WordPress中有诸如qTranslate-X等插件可实现文章标题和内容的多语言,不过本文主要讲解模板开发中所涉及到的提示文本等的多语言实现。
首先需要在主题目录下创建一个languages文件夹,用于存放语言包文件。然后在模板目录下的functions.php,然后在代码中添加函数加载该文件夹,示例代码如下:
add_action('after_setup_theme', 'alanhou_setup');
function alanhou_setup(){
load_theme_textdomain('alanhou', get_template_directory.'/languages');
}
完成以上准备工作后就需要用到Poedit软件了
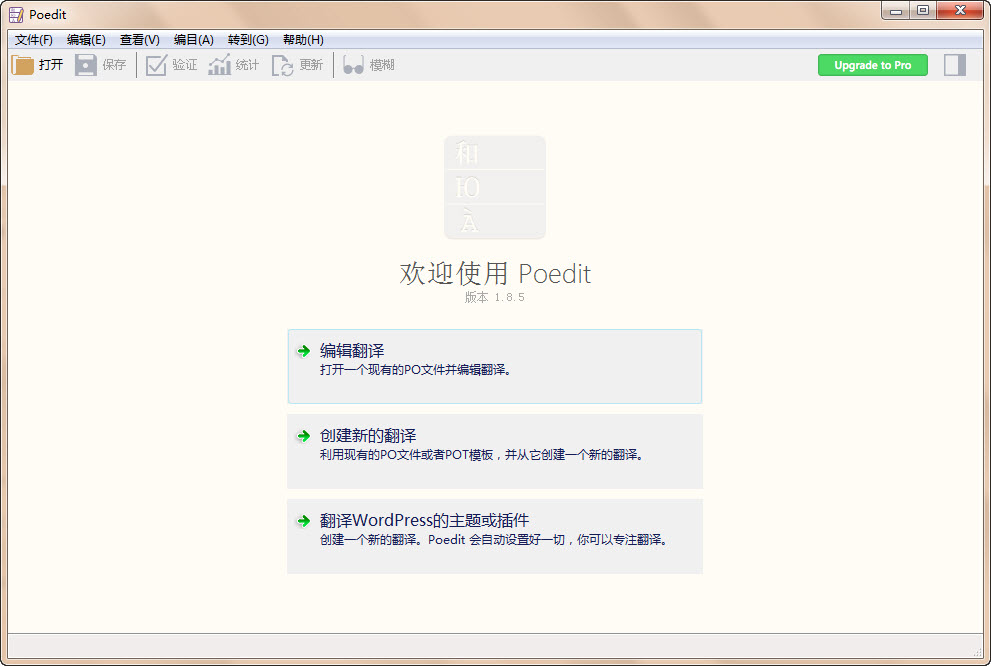
打开Poedit软件,如果已有语言包可在界面点击编辑翻译,否则点击文件>新建来创建您自己的语言包,然后在弹出窗口中选择要翻译的语言,本例中将英文翻译为中文,所以选择简体中文
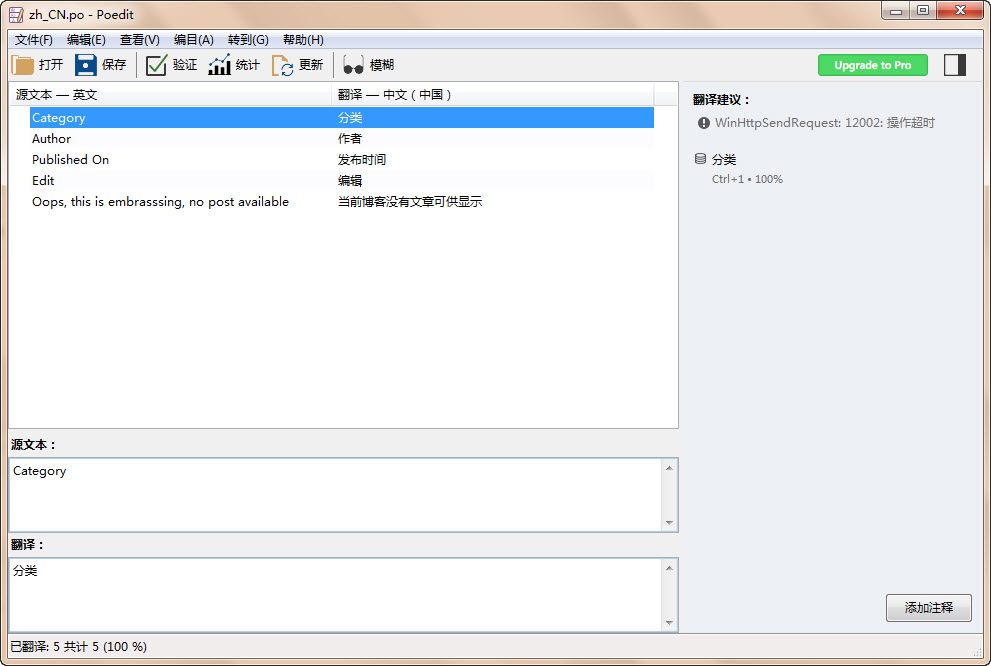
然后点击工具栏中的保存按钮,保存到相应主题的languages目录中,名称为zh_CN.po,然后点击从源代码中提取,在弹出的编目属性窗口中设置源路径和源关键字,源路径采用主题根目录,源关键字这里使用Wordpress中默认的_e和__(前者直接输出,后者调取值),点击确定软件会自动解析所选目录下符合格式的文本(在代码中体现为_e(‘Category’,’alanhou’)或__(‘Author’,’alanhou’)),然后逐一翻译即可