很多人在使用Magento开发网站时除了会修改默认的后台登录路径外还会希望对后台登录页面甚至是后台进行修改。Alan使用Inchoo的插件并参照Mastering Magento Theme Design一书拼接了一个简单的代码,实现在后台登录页的自定义修改以及在后台页面中放置自己logo的功能。
这里我使用了Pinterest的logo在进行测试,以下是后台登录页面:
以下是管理员找回密码页面:
以下是后台替换了logo后的效果:
显然在设计上还有很大的提升空间,所以这里贡献出源代码,供大家修改使用:
下载地址:http://pan.baidu.com/s/1eQKksca
使用方法:
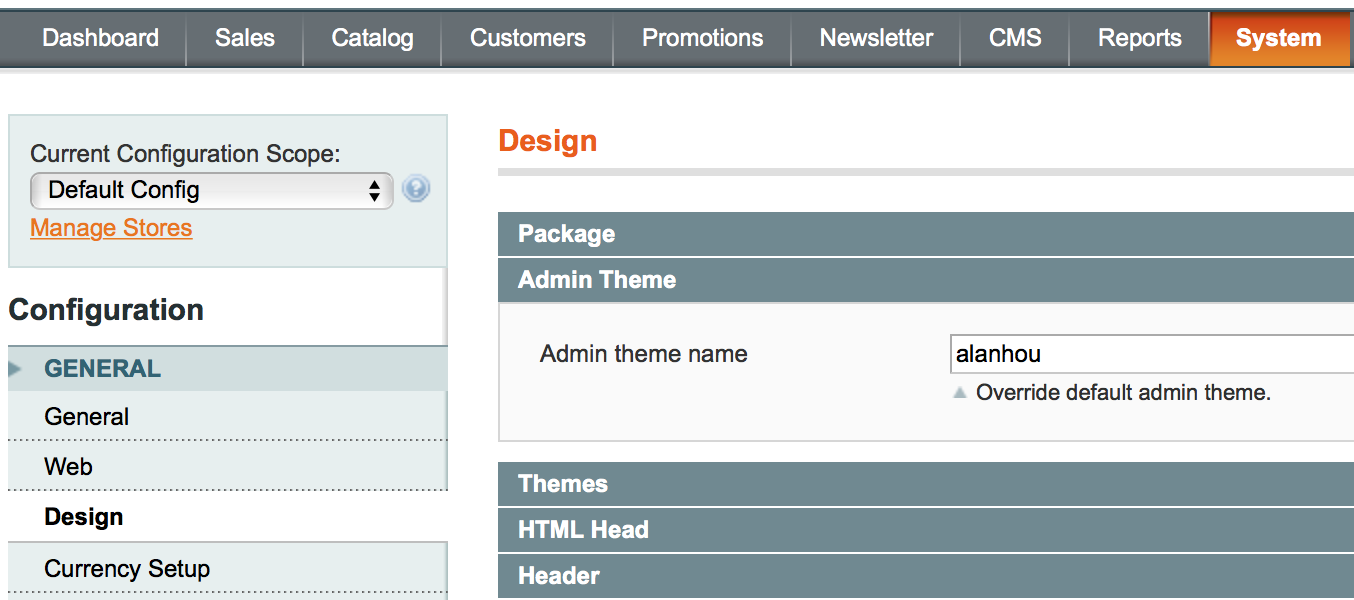
1.解压后将app和skin目录拷贝到Magento的安装根目录下,然后登录后台。访问System>Configuration>Design,会看到下面多出一个Admin Theme的版块,在后面填写alanhou保存
2.修改logo文件,我们的logo文件保存在<skin/adminhtml/default/alanhou/images/目录下,后台使用的是Pinterest-logo.png,登录页面使用的是Pinterest-logo-login.png,不想要修改源代码的朋友可以直接进行替换。
此外,也可以修改app/design/adminhtml/default/alanhou/template/下login.phtml和forgotpassword.phtml文件中的如下代码部分修改登录页面logo
$this->getSkinUrl('../../default/alanhou/images/Pinterest-logo-login.png') ?>"
修改app/design/adminhtml/default/alanhou/template/page/header.phtml文件中如下代码部分修改后台页面显示logo
echo $this->getSkinUrl('images/Pinterest-logo.png')
所有自定义css代码请在skin/adminhtml/default/alanhou/custom.css文件中进行修改