实际开发中尤其是网页开发中常常需要在iPhone或iPad的Safari浏览器中进行调试,很多人可能都习惯了使用Firebug来对网页进行调试,那么在iPhone或iPad上如何使用Firebug呢?下面就让我们来看一下一种实现的方法。
1.在Safari中打开任意网页并加入收藏夹(Bookmark),然后在收藏夹中找到该网站对应图标,长按点击Edit,将标题修改为firebug,网址部分改为如下代码并保存:
javascript:(function(F,i,r,e,b,u,g,L,I,T,E){if(F.getElementById(b))return;E=F[i+'NS']&&F.documentElement.namespaceURI;E=E?F[i+'NS'](E,'script'):F[i]('script');E[r]('id',b);E[r]('src',I+g+T);E[r](b,u);(F[e]('head')[0]||F[e]('body')[0]).appendChild(E);E=new%20Image;E[r]('src',I+L);})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4','firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');
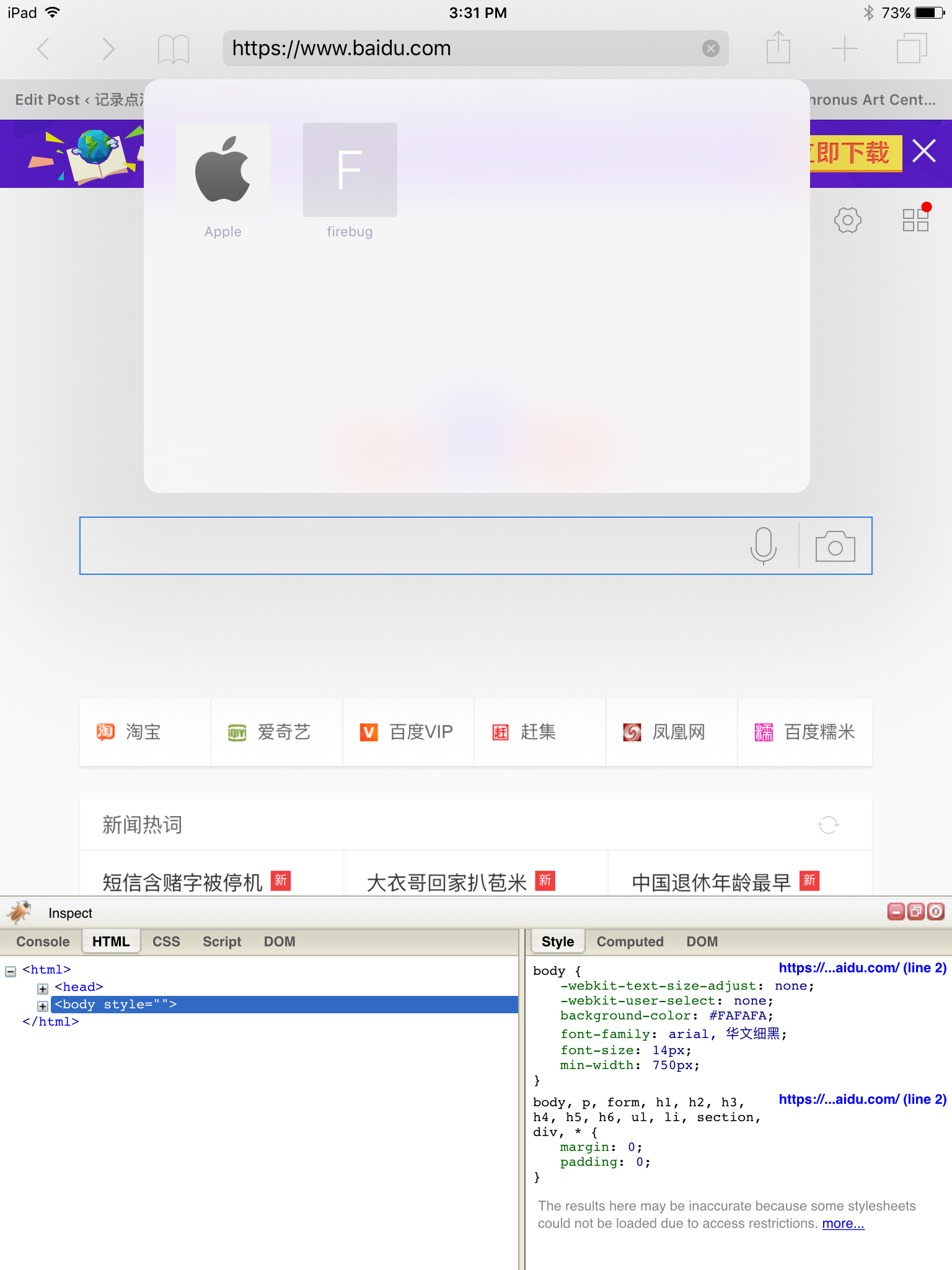
此时再打开任意网站如百度,然后点击收藏夹中刚刚配置过的图标,就会在页面下方出现熟悉的Firebug调试窗口了,是不是非常方便?