本章中使用基础形状和材质创建一个室内场景。还会展示如何在场景中导航。接上一章,我们会利用所学技术修改对象(如移动、缩放、旋转)。读者还会学习如何配置光照和材质。
学完本章后,读者可以:
- 可熟悉操作和转换对象。
- 掌握如何将纹理叠加到对象上。
- 配置光照强度。
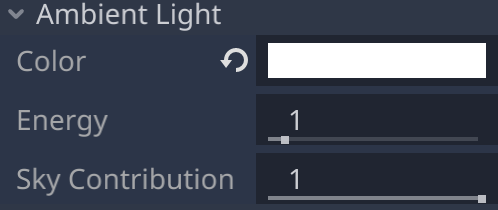
- 掌握如何设置环境光。
项目计划
在刚开始创建游戏时,虽然有很多的资产供使用,但我们在能够(或雇佣其他人)完成更精致游戏之前可能只想快速创建一个原型来测试功能。虽然具备3D建模背景,但很多初学者无法利用该技能使用基础形状快速创建一个关卡。本章会协助读者完成这类任务:使用相对简单的形状创建一个可用的关卡。第一关我们会创建具备如下功能的场景:
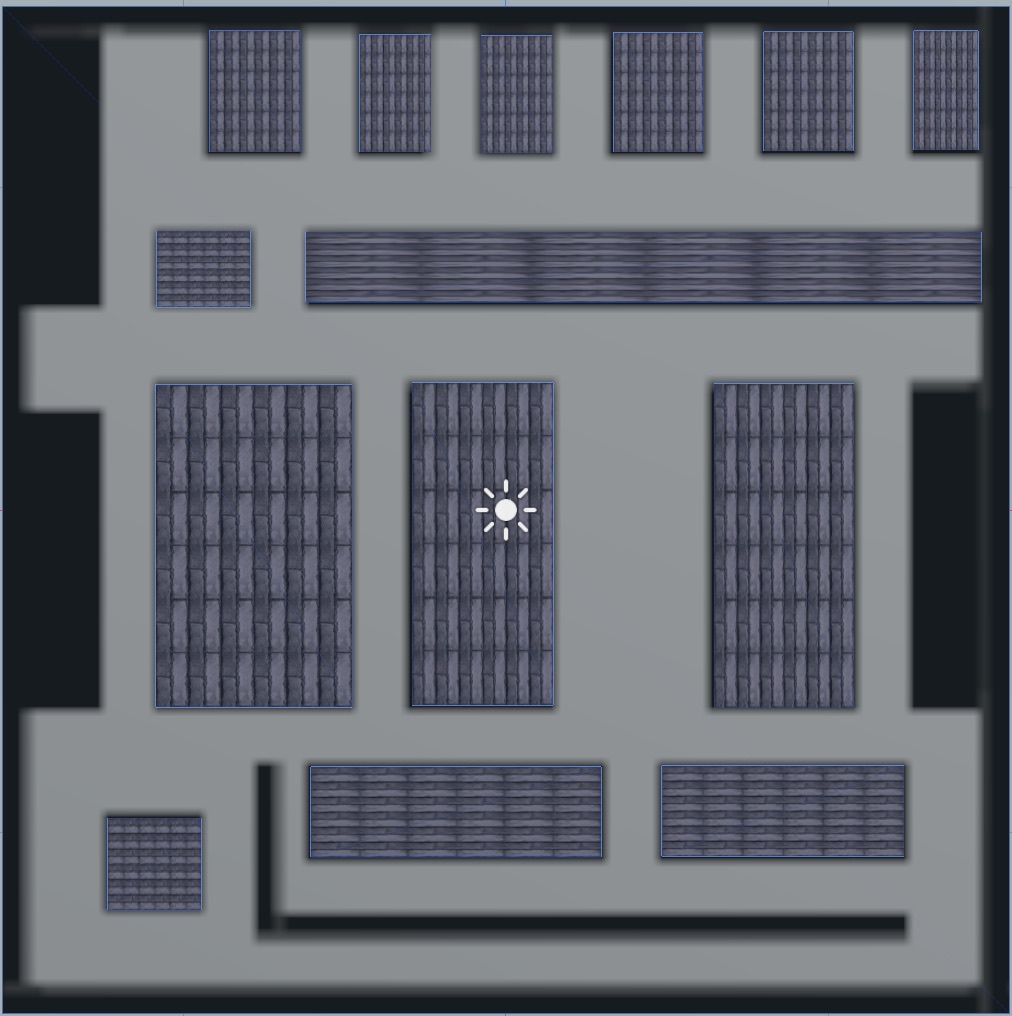
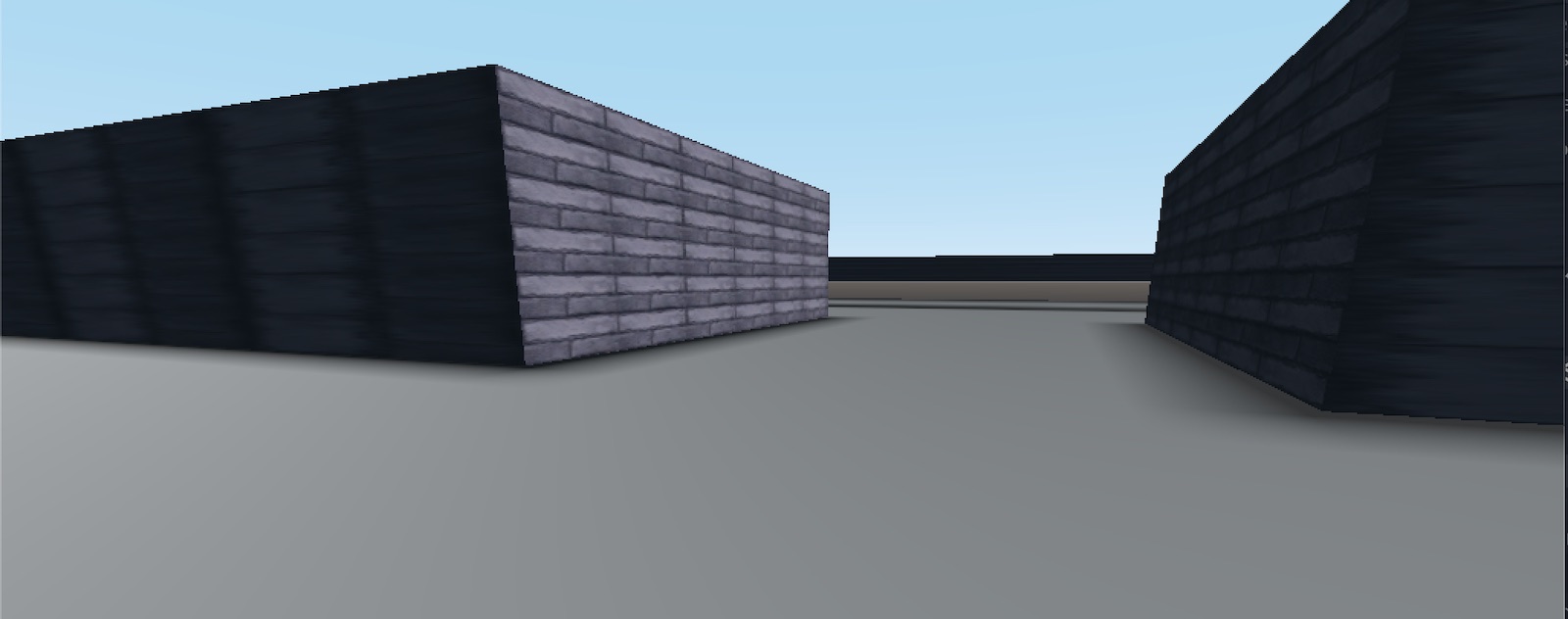
- 带光照、纹理墙面、地面和屋顶的室内迷宫。
- 光照区。
- 会暴露或困住玩家的黑暗区。
创建这一环境,我们要经历如下流程:
- 使用模板(图片)创建迷宫。
- 使用地图在场景中添加对象。
- 删除地图。
- 在场景中向所有对象添加纹理和颜色。
不借助预定义地图,很难知道在哪里添加组成场景的各个对象。当然读者可以根据预定义的坐标来放置对象。但是地图在视觉上可以帮助我们更容易地将对象放到对的位置上。本例中,我们会在地面上铺上地图,然后根据迷宫的轮廓在地面上添加对象,最后在添加完所有对象后使用地砖替换掉这个轮廓。
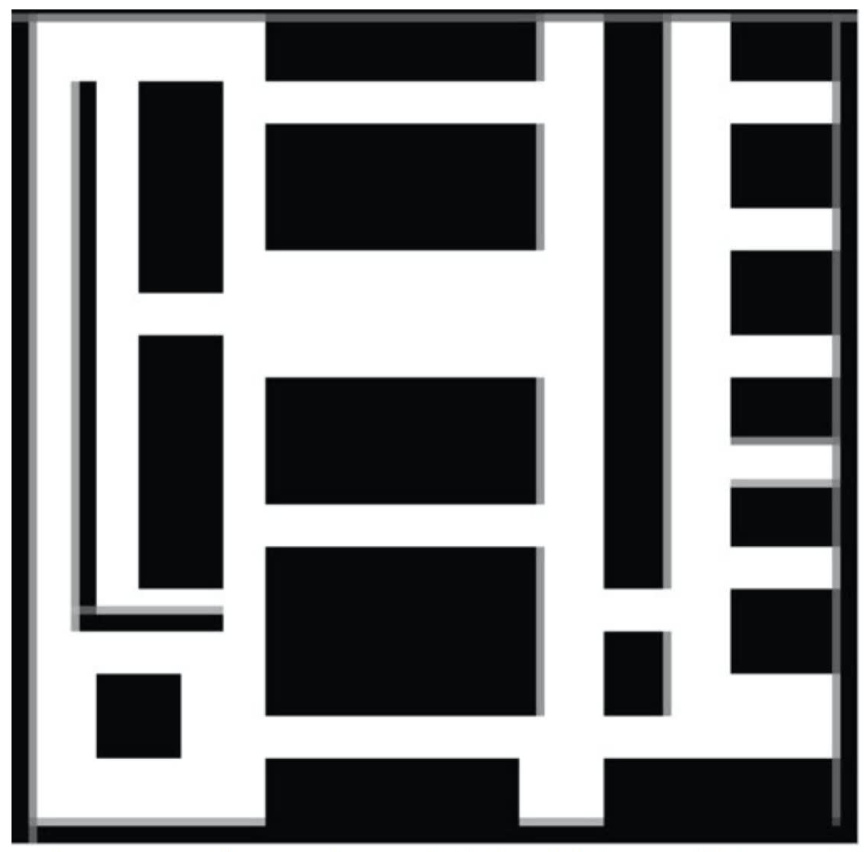
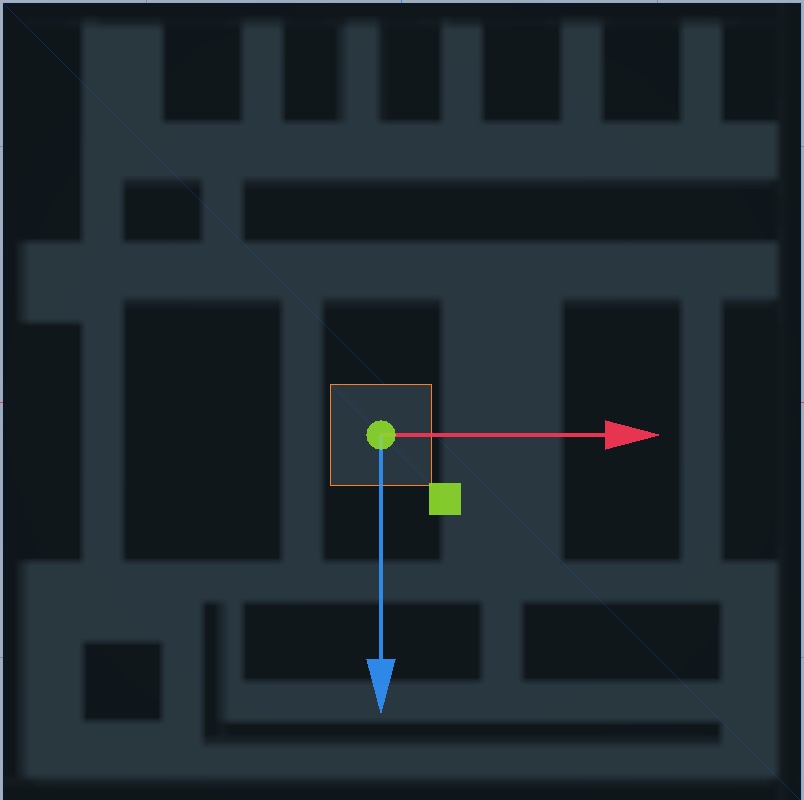
本关的布局如下图所示。基本上是由一系统过道组成。
可以看到,这一个使用Photoshop创作的非常简单的黑白图。由表示空白空间的白色背景和表示墙壁的不同大小黑色矩形组成。也可以使用其它软件如Paint或Gimp在轻松创作想要的地图。使用地图是为了简化在Godot中大概确定迷宫中各部分的位置。这样我们可以按照初始布局绘制,而不用去猜在哪里添加对象。本章中所用的这张图是使用Photoshop创建的。大小为100×100像素,如果你使用Photoshop的话,还可以启动每5像素的网格线,获取每隔一个像素的分区。
创建场景及导入所需资产
开始设计环境之前是,我们会创建一个新场景,以及一个存储所有资产的文件夹。我们还会导入本关所需的纹理。
首先创建一个场景:
- 假设上一章创建的项目牌打开状态(否则请使用Project | Quit to Project List打开),新建场景(Scene | NewScene)。完成以上操作后就会有一个空白场景以及不包含节点的场景树。
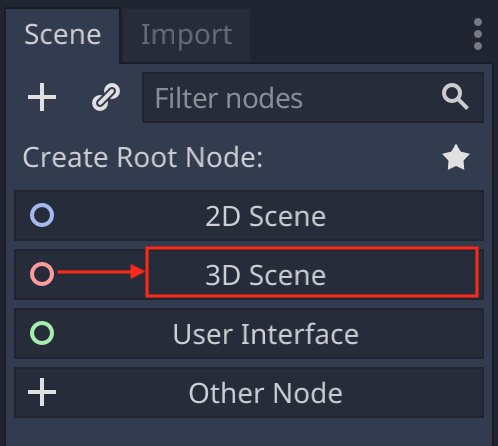
- 在场景栏中点击3D Scene按钮。
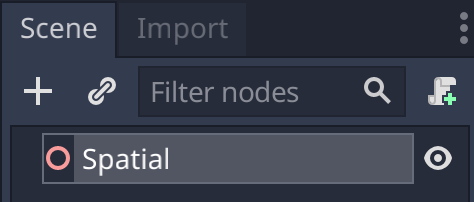
- 这会新建一个根节点名为Spatial的3D场景。
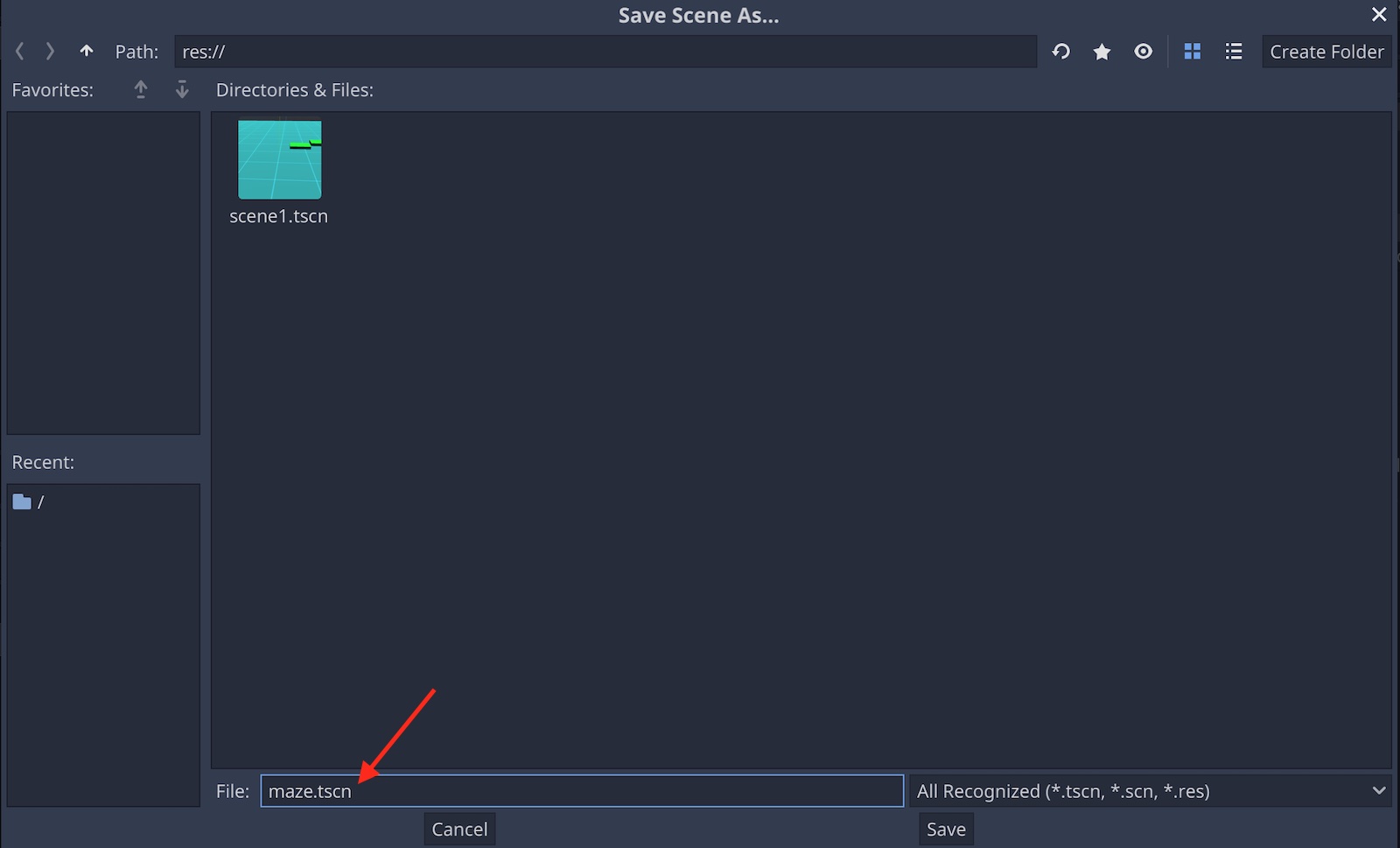
- 可以保存该场景,将其命名为maze或是选择其它名称进行保存。
我们可以为该场景创建一个文件夹。虽然不是必须,但这有助于管理项目以及将所有该场景使用的相关资产保存在一个独立文件夹内。
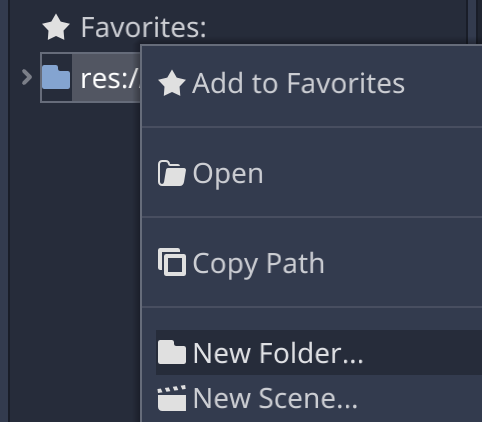
- 在文件系统栏中,右击res://文件夹,然后在上下文菜单中选择New Folder。
- 在弹出的窗口中输入文件夹名maze。
- 点击OK按钮。
- 这就会在res://文件夹下新建maze目录。
读者应该已经下载到本书的配套资源。本章需要导入的图片有bricks.jpg、ceiling.jpg和gameMap.png:
- 点击在Godot目录中所创建的maze文件夹。
- 定位至所下载并解压好的配套资源文件夹。
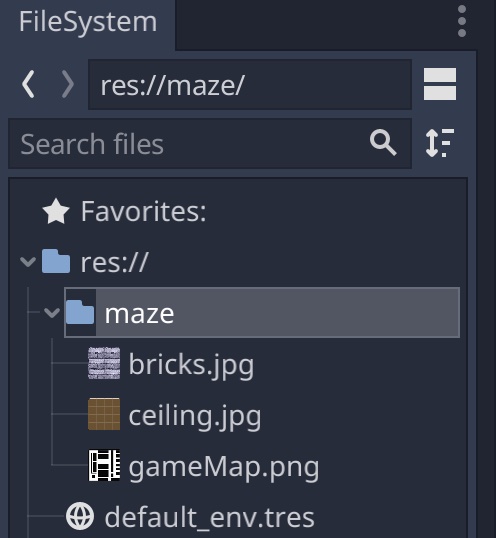
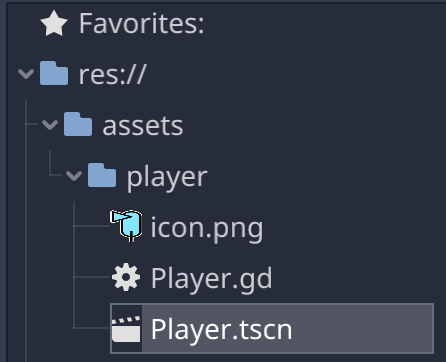
- 将bricks.jpg、ceiling.jpg和gameMap.png拖拽到maze文件夹中。
- 此时这些文件应该就会出现在maze文件夹下了,如下图所示。
使用可进行碰撞的对象
上一章中我们使用内置的箱体来创建台阶;但其中不包含导航,因此也就不需要测试玩家和环境之间的碰撞。但在本章中我们要使用控制器来在环境中导航,并与墙壁和地面产生碰撞,所以需要创建包含碰撞检测的对象。也就是说,我们需要确保玩家走到墙面时会停止。
为此,我们构建场景的方式略有不同,不能直接使用原始图形进行创建,而是要将其结合CollisionShape及StaticBody节点进行使用。
CollisionShape节点用于定义决定节点是否处于碰撞中的形状(包含胶囊、箱体或球体等类型的形状)。StaticBody节点受制于物理规律,包含碰撞,但是为静态。这正是本例中墙体的情况,因为墙体不是运动的对象,设计StaticBody是为了让这类对象的碰撞检测不像遵守物理定律的移动节点那样消耗较多资源。
定义迷宫的轮廓
现在就可以开始创建迷宫了。首先,我们会创建一个用作地面的立方体,这个立方体会关联一个StaticBody节点及一个CollisionShape节点。
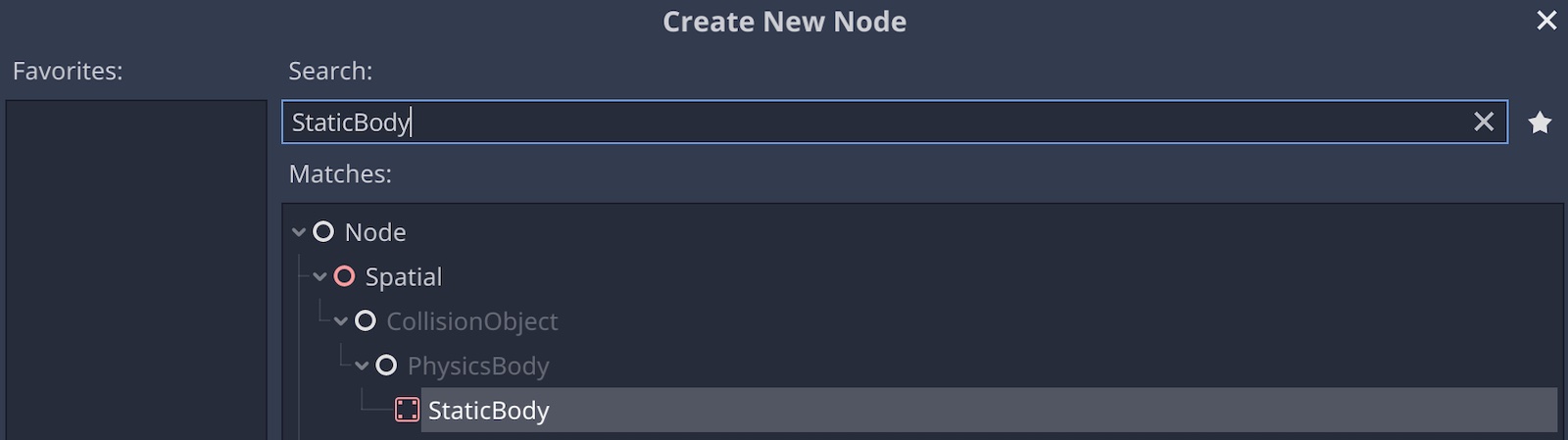
- 新建一个StaticBody节点:在场景中已有的Spatial节点上右击,选择AddChildNode,然后在搜索框中输入StaticBody并选择StaticBody,点击Create。
- 这会新建一个名为StaticBody的节点。
- 选中该节点,问你那一个CollisionShape类型的子节点(在StaticBody上右击,在上下文菜单中点击AddChildNode)。
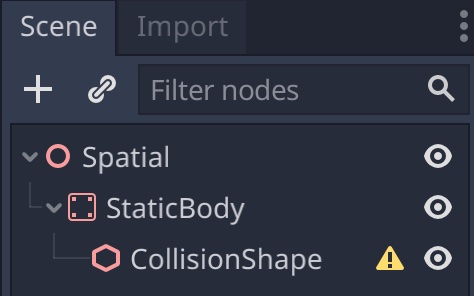
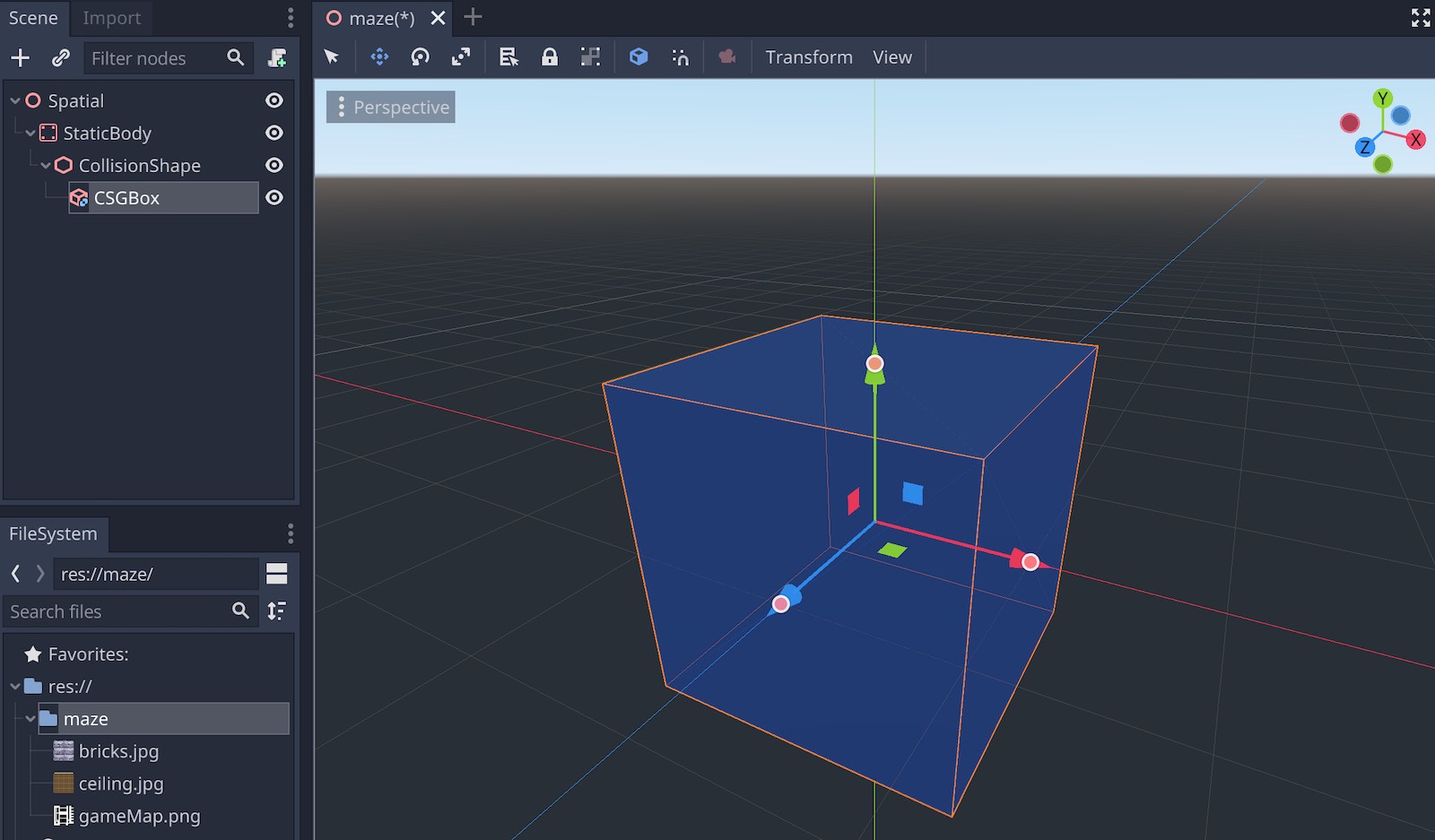
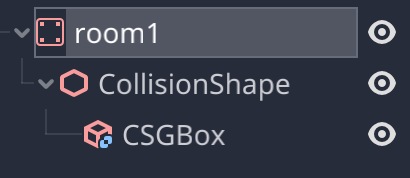
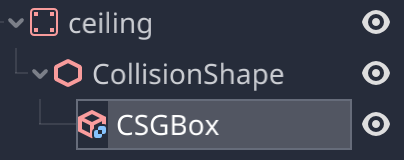
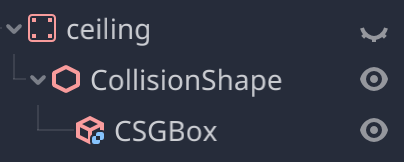
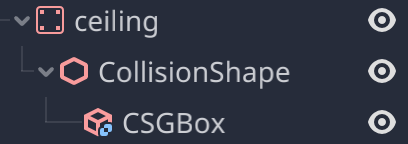
- 现在在场景中应该可以看到如下图的三个节点。
读者可能注意到了CollisionShape节点上有一个警告标记:这是由于我们需要为该节点指定一个形状类型。也就是说要为该节点指定碰撞器的形状。
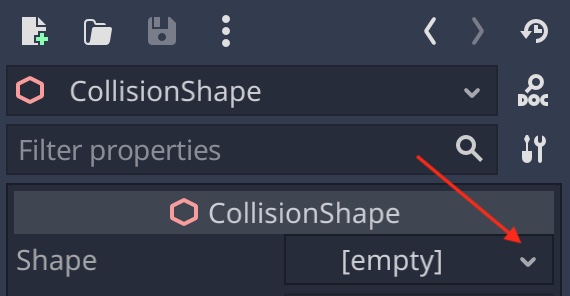
- 单击CollisionShape节点。
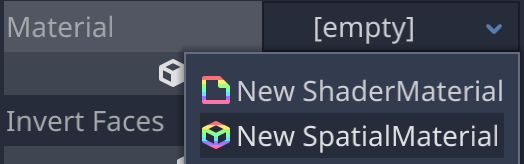
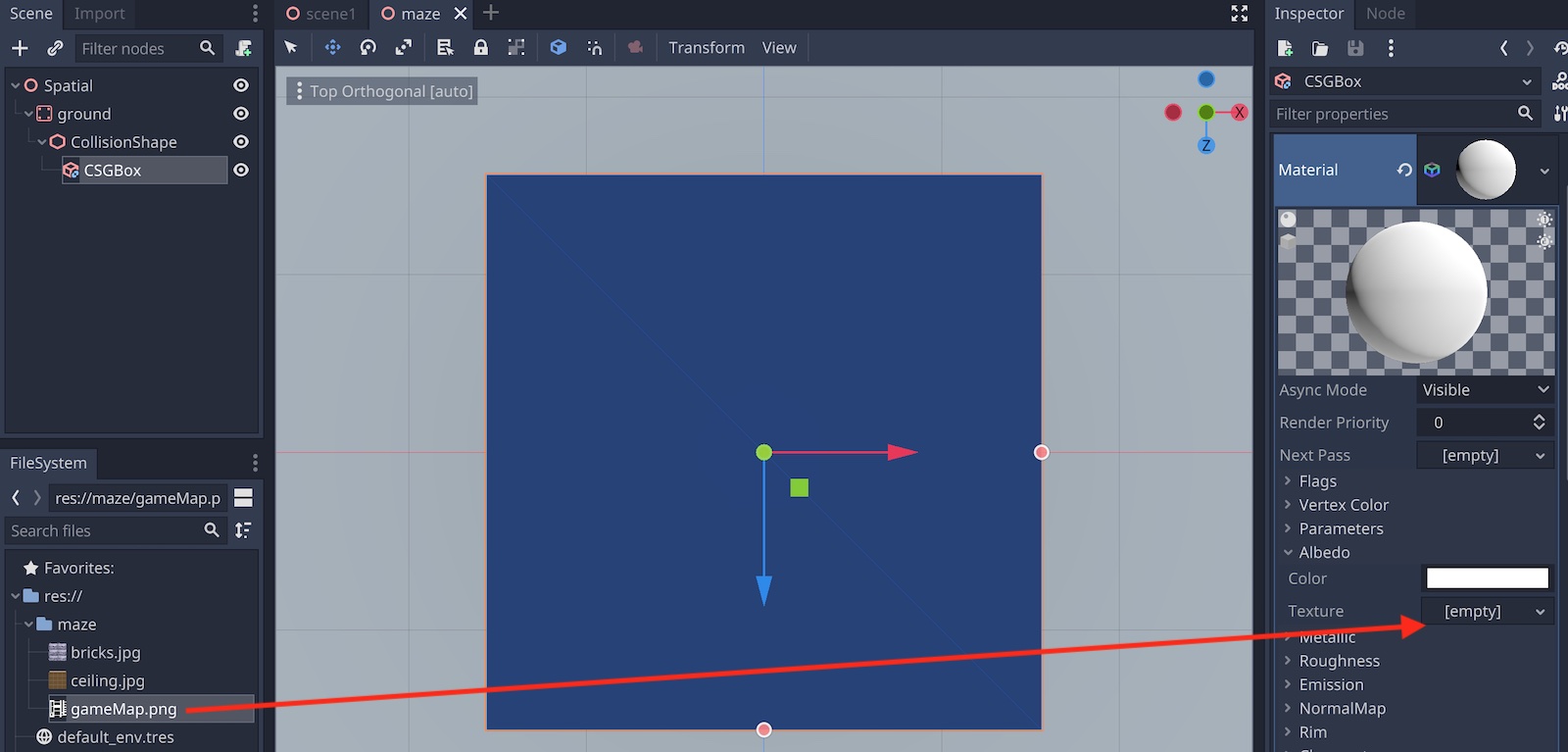
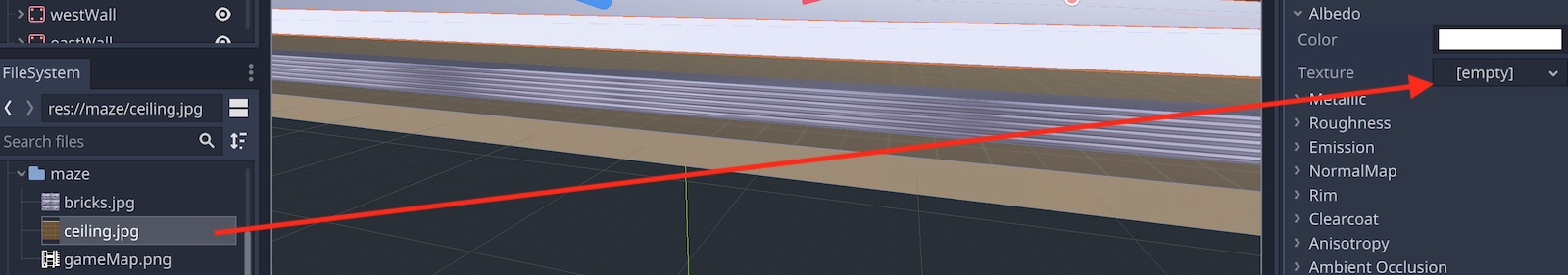
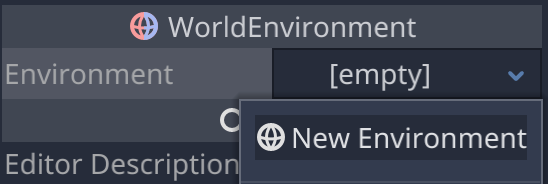
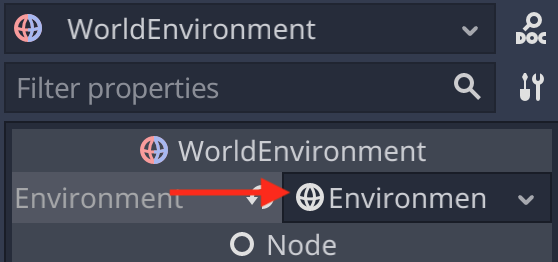
- 在检查器中,点击CollisionShape | Shape版块empty字段右侧的向下箭头,如下图所示。
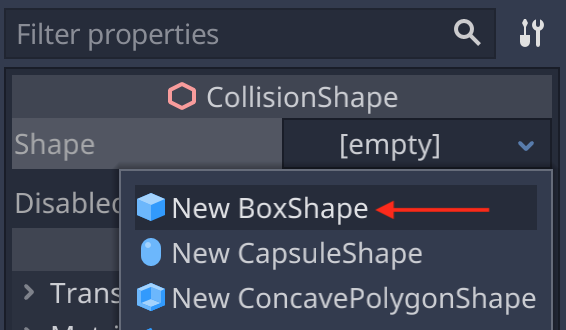
- 在弹出的菜单中选择New BoxShape。
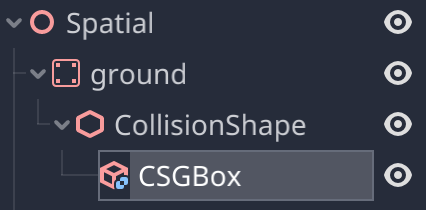
- 最后,选中CollisionShape节点新增一个CSGBox子节点(右击CollisionShape节点,然后选择Add ChildNode,在搜索框中输入CSGBox,选择CSGBox并点击Create按钮)。
这时我们就有了可进行碰撞的箱体:
- StaticBody节点保障其可进行碰撞。
- CollisionShape节点决定了应用碰撞检测的边界。
- CSGBox节点赋予这个箱体具体的外观(如颜色和形状)。
注意由于CollisionShape和CSGBox节点是StaticBody节点的子节点,应用于父节点(StaticBody)的转换都会作用于子节点。
创建迷宫
至此创建迷宫地面所需的组件已就绪,下面们来改变其形状和外观。
- 将对象StaticBody重命名为ground。
- 使用检查器,确保对象的位置为(0, 0, 0)。
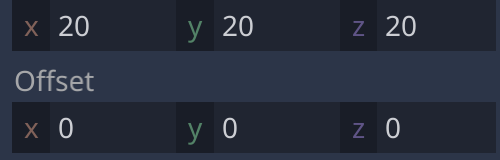
- 使用检查器,将该对象的缩放属性改为(100, 1, 100),让其延x轴和z轴进行放大。
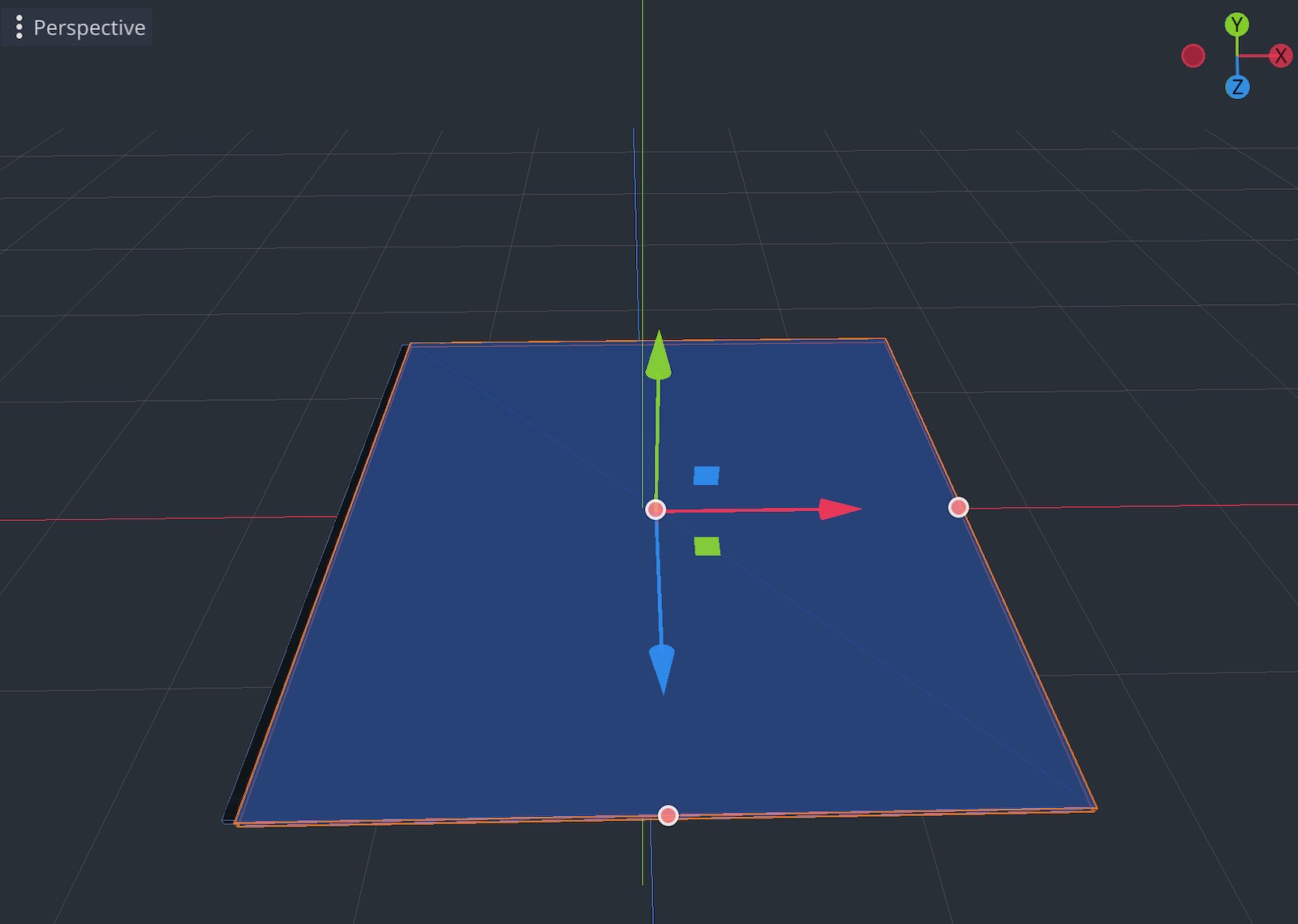
下面对地面进行纹理,CSGBox子节点负责地面的外观,先聚焦于这个节点上:
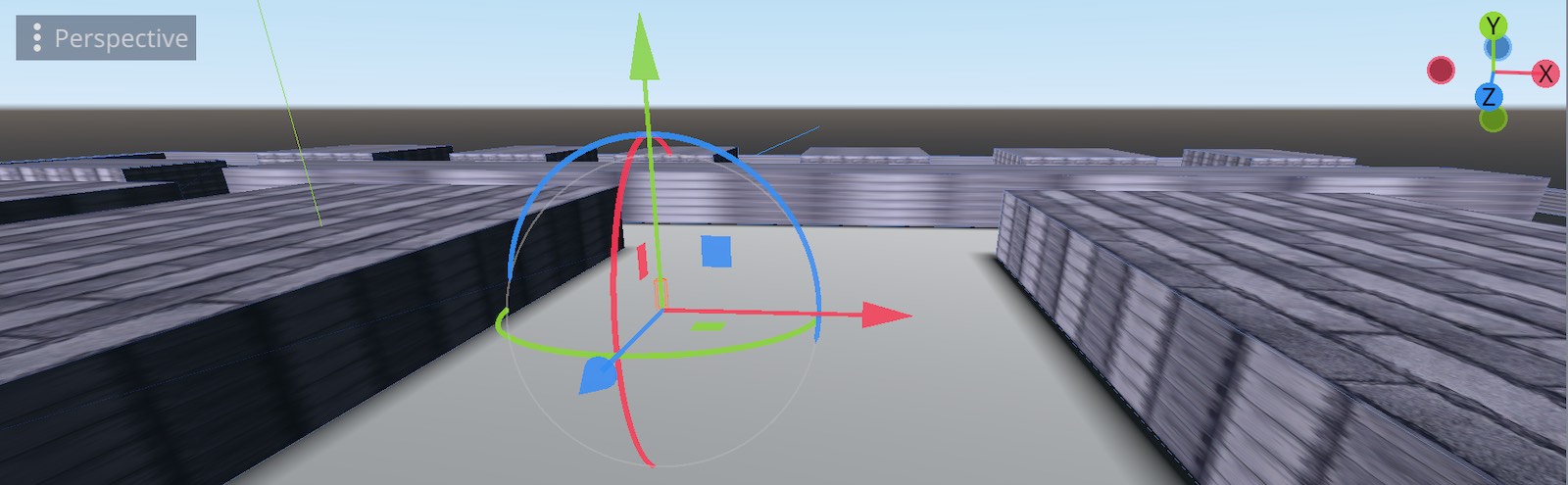
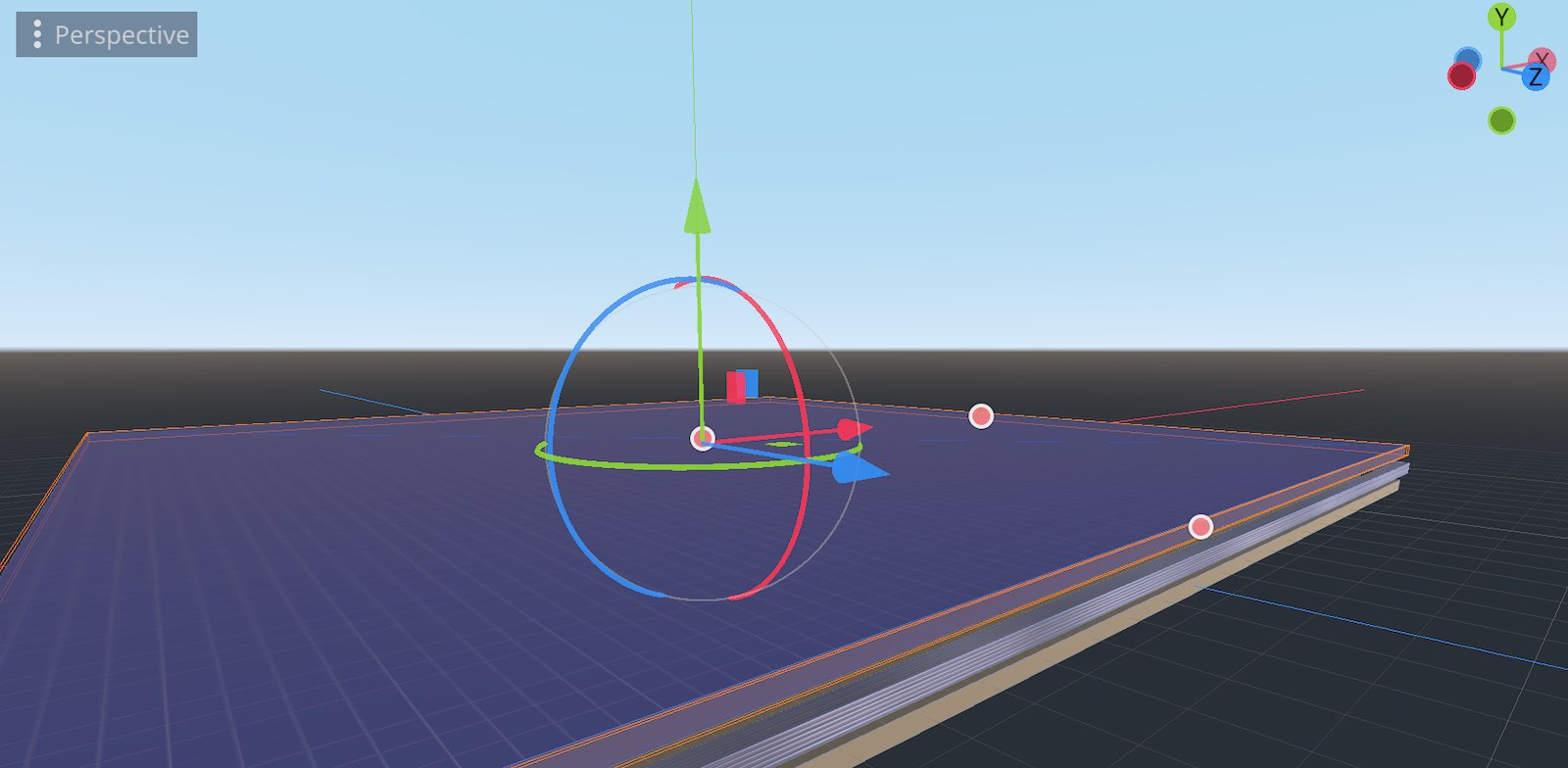
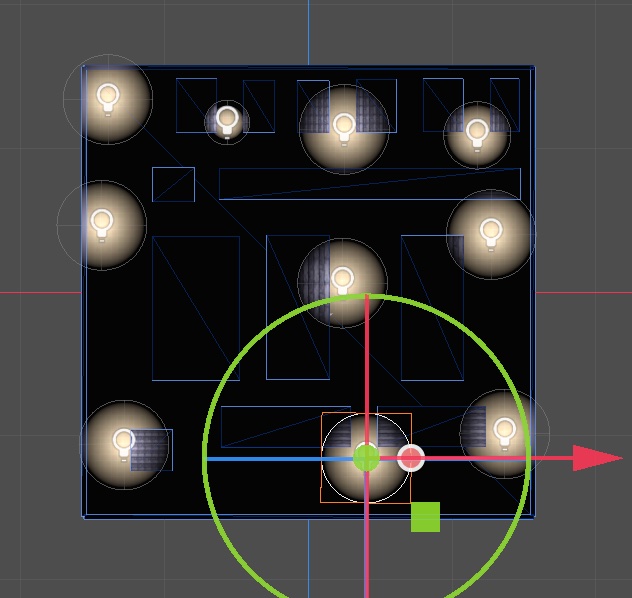
- 为更方便看到变化,我们可通过y轴查看场景。实现方式前面已经讲过,使用视窗右上角的坐标轴工具,点击其中的y轴。
- 点击场景树中的CSGBox对象。
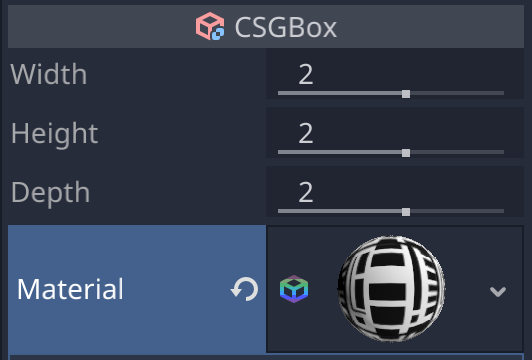
- 使用检查器导航至CSGBox版块。
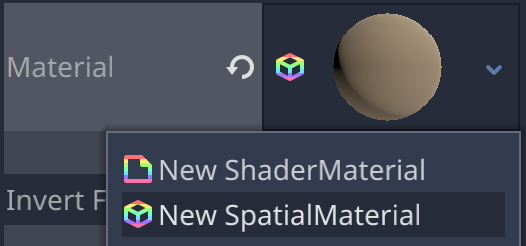
- 点击Material属性右侧的箭头,在弹出菜单中选择New SpatialMaterial。
- 点击该版块中的白球。
- 会列出Material组件的多个属性。
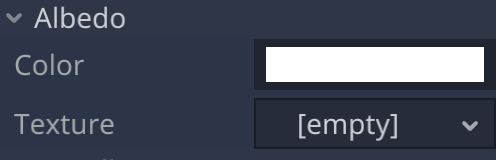
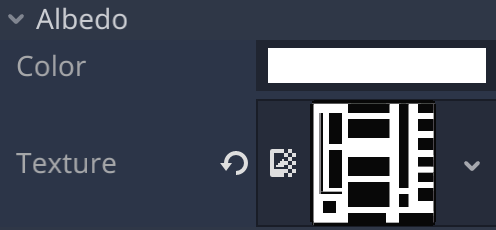
- 选择Albedo选项。
- 此时可指定地面的纹理。
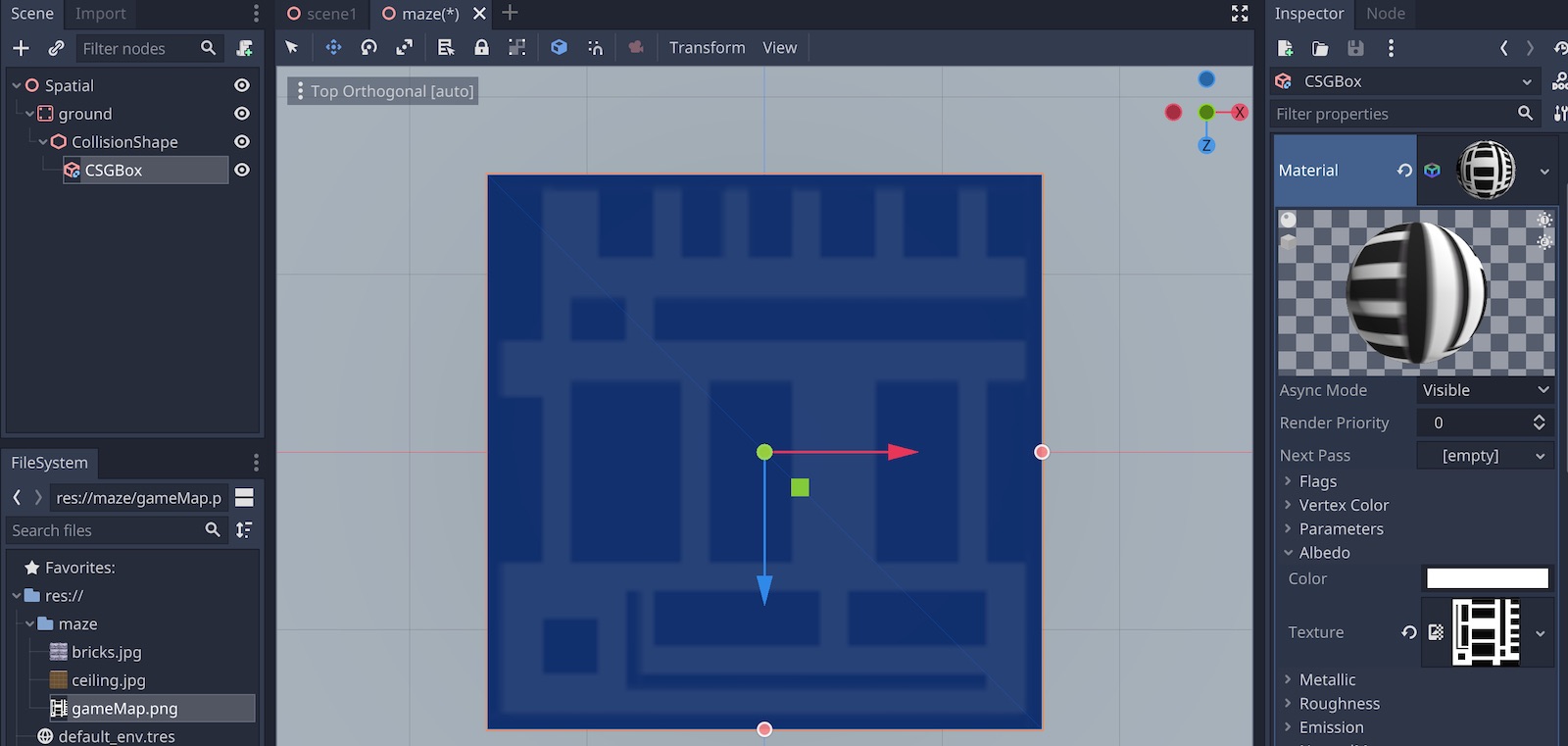
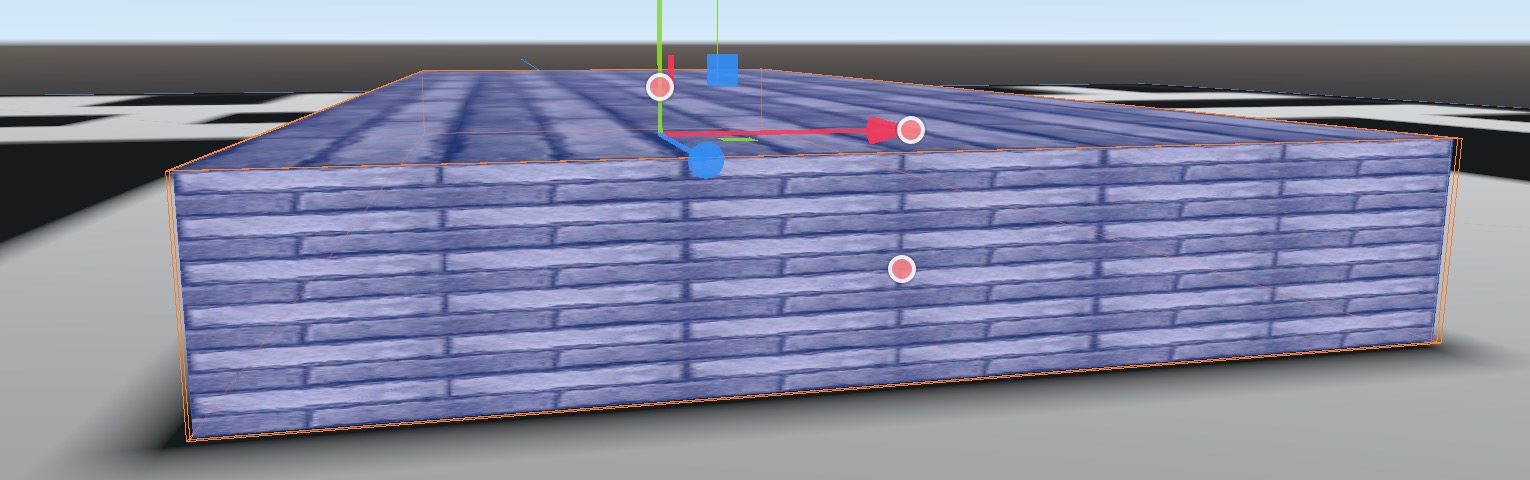
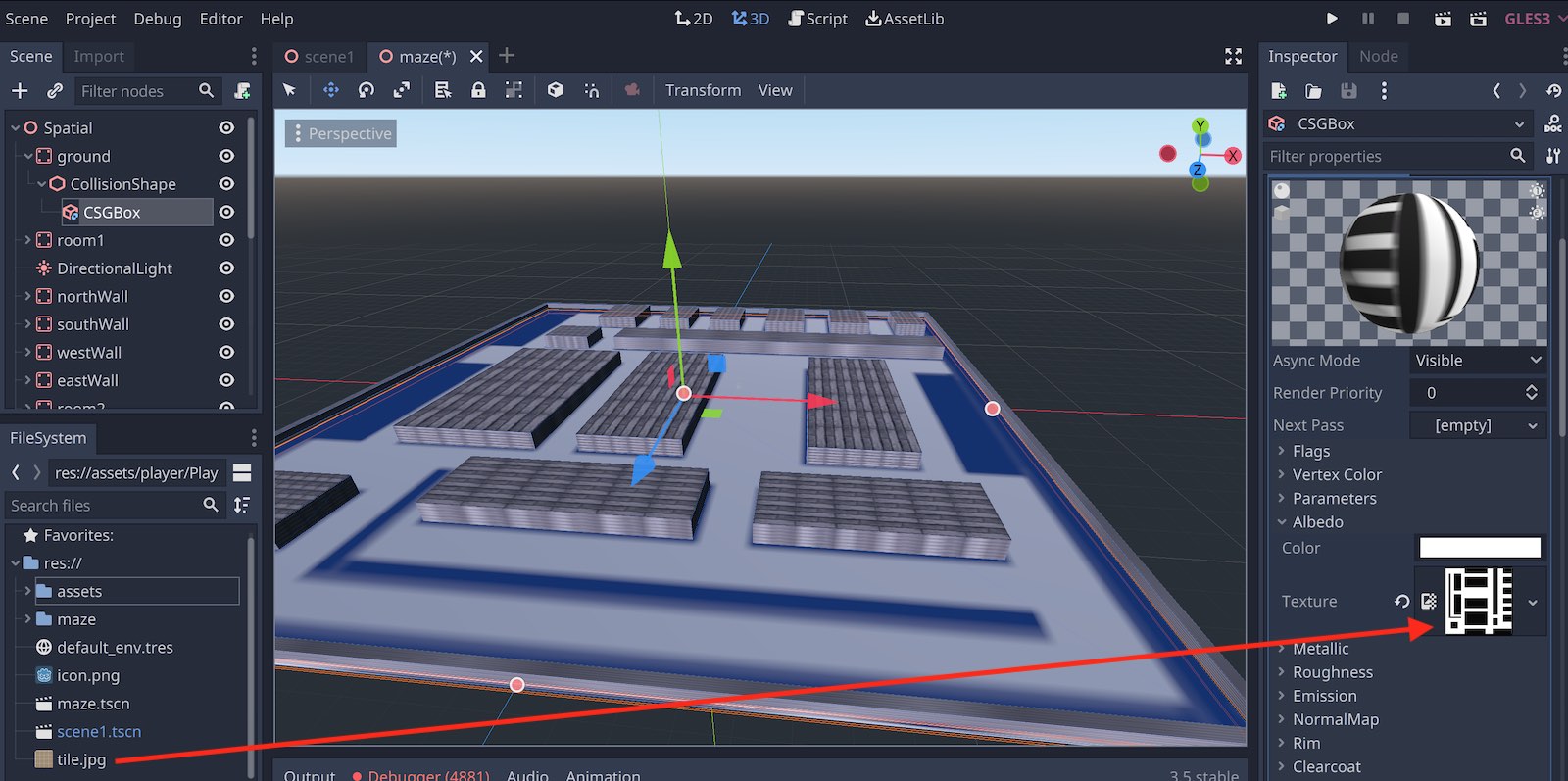
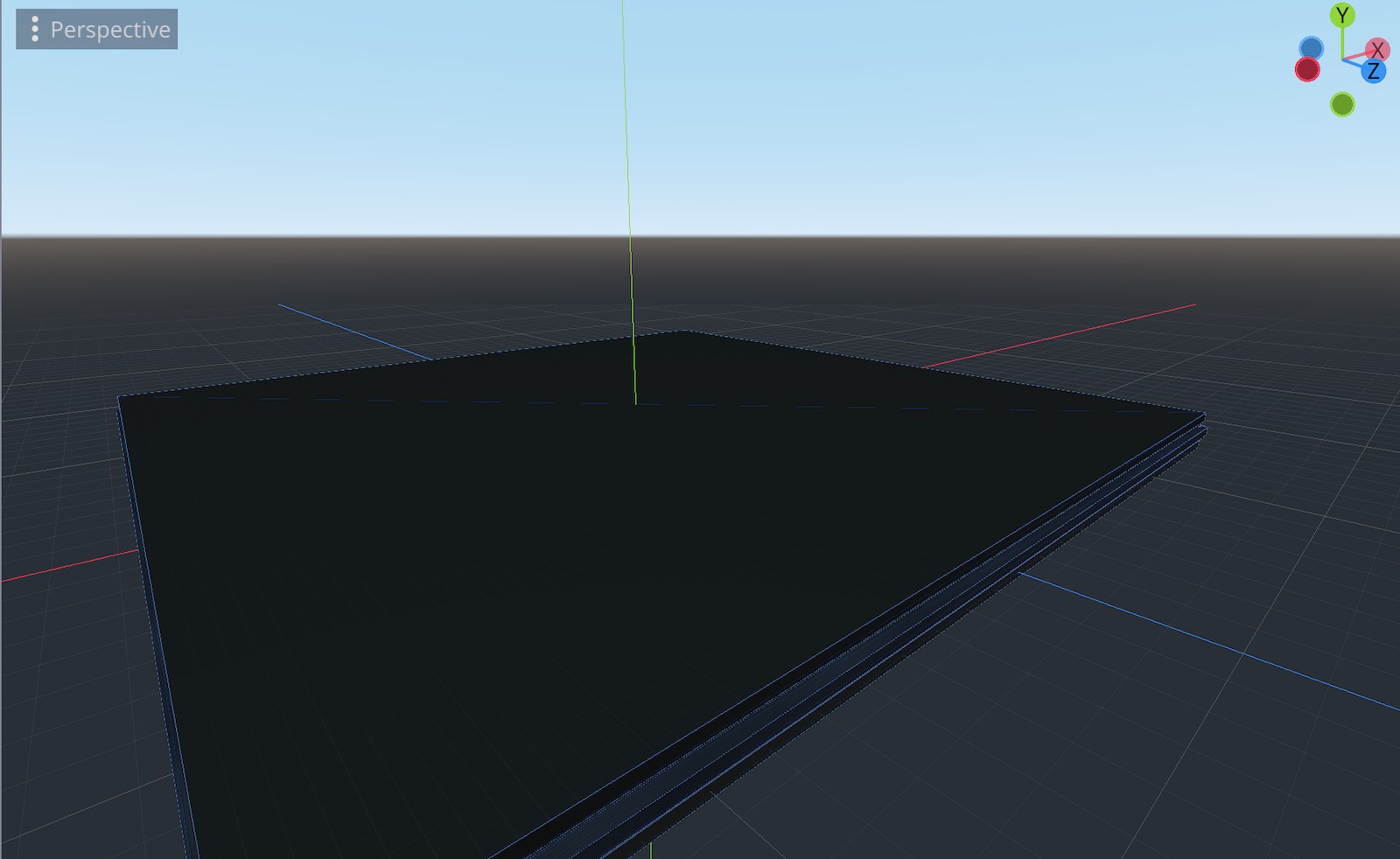
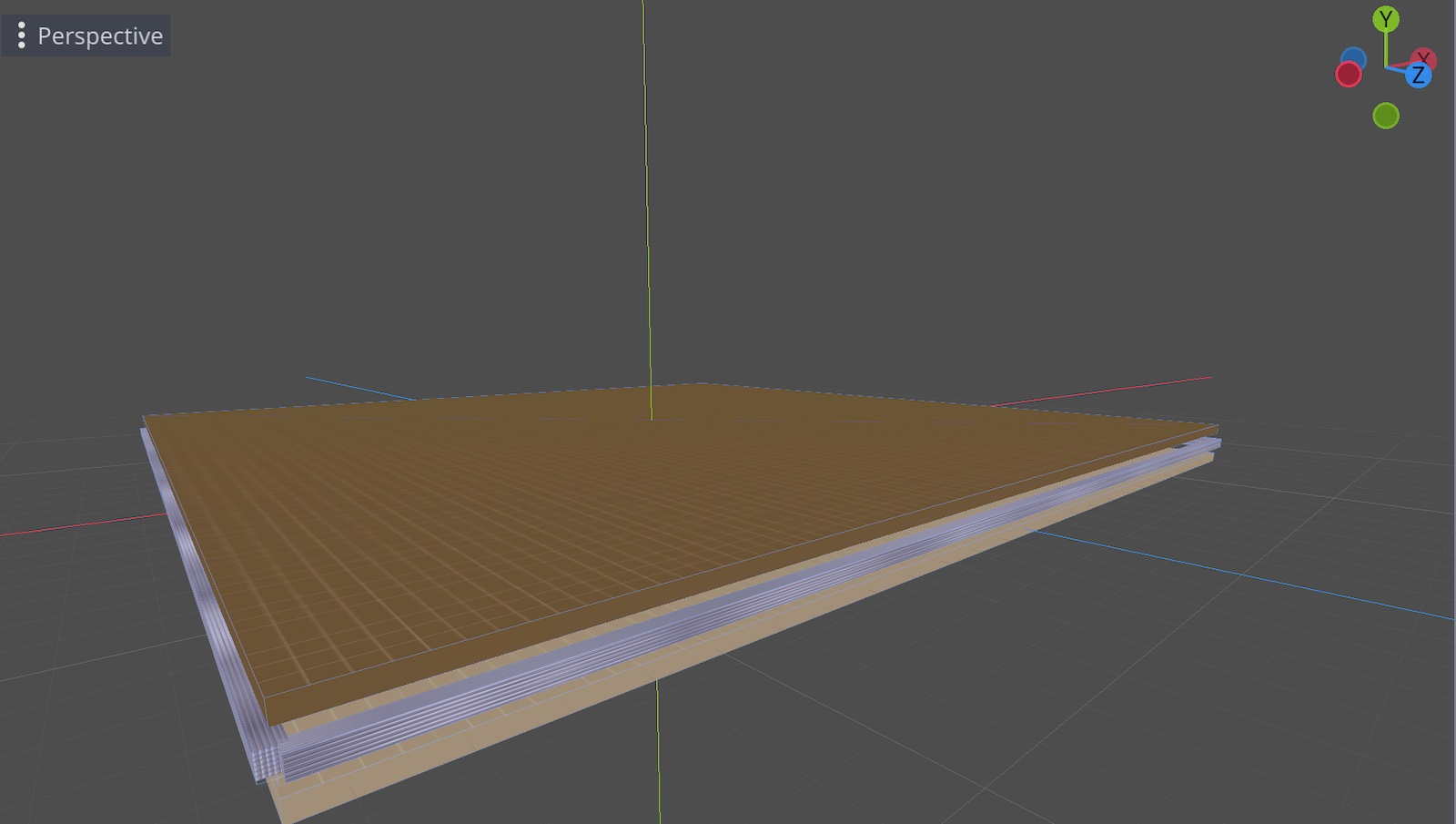
- 可使用文件系统栏导航至刚刚导入包含纹理的文件夹(即res:// | maze)。定位到文件夹中用于轮廓的纹理(即gameMap.png文件),将该纹理从文件系统拖至empty框。这样就会将纹理应用于ground对象,如下图所示。
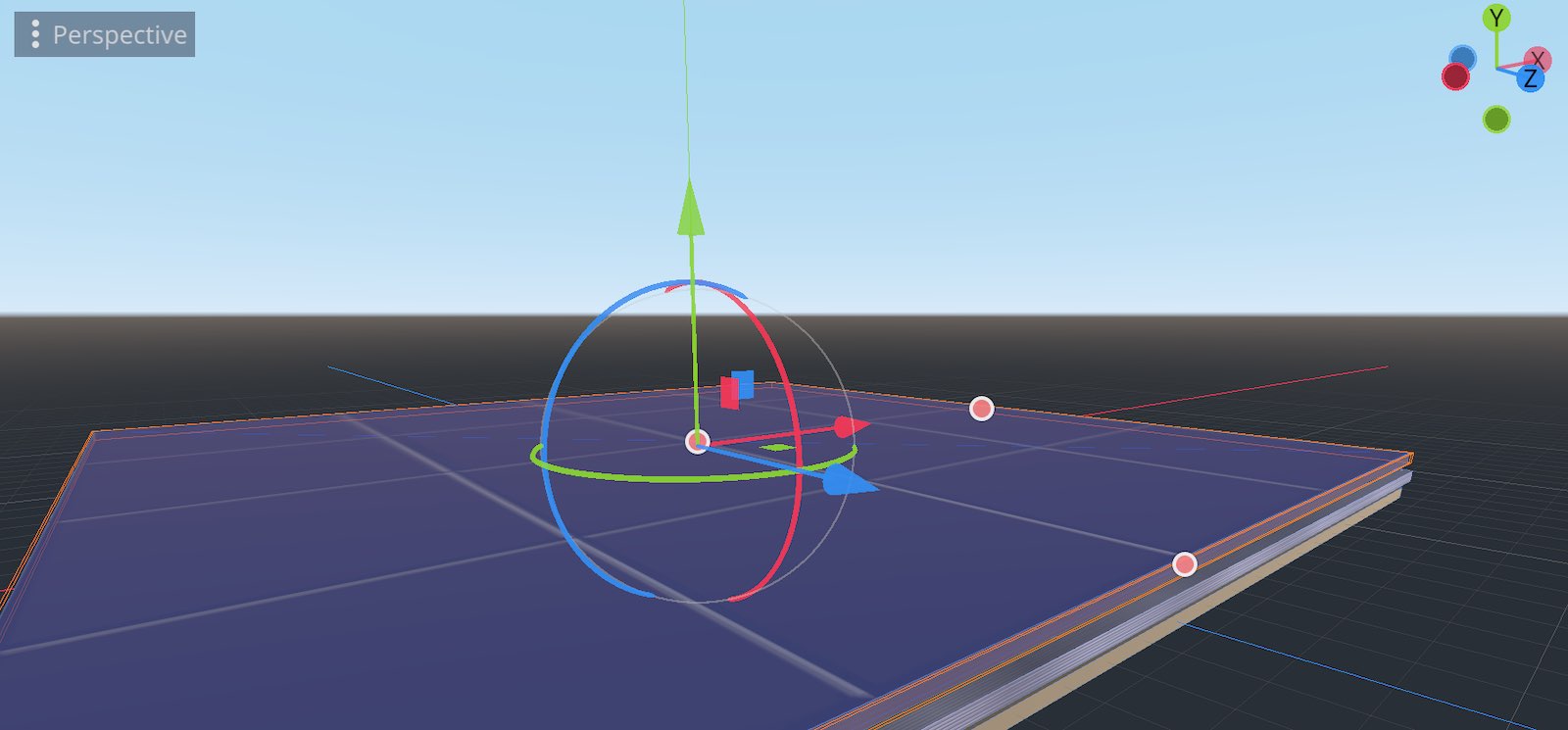
然后会看到地面(CSGBox)上已应用了纹理 ,如下图所示。
在检查器栏中,点击Uv1属性,会看到缩放属性为(1, 1, 1),也就是说纹理延各坐标轴仅平铺一次,本关中纹理正是需要这样进行展现。
使用简单变换添加墙体
已定义好定义地面并对其应用了模板,下面该使用立方体创建墙面和其它房间了。因为ground节点已包含了StaticBody和CollisionShap节点,我们通过复制并应用转换将其作为墙面的模板。
下面创建第一个房间:
- 复制一份ground,将其命名为room1。
- 这会新建一个包含子节点CollisionShape类型的room1节点,子节点有具有一个CSGBox类型子节点。
- 将该节点(room1)放到ground上面一点,比如位于(4, 1, 1)。
- 可以使用坐标轴工具将视图变为顶部视图(如果默认不是顶部视图的话),这样可以通过y轴查看场景。
现在我们对这个立方体执行一系列转换,让其与地面纹理中的一个矩形相吻合:
- 选中节点room1。
- 为更易于与实际地面相区分,我们会修改该房间的纹理。
- 选中room1节点的子节点CSGBox。
- 使用检查器,在CSGBox版块中,点击Material属性右侧的向下箭头,在弹出的菜单中选择New SpatialMaterial,这会将room1变成一个空白的盒子。
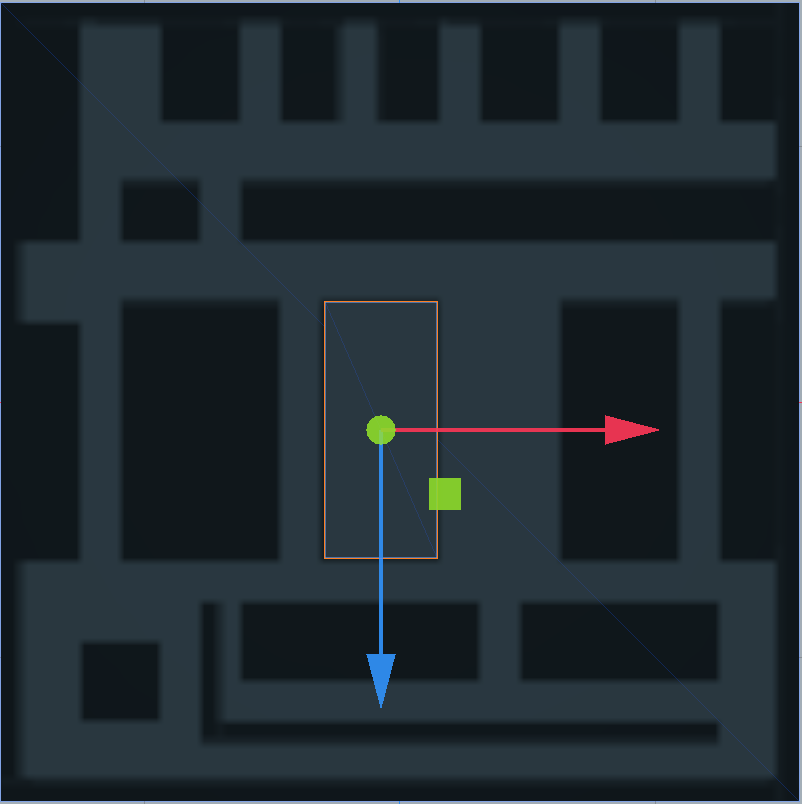
现在可以通过缩放(R)和移动(W)工具调整尺寸及移动立方体,让其与轮廓(定义地面的地图)中的矩形相匹配。
- 选中对象room1修改形状并延x轴和z轴移动让其与其中一个黑色区域相匹配。
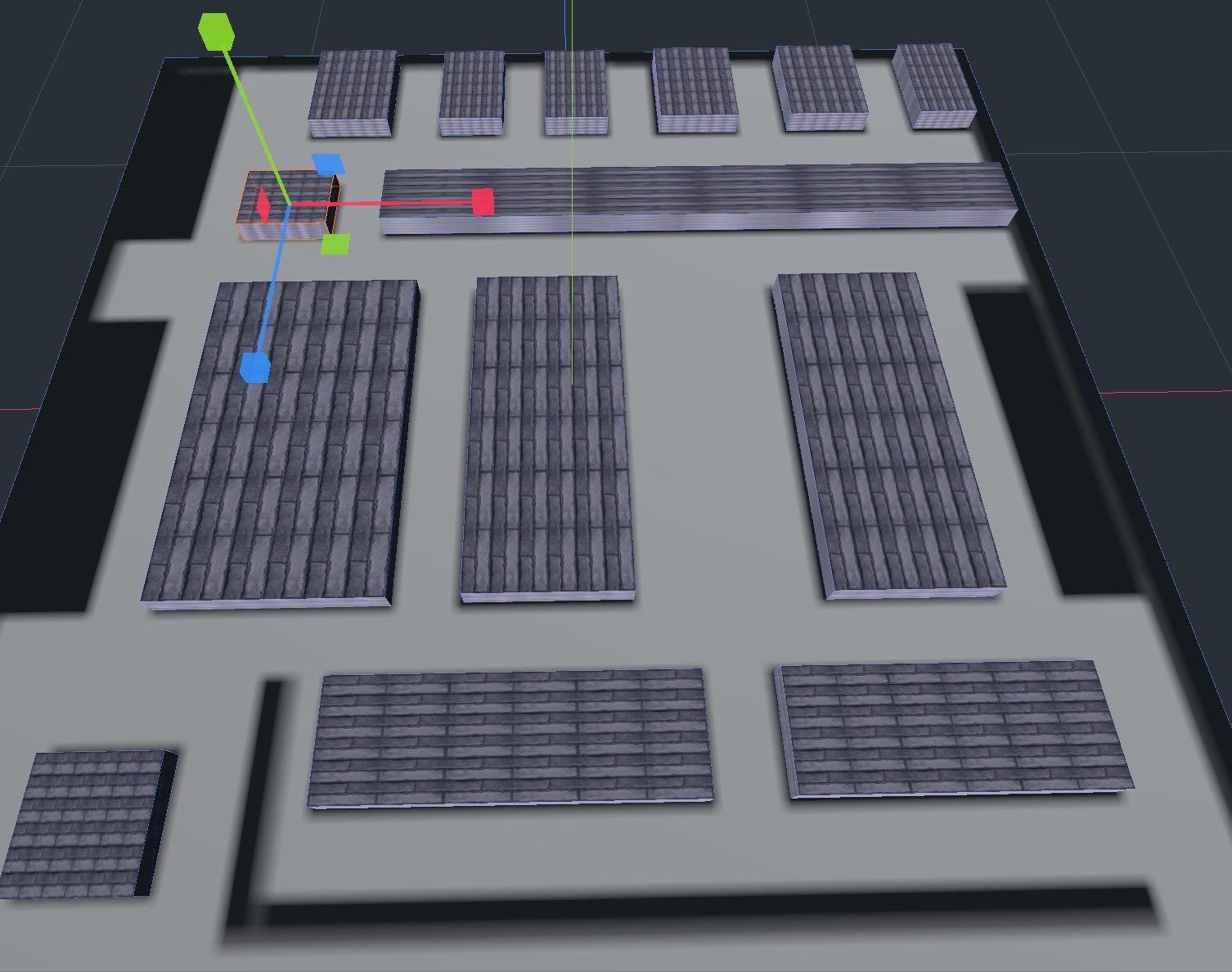
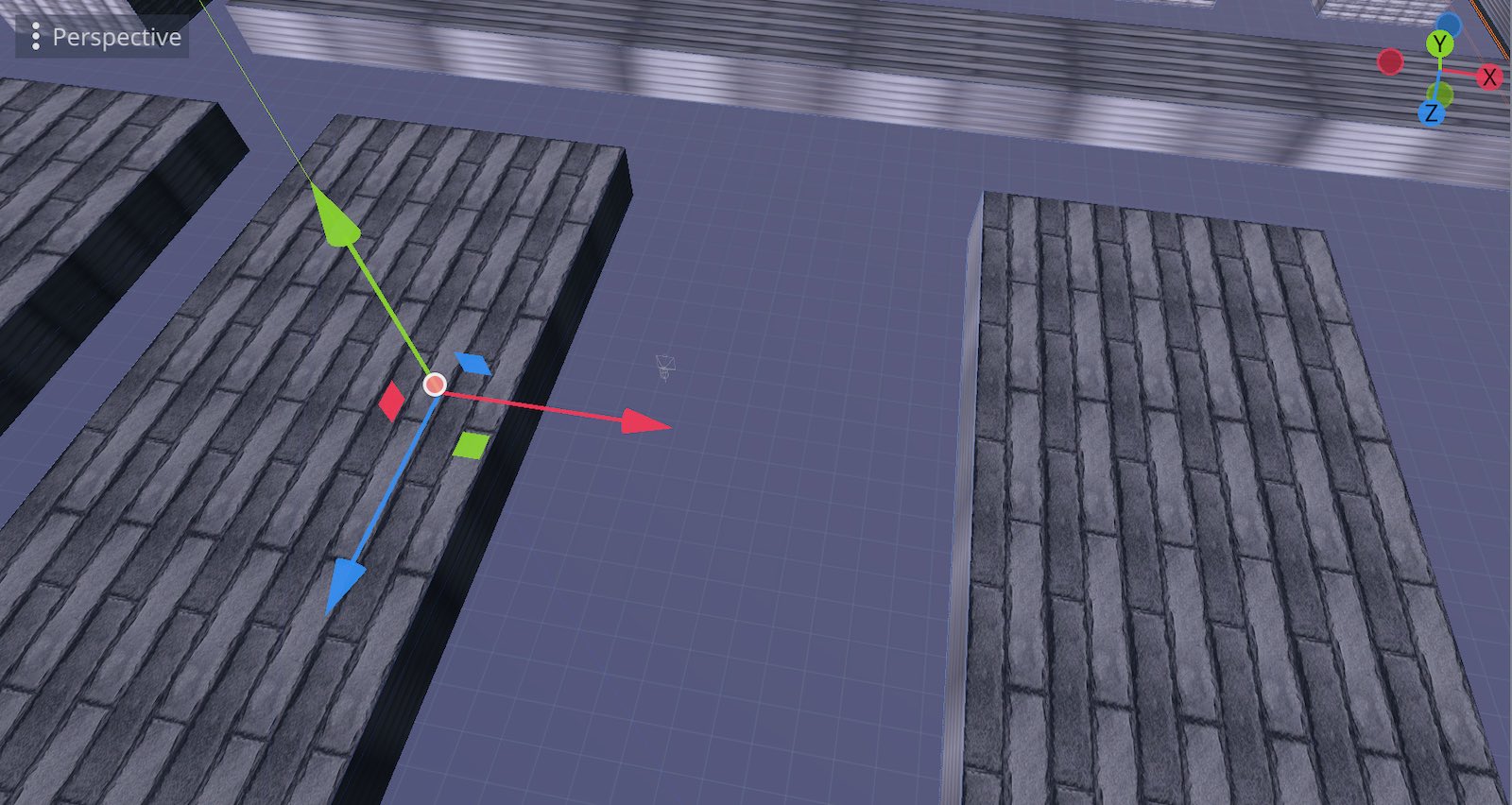
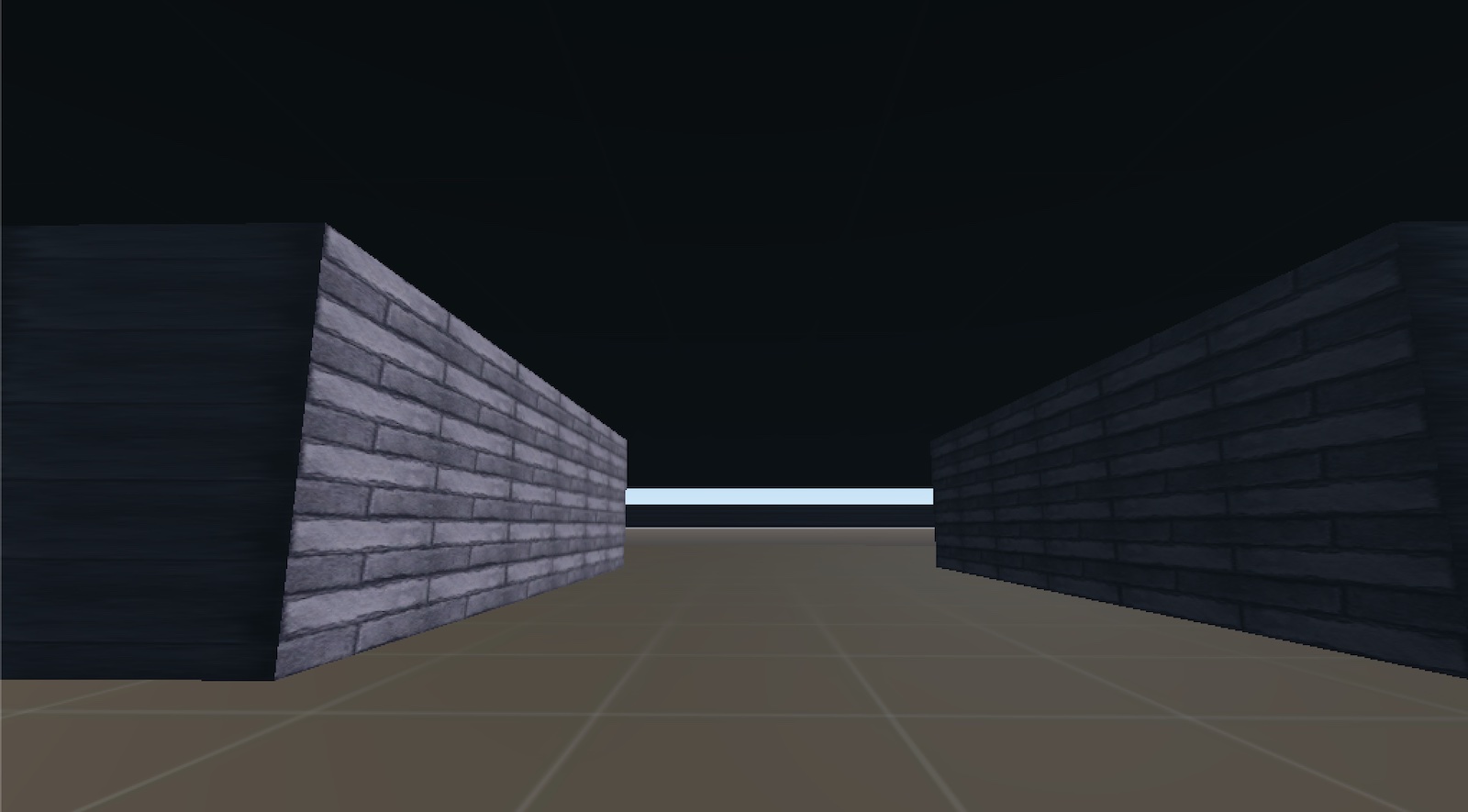
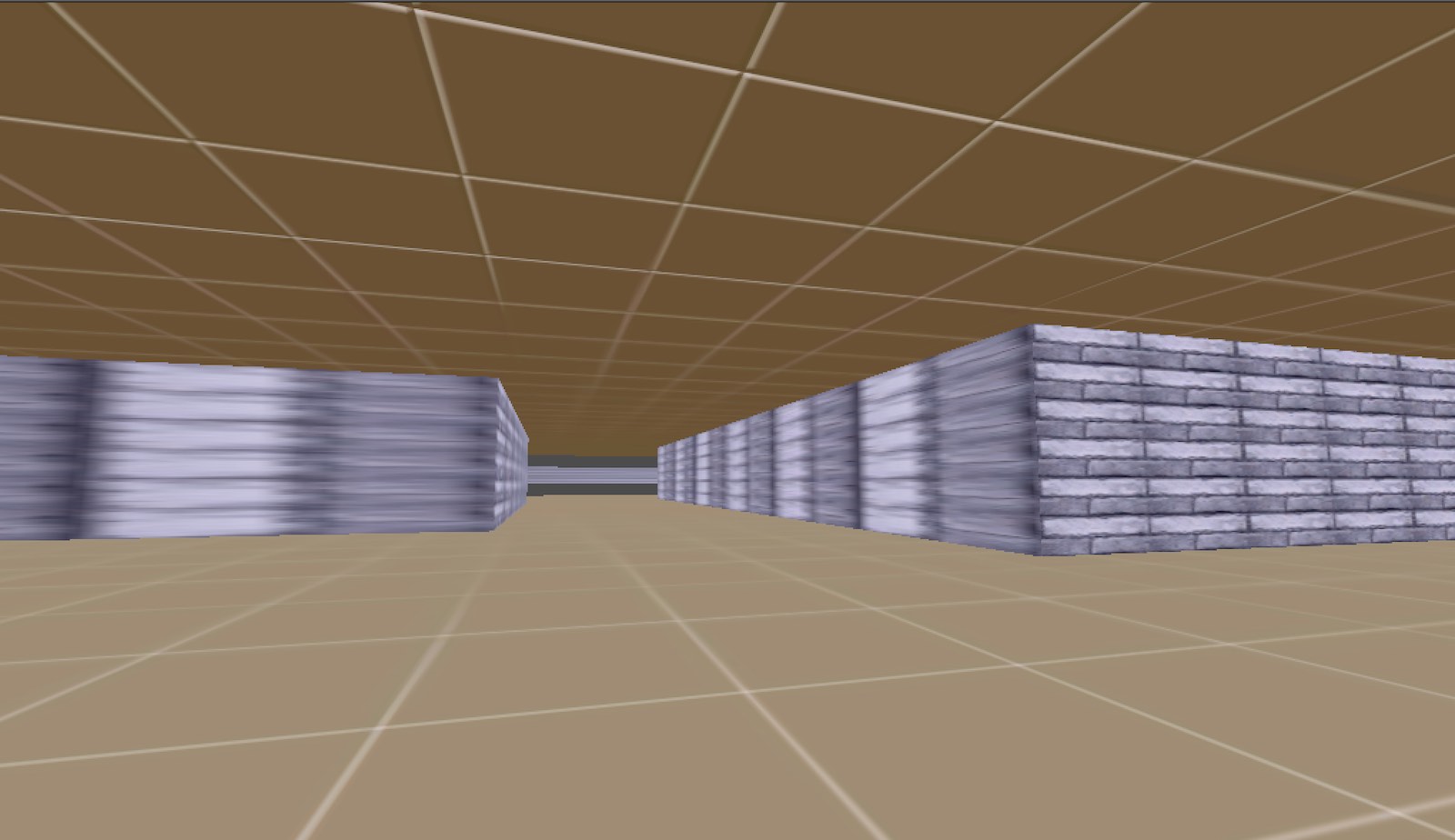
经过连续操作,就创建了与地面纹理相吻合的第一个房间,如下图所示。
至此我们就延x轴和z轴调整好了第一个房间。但仍需调整其调试。我们希望屋顶为2.5米高。下面在检查器窗口中进行调整:
- 选中room1对象。
- 在检查器窗口中,修改y的缩放属性为2.5并将位置属性设置为3.5。
- 这是因为地面的高度为1,而墙高为2.5米。
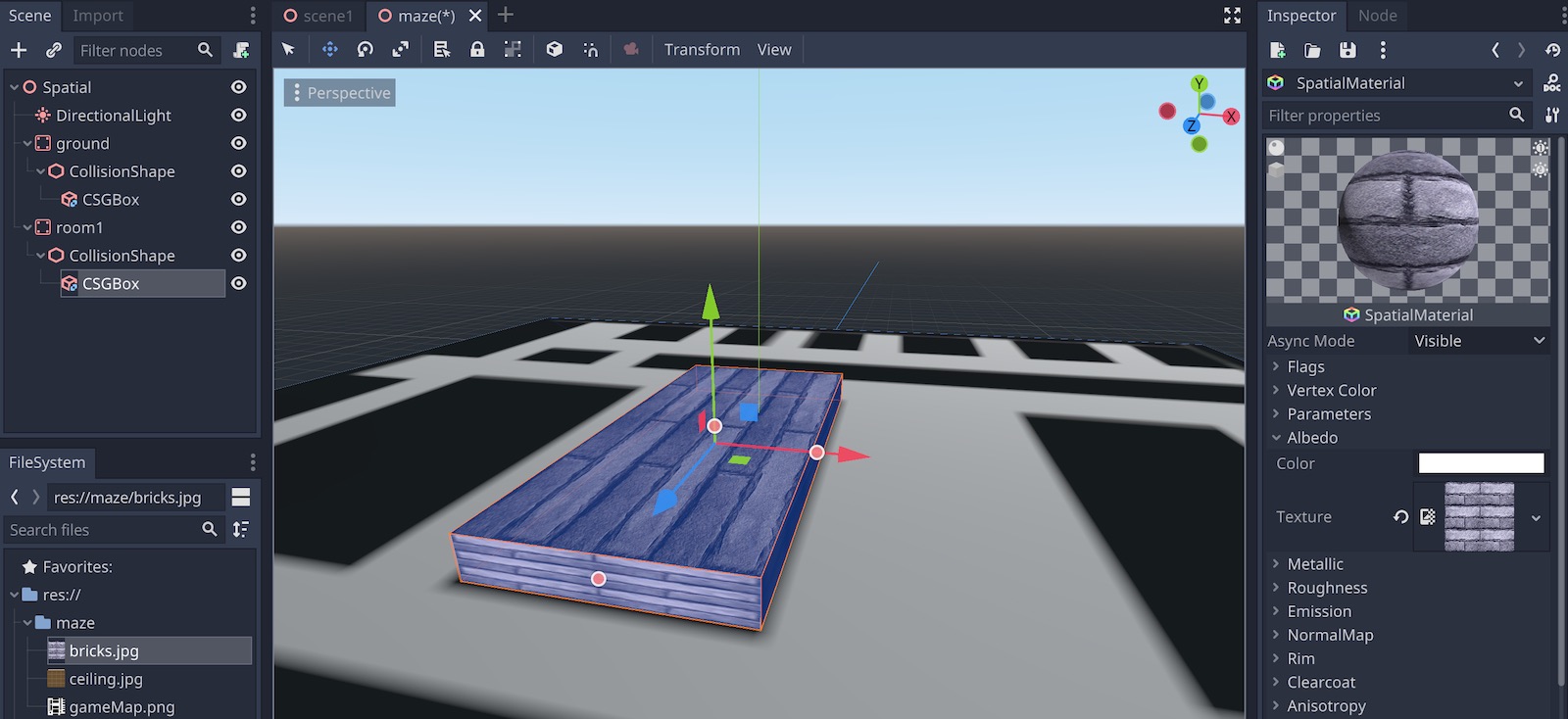
完成㼚操作后就可以对房间应用纹理了:
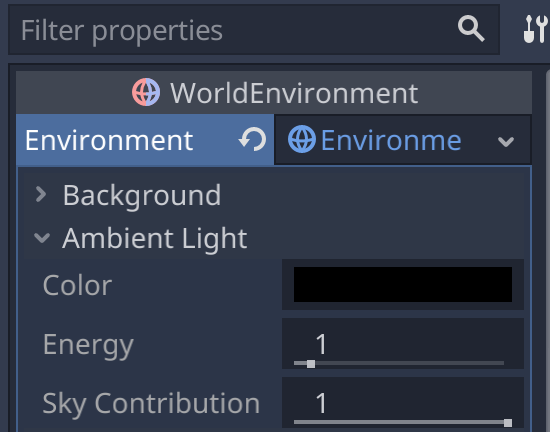
- 使用检查器,在Material版块中点击白球。
- 在弹出的窗口中,选择Albedo并将res:// | maze文件夹中的bricks纹理拖拽至检查器的empty框中。
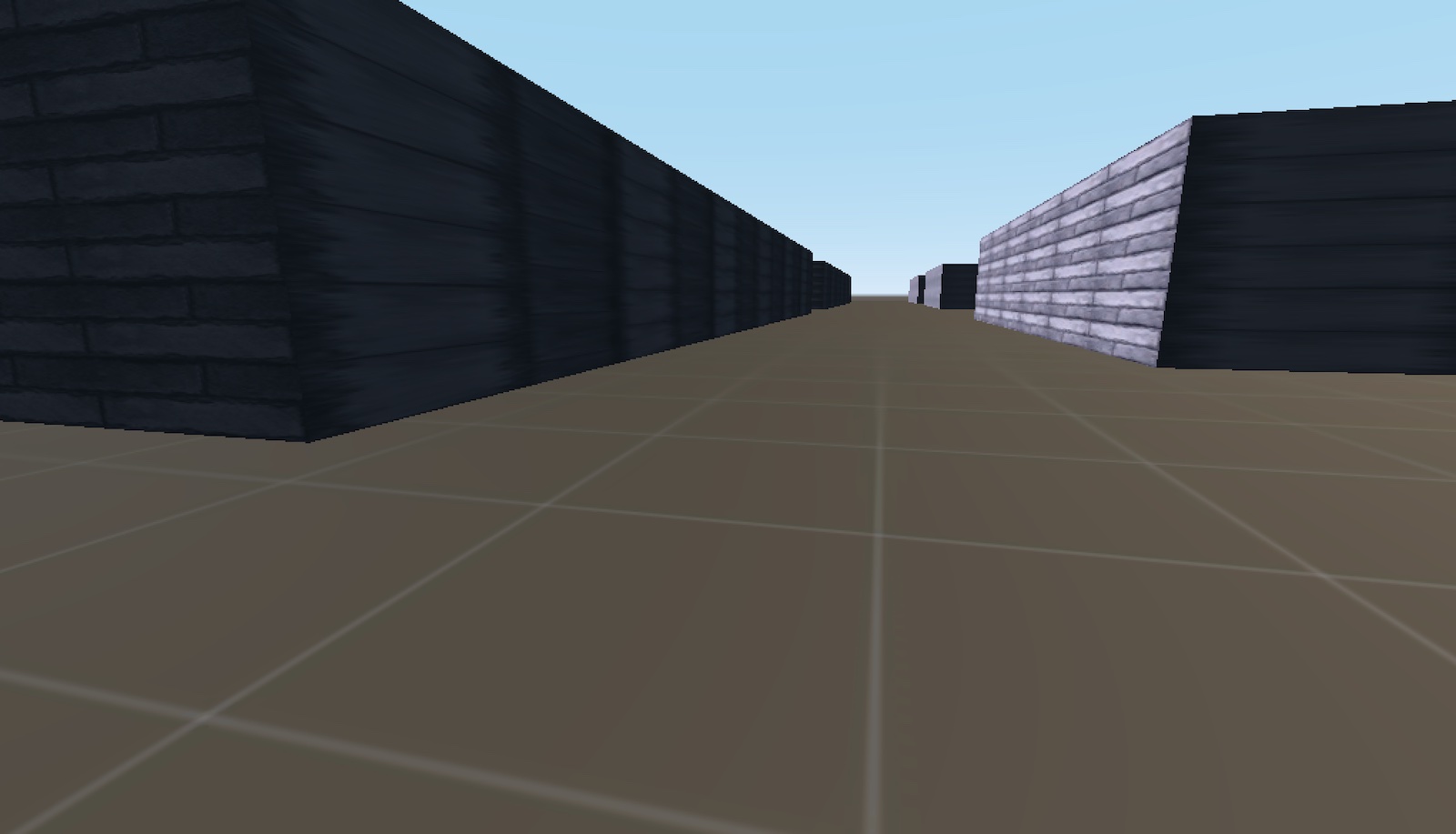
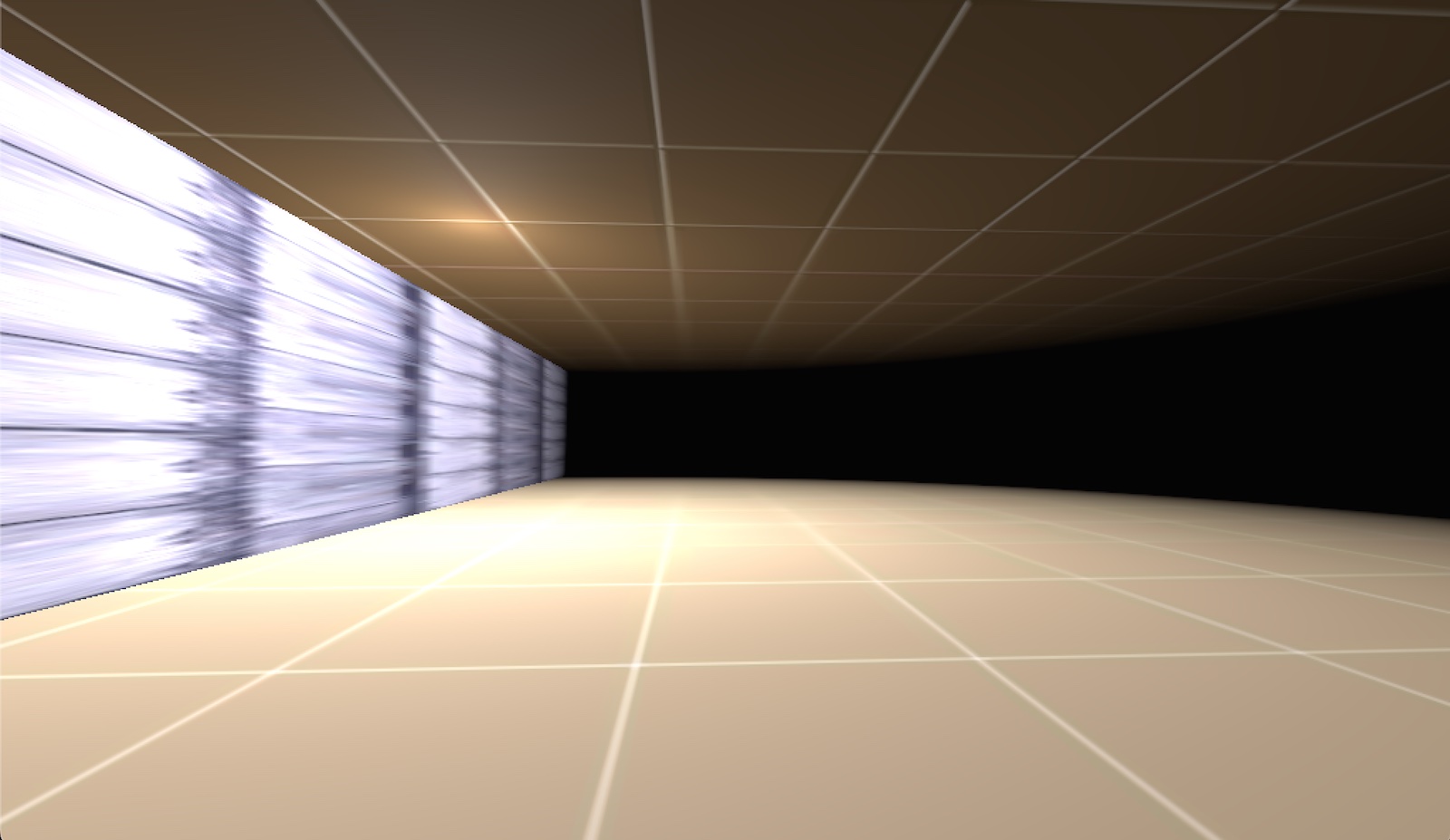
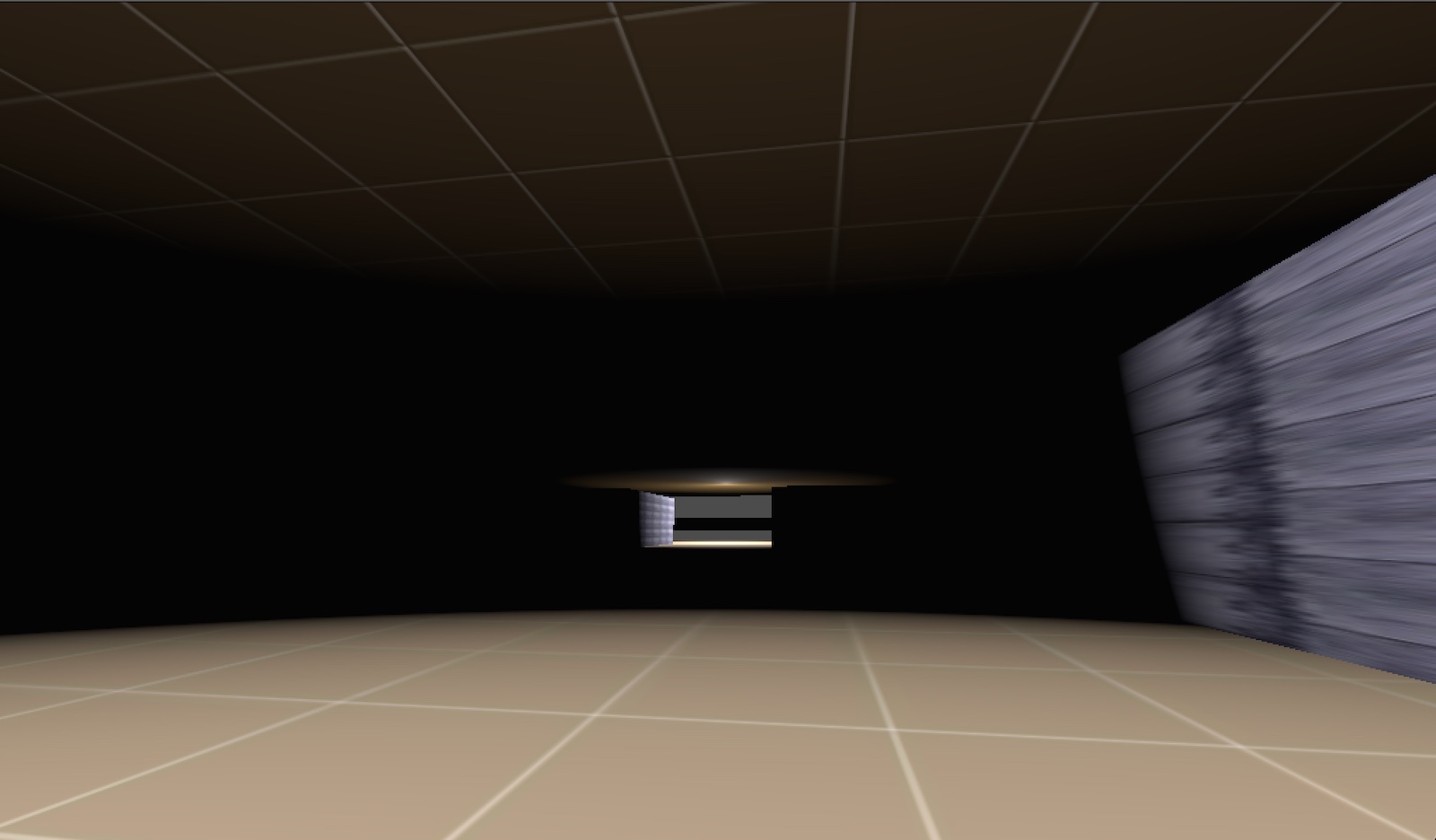
注:鉴于在mac 上默认显示过于朦胧,为方便接下来对纹理的查看,我额外添加了一个光照。 - 现在需要通过将检查器中的Uv1属性修改为(x=3, y=2, z=1)来调整纹理的平铺方式。读者可根据自己的需要纹理使用其它缩放属性值。为了让铺设的砖块显得更为真实,可能需要放大对象,然后调整平铺属性,这样可以观察确定适合的x、y或z轴缩放值。
将房间的外观调整至满意之后,可以复制该房间,调整大小创建其它房间:
- 在场景树中复制room1,将复制的对象命名为room2。
- 将复制的对象移到邻近的矩形框上,调整大小匹配好相应的区域(此时仅需调整x轴和z轴的位置及缩放属性)。可以使用移动工具移动对象,缩放工具重置大小。
重复这一过程完成整个迷宫。
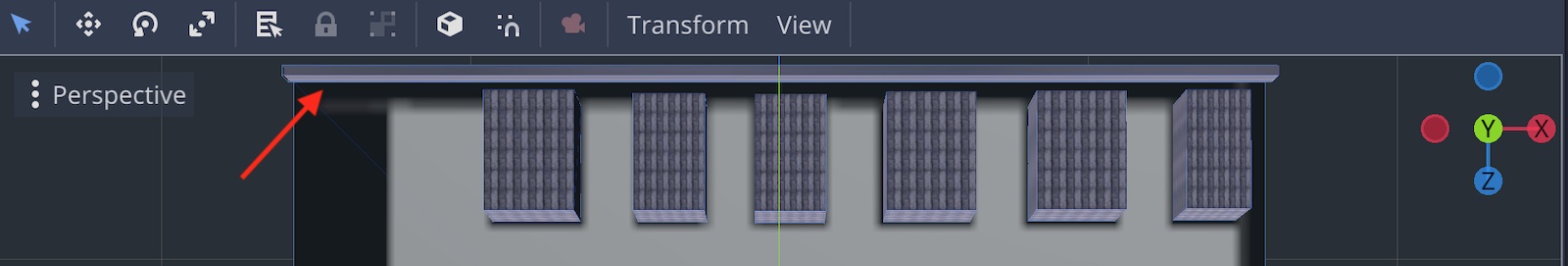
创建外墙面