安装或更新Omniture代码后(s_code.js),可通过Omniture自带的调试工具来进行测试各项安装是否正常。安装方法相当简单,将下面的代码拷入作为书签添加到您常用的浏览器中就可以了,对于主流浏览器IE, Firefox, Chrome都是兼容的:
|
1 2 |
javascript:void(window.open("","dp_debugger","width=600,height=600,location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script language='JavaScript' id=dbg src='https://www.adobetag.com/d1/digitalpulsedebugger/live/DPD.js'></"+"script>")); |
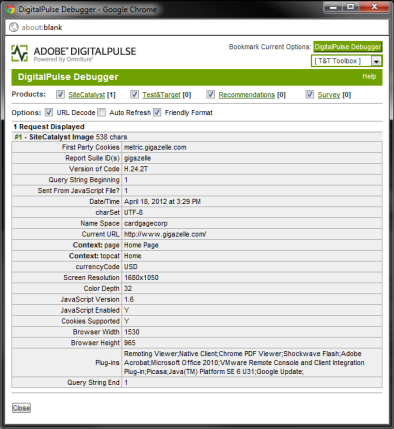
使用也相当简便,找到需要测试的页面,点击刚刚添加的书签,就会弹出类似下面的窗口,可用于查看Report Suite是否正确,s.pagename,s.campaign等数据是否正常传送。
的Omniture的相关帮助文档中还介绍了一些其它用于查看网页的插件,也可用于平时调试时使用。
适用于Firefox的有:
适用于IE的:
适用于Chrome的:
以及其它的一些工具: