模型-Models
Magento采用对象关系映射(Object Relational Mapping,简称ORM)方法,尽管还可以使用Zend_Db来直接连接数据库,但大多数的时候我们将使用模型来获取数据。要实现这一任务,Magento提供了如下两种模型:
- 简易模型(Simple models):这种模型通过简单的一个对象对应一张表的映射方法,也就是说对象属性对应各字段以及表结构
- EAV模型(Entity Attribute Value):此类模型用于能通过动态的属性数量来描述实体(entities)
Magento中模型层被分成两个部分:一个是处理业务逻辑的模型,另一个是处理数据交互的资源。这种设计使得Magento可以最终支持多个数据库平台,而无需修改模型内的任何逻辑。
Magento ORM采用PHP的魔术方法来动态连接对象属性。后面我们会更加深入地探讨模型、Magento ORM以及数据集合方法的内容。
注:Magento的模型不一定要与任何数据库中的表或EAV实体来关联,后面我们将要讲到的observer就是这方面的例子。
视图-Views
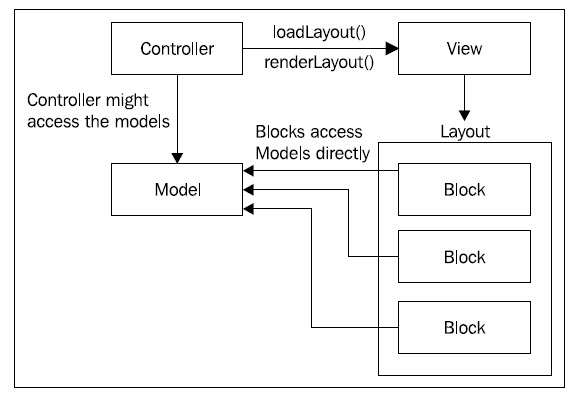
与其它的MVC应用相比,Magento的视图层可以说是独树一帜,不同于传统的MVC模型,Magento的视图层分为如下三个部分:
- Layouts:布局文件(layout)是一些用于定义块结构、像name之类的属性以及我们可以使用的模板文件等的XML文件。每个Magento模块都有其自己的布局文件。
- Blocks:Magento通过将大多数的逻辑转移到块(block)中来降低控制器的压力。
- Templates:模板是一些包含HTML和PHP代码的phtml文件。
布局文件让Magento前端具有极大的灵活性,每个模块都有自己的XML布局文件,用于告诉Magento在哪里包含和处理各个页面请求。通过使用布局文件,我们可以在store中移动、添加或者删除块,完全无需修改对应XML以外的任何文件。
布局文件详解
下面我们来看看一个核心布局文件catalog.xml:
<layout version="0.1.0"> <default> <reference name="left"> <block type="core/template" name="left.permanent.callout" template="callouts/left_col.phtml"> <action method="setImgSrc"> <src>images/media/col_left_callout.jpg</src></action> <action method="setImgAlt" translate="alt" module="catalog"><alt> Our customer service is available 24/7. Call us at (555) 555-0123.</alt></action> <action method="setLinkUrl"> <url>checkout/cart</url></action> </block> </reference> <reference name="right"> <block type="catalog/product_compare_sidebar" before="cart_sidebar" name="catalog.compare.sidebar" template="catalog/product/compare/sidebar.phtml"/> <block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml"> <action method="setImgSrc"> <src>images/media/col_right_callout.jpg</src></action> <action method="setImgAlt" translate="alt" module="catalog"><alt> Visit our site and save A LOT!</alt></action> </block> </reference> <reference name="footer_links"> <action method="addLink" translate="label title" module="catalog" ifconfig="catalog/seo/site_map"> <label>Site Map</label><url helper="catalog/map/getCategoryUrl" /> <title>Site Map</title></action> </reference> <block type="catalog/product_price_template" name="catalog_product_price_template" /> </default>
可以看出布局文件由如下三个主要XML节点(node)组成:
- handle:每个页面请求都会包含多个句柄(handle),布局通过这些句柄来通知Magento对于每个页面加载并渲染哪些块。最常用的句柄为default和
[frontname]_[controller]_[action]。default句柄在设置全局块时尤为重要,比如在每个页面的header块中加入CSS和JavaScript - reference:节点用于引用一个块,多用于指定一个嵌套块或修改一个已存在的块。上面的示例代码中,内部就指定了一个新的子块。
- block:节点用于加载块,每个块节点可带有如下属性:
- type:它是实际块类的一个标识符,例如catalog/product_list引用了Mage_Catalog_Block_Product_List
- name:这是其它块用于引用当前块的名称。
- before/after:这两个属性用于指定当前块相对于其它块的位置,它们两个还可通以使用破折号-作值来指定模块在顶部或底部显示。
- template:这一属性用于指定渲染块的.phtml模板文件
- action:每个块类型都有可影响前端功能的动作。比如page/html_head就可通过addJs和addCss这两个动作来添加CSS和JavaScript
- as:用于指定我们在模块中调用块的唯一标识符,比如通过getChildHtml(‘block_name’)来调用子块。
块是Magento采用的一个新的概念,用于减少对控制器的加载。通常是一些直接连接模块的数据资源,在需要的时候可以操作这些数据并传递给视图。
此外,PHTML模板文件中可包含html和php标签,用于控制模型中数据的格式以及显示。下面让我们来看看产品视图模板文件中的一段代码:
<div class="product-view">
...
<div class="product-name">
<h1><?php echo $_helper->productAttribute
($_product, $_product->getName(), 'name') ?></h1>
</div>
...
<?php echo $this->getReviewsSummaryHtml
($_product, false, true)?>
<?php echo $this->getChildHtml('alert_urls') ?>
<?php echo $this->getChildHtml('product_type_data') ?>
<?php echo $this->getTierPriceHtml() ?>
<?php echo $this->getChildHtml('extrahint') ?>
...
<?php if ($_product->getShortDescription()):?>
<div class="short-description">
<h2><?php echo $this->__('Quick Overview') ?></h2>
<div class="std"><?php echo $_helper->
productAttribute($_product, nl2br($_product->
getShortDescription()), 'short_description') ?></div>
</div>
<?php endif;?>
...
</div>
控制器-Controllers
Magento中的MVC控制器采用轻量级控制器设计,这种轻量级控制器包含较少的业务逻辑,多用于驱动应用的请求。一个基本的Magento控制器动作会加载并渲染布局:
public function viewAction()
{
$this->loadLayout();
$this->renderLayout();
}
这以后就通过块来处理显示逻辑、从模型中获取数据、准备数据并将数据发送给视图。