent_menu_319_1536754696" name="小程序" parent="" web_icon="oejia_weshop,static/description/icon.png" sequence="10"/> |
显示效果如下: