Firebug是网页浏览器Firefox下的一款开发类插件,集HTML查看和编辑、JavaScript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。在日常使用中常会同时安装其扩展Yslow来一并对网站进行调试。同时为了兼容其它浏览器,还开发有Firebug Lite,功能略弱于Firebug。 安装完后要开启Firebug,可点击浏览器工具栏中的![]() 图标,也可按下F12开启,关闭方法与开启方法相同,另外按下Ctrl+F12将会在弹出的窗口中开启Firebug的调试窗口。调试窗口中主要包含控制台标签、HTML标签、CSS标签、脚本标签、DOM标签、网络标签和Cookies标签,可通过点击调试窗口左上角的
图标,也可按下F12开启,关闭方法与开启方法相同,另外按下Ctrl+F12将会在弹出的窗口中开启Firebug的调试窗口。调试窗口中主要包含控制台标签、HTML标签、CSS标签、脚本标签、DOM标签、网络标签和Cookies标签,可通过点击调试窗口左上角的![]() ,然后在可见面板中勾选或取消勾选来显示或隐藏相应的标签,调试窗口右上侧还有搜索窗口,能过搜索方便找到所需查看的内容。
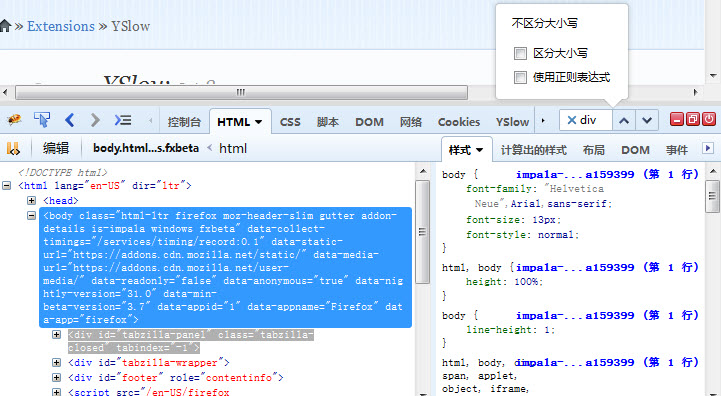
,然后在可见面板中勾选或取消勾选来显示或隐藏相应的标签,调试窗口右上侧还有搜索窗口,能过搜索方便找到所需查看的内容。  控制台标签为JS命令行操作,显示JS错误信息、提示信息和日志信息,可在右侧窗口键入代码; HTML标签显示页面的所有HTML源代码,可能过直接修改代码的方式查看修改后的结果, 只需要所需修改代码上双击或右击在弹出窗口中选择”编辑HTML…”即可进行编辑,而要定位到页面上相应元素的代码,可通过在相应页面元素上右击选择“使用Firebug查看元素”,也可点击小甲虫右侧的
控制台标签为JS命令行操作,显示JS错误信息、提示信息和日志信息,可在右侧窗口键入代码; HTML标签显示页面的所有HTML源代码,可能过直接修改代码的方式查看修改后的结果, 只需要所需修改代码上双击或右击在弹出窗口中选择”编辑HTML…”即可进行编辑,而要定位到页面上相应元素的代码,可通过在相应页面元素上右击选择“使用Firebug查看元素”,也可点击小甲虫右侧的![]() 图标即“点击查看页面中的元素”图标(快捷键Ctrl+Shift+C)然后直接点击需查看的元素来定位到相对应的代码; CSS标签下可编辑页面的CSS源代码,如同对HTML的修改一样,可通过双击来对样式来进行修改,对于字体大小等数值还可以通过方向键↑和↓来进行更改,这种修改每次会调整1个单位,而按下Ctrl键加方向键每次调整0.1个单位,按下Shift键加方向键每次调整10个单位; 脚本标签中显示页面的脚本,也可在该标签对脚本进行调试; DOM标签显示所有的页面对象和DOM属性; 网络标签显示页面各元素的下载情况和所花费的时间,以及HTTP请求和头信息; Cookies标签显示页面请求的Cookies,可对页面中的cookie进行查看和修改。
图标即“点击查看页面中的元素”图标(快捷键Ctrl+Shift+C)然后直接点击需查看的元素来定位到相对应的代码; CSS标签下可编辑页面的CSS源代码,如同对HTML的修改一样,可通过双击来对样式来进行修改,对于字体大小等数值还可以通过方向键↑和↓来进行更改,这种修改每次会调整1个单位,而按下Ctrl键加方向键每次调整0.1个单位,按下Shift键加方向键每次调整10个单位; 脚本标签中显示页面的脚本,也可在该标签对脚本进行调试; DOM标签显示所有的页面对象和DOM属性; 网络标签显示页面各元素的下载情况和所花费的时间,以及HTTP请求和头信息; Cookies标签显示页面请求的Cookies,可对页面中的cookie进行查看和修改。
JavaScript控制台
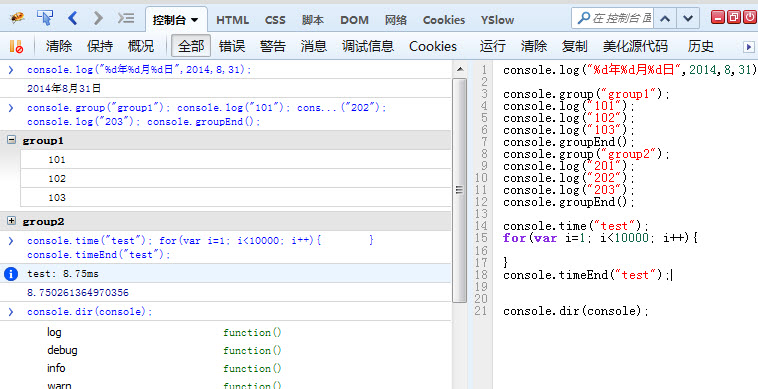
Firebug的控制台可以很方便地对JavaScript代码进行调试,控制台内置了很多命令方便对JS进行调试,如console.log()命令可以打印出日志,以下代码可以输出日志结果2014年8月31日
console.log("%d年%d月%d日",2014,8,31);
其中的%d称为占位符,代表数字,此外浮点数的占位符为%f,字符串占位符为%s,对象的占位符为%o,输出的内容也可以为变量,如console.log(i),除日志输出外还有信息输出console.info(),debug输出console.debug(),警告输出console.warn(),错误输出console.error()。对输出的内容可进行分组,使用console.group()命令:
console.group("group1");
console.log("101");
console.log("102");
console.log("103");
console.groupEnd();
console.group("group2");
console.log("201");
console.log("202");
console.log("203");
console.groupEnd();
控制台中还有用于调试JS代码运行速度的命令console.time(),使用示例如下:
console.time("test");
for(var i=1; i<10000; i++){
}
console.timeEnd("test");
控制台还包含其它命令,可通过console.dir(console)来查看console对象的所有命令和方法,这些命令可以写在文件中,也可以在控制台右侧的多行调试框中输入并点击运行来进行查看