安装Magento后默认目录结构:
- .htaccess
- .htaccess.sample
- 404 (directory)
- app (directory)
- cron.php
- downloader (directory)
- favicon.ico
- index.php
- index.php.sample
- js (directory)
- lib (directory)
- LICENSE_AFL.txt
- LICENSE.txt
- media (directory)
- pear
- pkginfo (directory)
- report (directory)
- skin (directory)
- var (directory)
根目录中各文件职能说明
- .htaccess—This file controls mod_rewrite for fancy URLs and sets
configuration server variables (such as memory limit) and PHP maximum
execution time, so that Magento can run better. - .htaccess.sample—Works as a backup for .htaccess, so that we know
the default .htaccess file (if ever we edit it and need to backtrack). - cron.php—The file that should be executed as a cron job every few
minutes to ensure that Magento’s wide caching doesn’t affect our
server’s performance. - favicon.ico—Magento’s default favicon; it’s the small icon that appears
in the toolbar of our browser. - index.php—The main loader file for Magento and the file that
initializes everything. - index.php.sample—The base template for new index.php files, useful
when we have edited the index.php file and need to backtrack. - LICENSE_AFL.txt—It contains the Academic Free License that Magento
is distributed under. - LICENSE.txt—It contains the Open Software License that Magento is
distributed under. - pear—This controls all automatic updating via the downloader and SSH.
This file is initialized and handles the updating of each individual module
that makes up Magento. - php.ini—A sample php.ini file for raw PHP server variables
recommended when setting up Magento on our server. This should not be
used as a complete replacement, but only as a guide to replace certain lines
of the php.ini server file. It is useful when overriding these variables when
.htaccess isn’t enabled on our server.
根目录中各目录职能说明
- 404—The default 404 template and skin storage folder for Magento.
- app—All code (modules), design (themes), configuration, and translation
files are stored in this directory. This is the folder that we’ll be working
in extensively, when developing a Magento powered website. Also
contained in this folder are the template files for the default administration
theme and installation. - downloader—The web downloader for upgrading and installing Magento
without the use of SSH . - js—The core folder where all JavaScript code included with the installation
of Magento is kept. We will find all pre-compiled libraries of JavaScript here. - lib—All PHP libraries used to put together Magento. This is the core code
of Magento that ties everything together. The Zend Framework is also stored
within this directory. - media—All media is stored here. Primarily for images out of the box, this
is where all generated thumbnails and uploaded product images will be
stored. It is also the container for importing images, when using the mass
import/export tools. - pkginfo—Short form of package information, this directory contains text
files that largely operate as debug files to inform us about changes when
modules are upgraded in any way. - report—The skin folder for the reports that Magento outputs when any
error occurs. - skin—All assets for themes are stored within this directory. We typically
find images, JavaScript files, CSS files, and Flash files relating to themes,
in this directory. However, it can be used to store any assets associated
with a theme. It also contains the skin files for the installation of skins and
administration templates. - var—Typically where we will find all cache and generated files for Magento.
We can find the cache, sessions (if storing as files), data exports, database
backups, and cached error reports in this folder.
模板系统结构
- /app/design/frontend/default/<template_name>/
- layout/—For all the XML files declaring which module tied
functions should be called to which template files - template/—For all the templates processing the output that
is passed from functions called from layout/ and structured
into the final output to the user.
- layout/—For all the XML files declaring which module tied
- /skin/frontend/default/<template_name>/—For the containment
of all assets relating to our template, images, CSS, Flash, and JavaScript.
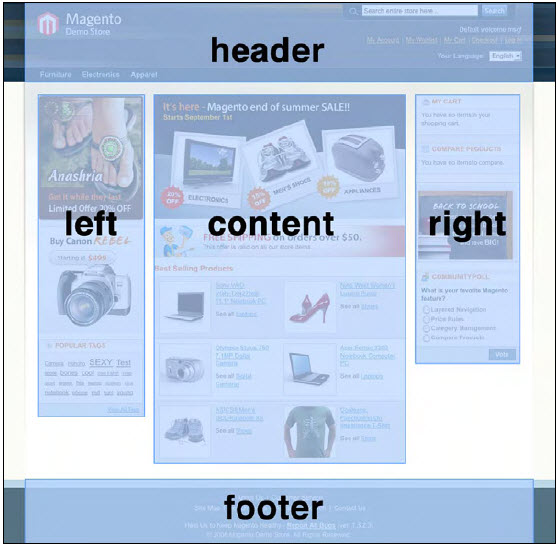
结构板块(Structural Blocks),以三栏结构为例:
• header
• left
• content
• right
• footer
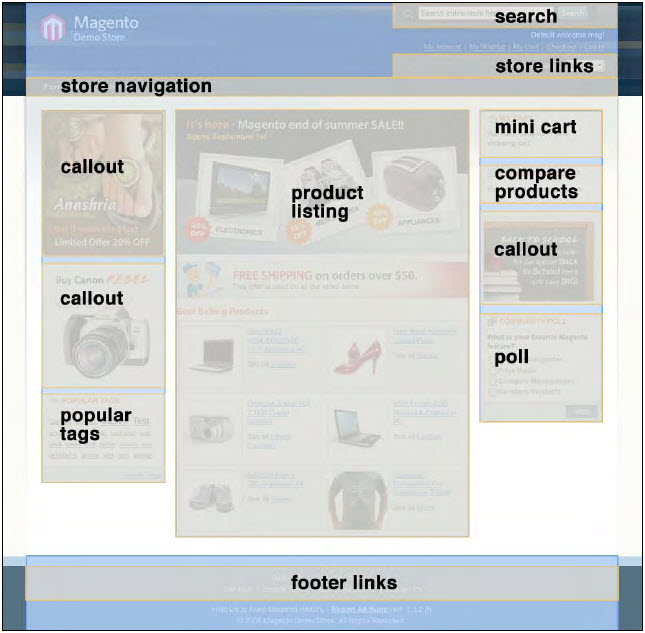
每个结构板块中又包含若干个内容板块(Content Blocks),以右栏为例:
• mini cart
• recently viewed products
• newsletter subscription block
• poll
XML布局文件:结构板块通过请求调用XML布局文件来分配展现,所有页面都基于page.xml,一个典型的XML布局文件的结构如下:
<default> <reference name="header"> <block type="page/html_header" name="header" as="header"> <block type="page/template_links" name="top.links" as="topLinks"/> <block type="page/switch" name="store_language" as="store_language" template="page/switch/languages.phtml"/> <block type="core/text_list" name="top.menu" as="topMenu"/> </block> </reference> </default>
相关标签的作用
- <default>—The handler for the URL, in this case default will load no matter what other handler is being initialized
- <reference>—The reference structure which calls the blocks in our theme
- <block>—A content block which defines the type of block and the template which will process the block’s outgoing data in the system
此外,可以通过action来添加输入,如css
<block type="page/html_head" name="head" as="head"> <action method="addCss"> <stylesheet> css/menu.css </stylesheet> </action> <action method="addCss"> <stylesheet> css/clears.css </stylesheet> </action> <action method="addItem"> <type>js</type> <name>varien/iehover-fix.js</name> <params/> <if>lt IE 7</if> </action> <action method="addCss"> <stylesheet>css/print.css</stylesheet> <params>media="print"</params> </action> <action method="addCss"> <stylesheet> css/print.css </stylesheet> <params> media="print" </params> </action> </block>
Magento官方有关布局的相关解释详见:http://www.magentocommerce.com/design_guide/
Magento中的优先级:新主题中调用文件如logo.gif将优先从当前主题相关目录中读取,若该文件不存在,则调用默认主题中的相对应文件。
Magento用户指南及电商小贴士士:http://www.magentocommerce.com/resources/magento-user-guide
Magento中的模块
Magento将所有的功能划分成一个个小模块,所有的模块都放在/app/code/目录中,按类型将模块划分为如下三类:
- community—For community-distributed extensions, usually those that we
have installed through Magento Connect or have downloaded from a source,
other than our own. Anything installed through Magento Connect will be
installed here automatically. - core—Reserved for core Magento modules, so that we cannot directly
overwrite or interfere with them. We keep our modules out of core to avoid
any conflict with the core modules or any future updates. Anything from a
Magento upgrade or any new Magento modules will go into this directory. - Local—This is where we should be placing our modules when they are
either under local development or are not distributed among the community.
It’s best to keep anything that we develop in this directory, so as to not
interfere with the core or community modules. Nothing will be automatically
installed here, unless we have physically uploaded it.
模块的基本目录结构
- Block/
- controllers/
- etc/
- Model/
- Mysql4/
- Book/
- Mysql4/
- sql/
- book_setup/
关于备份
在开发新功能或进行其它修改时都建议对于现有文件进行备份,最简单也最万无一失的办法就是手动将所有文件下载到本地。另外就是通过SSH来进行备份,使用的相关指令示例如下:
tar cf magento_archive.tar * (将所有文件压缩到magento_archive.zip)
tar -xvf yourfilename.tar (解压缩相关备份文件)
mv magento_archive.zip /path/to/new/destination/ (移动备份文件到指定目录)
cp –R * /path/to/new/destination/ (复制所有文件到指定目录)
对于数据库的备份可以通过后台System>Tools>Backups中的Database Backup按钮来进行备份,备份文件将保存在/var/backups/下,也可以通过phpMyAdmin中的export功能来进行输出备份。