网站速度优化和SEO一样属于营销的基本组成部分,常用的速度优化工具有:
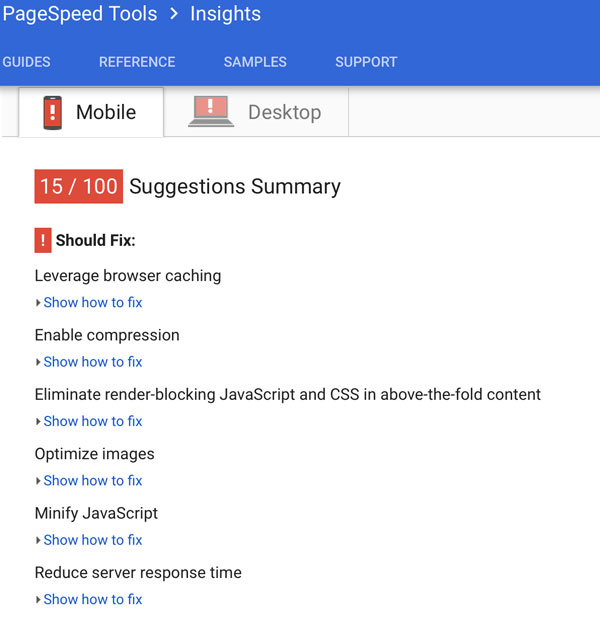
Magento实际上已经内置了一些优化的代码,下面我们以PageSpeed Insights来一一进行优化处理,这里Alan的一个站点初始分值Mobile为15分,Desktop为26分
1.Leverage browser caching
这项修改Mobile约提高21分,Desktop提高23分
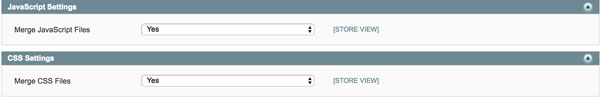
首先进入System>Configuration>Developer修改JavaScript Settings和CSS Settings部分
然后进入到.htaccess中修改如下版块(以下配置仅供参考,可根据实际情况进行调整)
<IfModule mod_expires.c>
############################################
## Add default Expires header
## http://developer.yahoo.com/performance/rules.html#expires
ExpiresActive On
ExpiresDefault "access plus 1 year"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType text/css "access 1 month"
ExpiresByType application/javascript "access plus 1 month"
</IfModule>
设置的时间期限有:
- years
- months
- weeks
- days
- hours
- minutes
- seconds
2.Enable compression
这项修改Mobile约提高13分,Desktop提高17分
<IfModule mod_deflate.c>
############################################
## enable apache served files compression
## http://developer.yahoo.com/performance/rules.html#gzip
# Insert filter on all content
SetOutputFilter DEFLATE
# Insert filter on selected content types only
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript
# Netscape 4.x has some problems...
BrowserMatch ^Mozilla/4 gzip-only-text/html
# Netscape 4.06-4.08 have some more problems
BrowserMatch ^Mozilla/4\.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# Don't compress images
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
# Make sure proxies don't deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
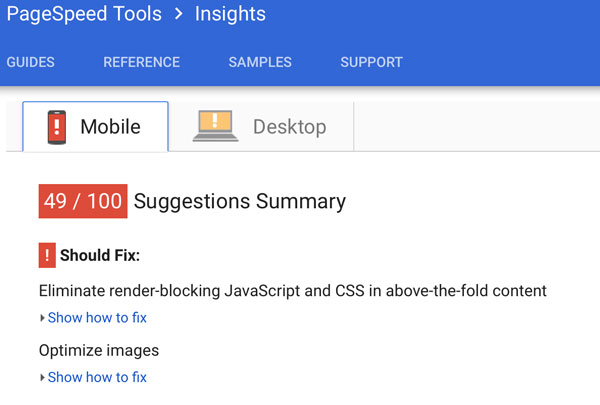
以上两条优化后网站Mobile为49分,Desktop为68分
显然还有很大的优化空间
3.Eliminate render-blocking JavaScript and CSS in above-the-fold content
理论上在script标签里添加async或者将代码从head中向即可解决这一问题,,如未合并js前,可以添加params参数,如:
<params>defer</params> <params>async</params>
实际上在Magento中这部分需要对代码进行相对比较大的修改,网上有一个插件,Alan在测试时并未带来分值上的提升,感兴趣的朋友可以试一下:
https://github.com/gaiterjones/magento-pagespeed
4.Optimize images
对于图片的优化可以使用如下网站对图片进行压缩,或者使用cdn存放图片对图片加载进行提速
https://tinypng.com/
http://www.tuhaokuai.com/
至于其它的Minify的建议,Google给出了自己的建议:
- To minify HTML, try HTMLMinifier
- To minify CSS, try CSSNano and csso.
- To minify JavaScript, try UglifyJS. The Closure Compiler is also very effective. You can create a build process that uses these tools to minify and rename the development files and save them to a production directory.
Google 官方的优化安装包: