通过KeyCDN进行部署
本文档将指导你为Odoo网站配置一个 KeyCDN 账户。
第1步:在KeyCDN仪表盘中创建一个pull 区


会为你的Zone生成一个新的 URL,本例中链接为 http://pulltest-b49.kxcdn.com
第2步:使用你的zone 配置odoo实例
在Odoo后台中,进入到网站设置(Website Settings)菜单,然后启用CDN并复制/拷贝你的zone URL到 CDN Base URL字段中。该字段仅在启用了开发者模式之后才可见并可配置。

可以查看网站的HTML源码来确定是否正确地进行了CDN集成。
为什么要激活CORS?
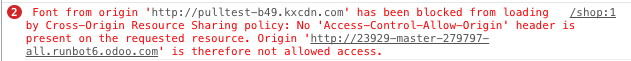
在一些浏览器(编写本文档时有Firefox 和 Chrome )的安全限制中会防止远程链接的CSS文件获取该外部服务器上的相对资源。
如未在CDN区中启用 CORS选项,默认Odoo网站上最明显的问题是缺少 font-awesome图标,因为在 font-awesome的CSS中声明字体文件无法通过远程服务器进行加载。
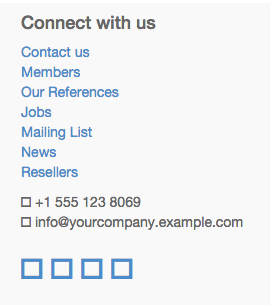
以下是在这种情况下首页的样子: