羊年春节刚刚过去,很遗憾没能回到老家和父母团聚,这几天在苏州除了吃饱睡足陪陪老婆孩子之外,也抽空看了一下之前收藏的MagentOK小雄princ0iple录制的一套Magento视频教程。(参见MagentoOK视频教程)
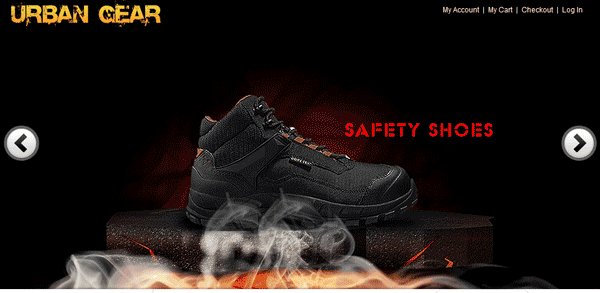
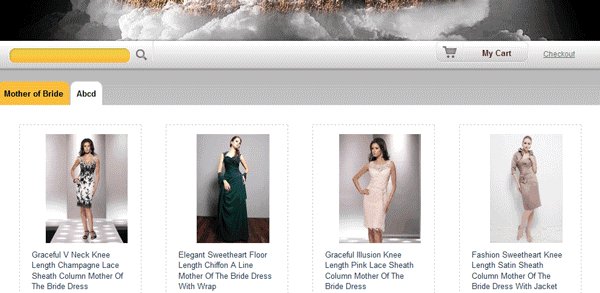
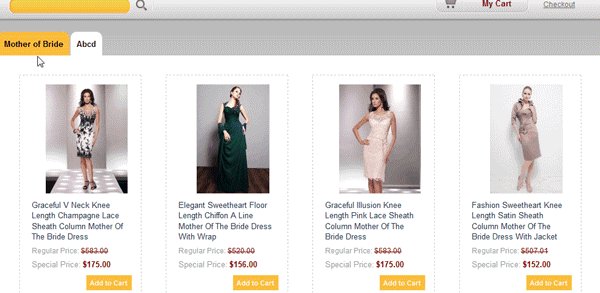
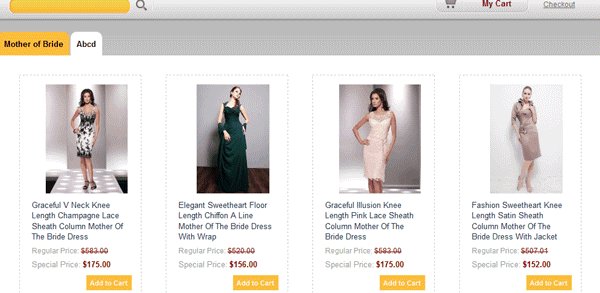
网上讲后台操作的视频比较多,但关于Magento开发的视频教程很少,这套教程是难得的讲的既全面又实用的一套视频教程,值得想要从事Magento开发的学员们进行学习。笔者之前主要套用别人模板,操作也多限于后台中的选项,终于腾出点时间自己接触了一下模板开发,以下是看完前三课后制作的效果,产品部分不太搭,随机找了一部分产品以方便演示:
其中的幻灯片和左右按钮效果采用Easy Slider实现,圆角效果使用jQuery Corner插件来实现,示例代码如下:
jQuery(document).ready(function(){
//幻灯片效果
jQuery("#h-slider").easySlider({
auto:true,
continuous:true,
});
jQuery("#prevBtn a").html('');
jQuery("#nextBtn a").html('');
jQuery("#h-slider").css("height","418px");
//圆角标签
jQuery(".level0").corner("top").each(function(i){
var thisLi=jQuery(this);
thisLi.mouseover(function(){
jQuery(".std .p-home-list").removeClass("conIn");
jQuery(".level0").removeClass("first");
jQuery(this).addClass("first");
jQuery(".std .p-home-list").eq(i).addClass("conIn");
});
});
})
此外还有一些Magento中常用的方法可供参考
获取当前url
$this->getUrl('')
获取当前主题skin的url
$this->getSkinUrl('')
page.xml中加载js,css,调用当前目录skin目录中的js
<action method="addItem"><type>skin_js</type><name>js/jquery.1.5.js</name></action>
输出栏目商品列表:
{{block type="catalog/product_list" category_id="5" template="catalog/product/list.phtml"}}
产品页面图片显示修改文件为当前模板下template/catalog/product/view/media.phtml文件,实际图片输出代码为:
<?php echo $_helper->productAttribute($_product, $_img, 'image'); ?>
视频中通过jquery.jqzoom-core.js插件来实现了放大镜效果:
jQuery('.jqzoom').jqzoom({
zoomType:'standard',
lens:true,
preloadImages:false,
alwaysOn:false,
});
产品图片下方通常会有多个可切换的标签来展示产品细节、评论等内容,这里以评论为例,首先在当前模板layout/catalog.xml文件中添加调取评论相关文件:
<block type="review/product_view_list" name="product.info.product_additional_data" as="product_review" template="review/product/view/list.phtml"> <block type="review/form" name="product.review.form" as="review_form"/> </block>
输出评论的代码为(System>Configuration>Catalog>Product Reviews>Allow Guests to Write Reviews控制是否允许未登录客户评论)
<?php echo $this->getChildHtml('product_review') ?>