互联网自诞生之日,人们就发现了其便捷之处,信息尽在指间。此后,人们就倾力创建各种互联网应用和综合服务,来方便我们的生活,这其中自然少不了电商网站,其间便诞生了Shopify。
俗话说“合久必分、分久必合”,跨境电商领域平台和独立站也存在这样的“拉锯战”。平台有ebay、亚马逊、Wish、Lazada 等,而独立站有 WordPress、Magento、Prestashop、Shopify 等解决方案。引流也是“八仙过海、各显神通”,有邮件营销、SEO、Facebook 广告、Instagram、Tiktok等等。
Shopify 算是独立站中上手最容易的了,你不必关心服务器端繁杂的配置以及黑客的攻击,只需要思考如何让店铺美美地展现给客户。
本文旨在描述Shopify到底是什么以及其背后的原理,实践中人们往往会忽略这一点。跳过理论直接进入语法学习通常是很有诱惑力的。但长期来看很小的问题也可能产生“蝴蝶效应”。不过也不涉及Toby Lutke是如何创建Shopify这么深的话题,本文主要包含:
阅读完本文后,读者不仅会了解到Shopify是什么,也会了解到如何通过Shopify Partners Program创建账号、创建一个用于练习开发的店铺、熟悉Shopify的管理后台、创建一个子主题来掌握其结构。通过这些知识,我们就具备了对Shopify主题进行自定义的基本能力。
Shopify是什么?
不论是对于开发者还是普通网民,很可能你都不止一次地听到过Shopify,但Shopify是什么呢?Shopify是一个base在加拿大渥太华的跨国电商公司,向其客户提供各类综合服务。其订阅制服务包含域名购买乃至轻松构建、管理“梦之店”的功能。
在过往的多年中,Shopify向世人证明了它不仅仅只是一个普通用于卖货的网店创建工具。它已成为了一个电商帝国,任何人都可以通过它创建店铺并为顾客提供独特体验。其店铺构建器使用模板,Shopify提供了大量的免费及付费主题,供用户对店铺进行自定义修改,没有开发背景也可以使用其易于使用的主题编辑器。但如果希望创建一个自由控制的独特网站,,就需要具有Liquid背景的开发人员来自定义主题、对代码编辑器添加选项。
如何开始使用Shopify?
学习使用Shopify的第一步需要我们了解Shopify伙伴项目(Partners Program)。伙伴项目是由Shopify创建的一个平台,用于汇聚全球的店主、主题设计师、应用开发人员,通过它新建电商店铺推给用户。通过它我们可以创建一个开发用的店铺,用于练习我们学习的Liquid知识。
在创建开发店铺、熟悉Shopify之前,我们需要先在Shopify伙伴项目中创建一个账号。进入https://www.shopify.com/partners页面,创建流程比较简单:
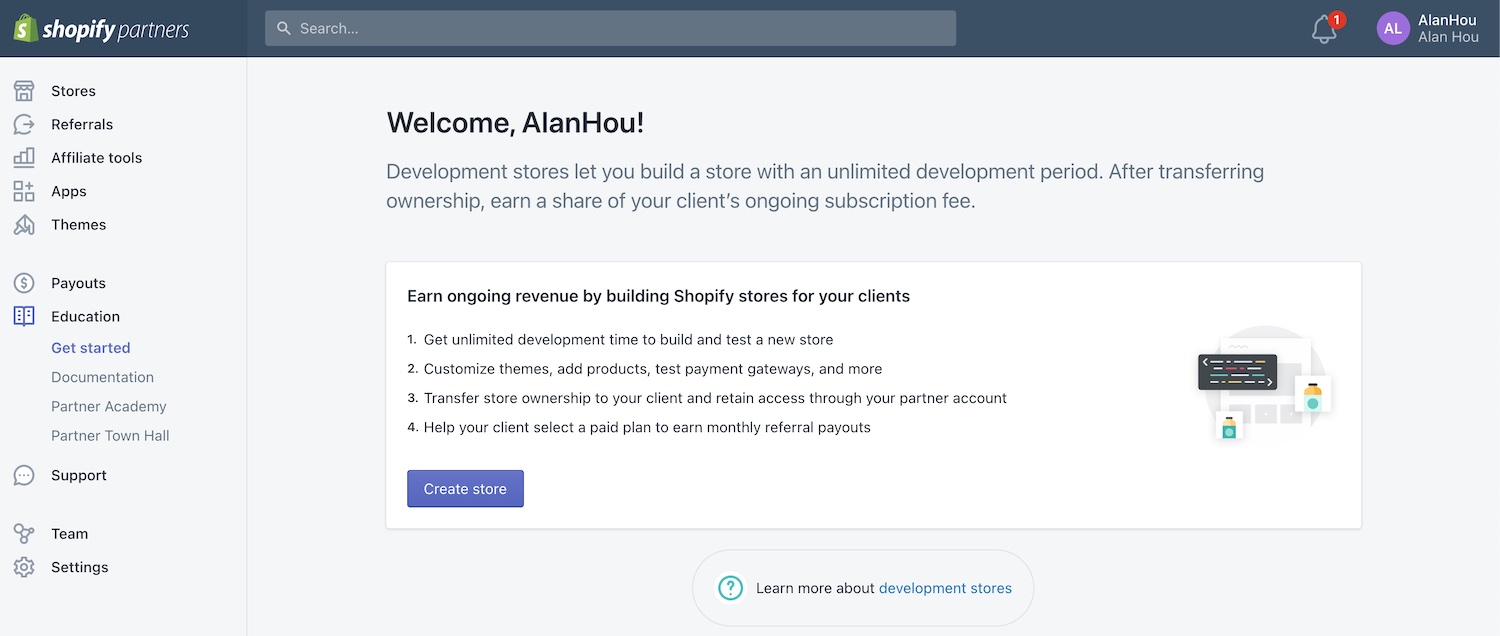
- 点击页面右上角的Join now按钮,如已注册账号请点击Log in按钮直接登录。在创建账号页面中填写完基本信息及随后较长的账户信息(Account Information)页面后,就会进入伙伴项目的后台页面(需要先验证邮箱):
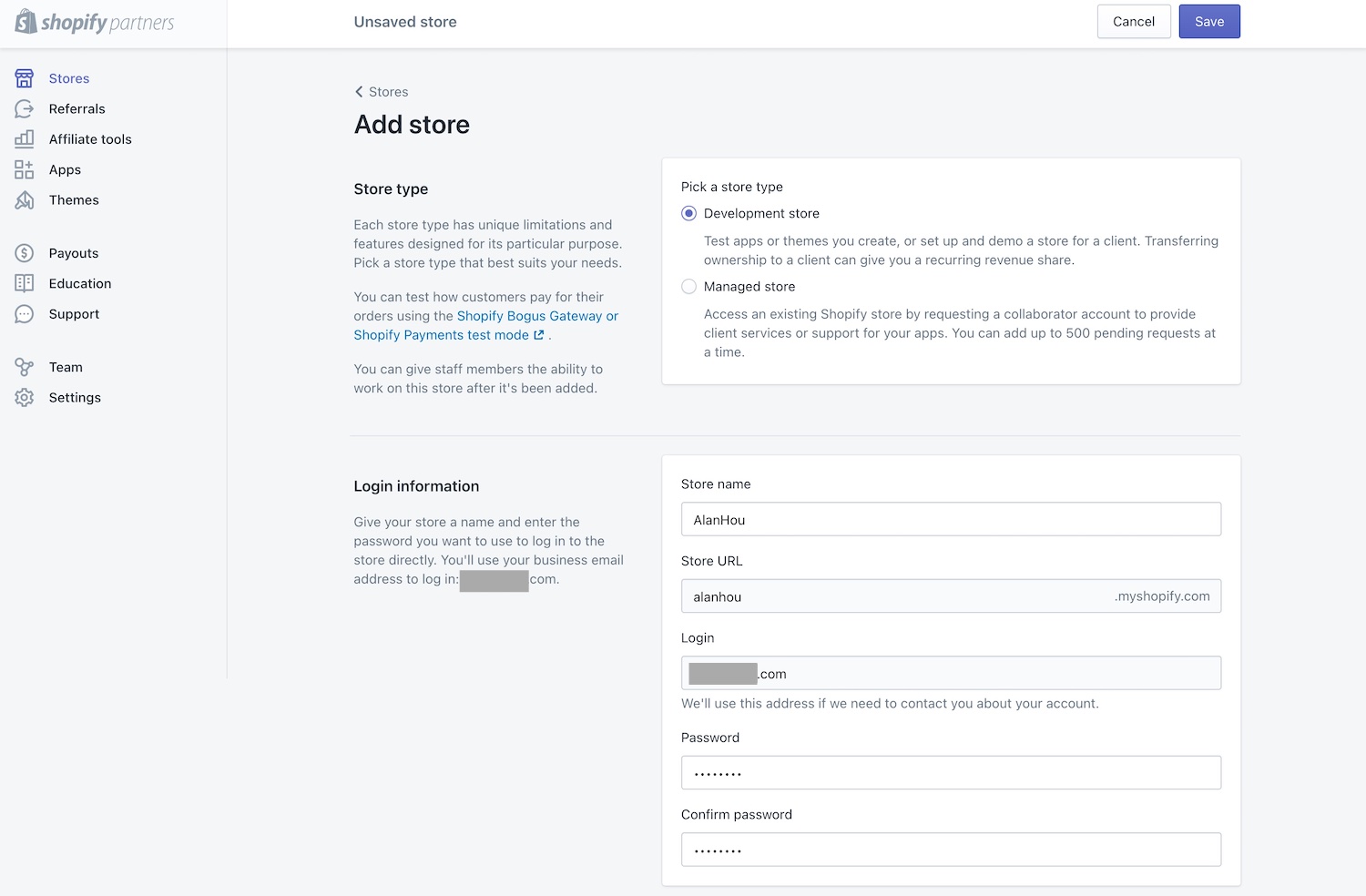
- 创建完账户后,下一步就是创建开发店铺了。可以点击上页中的 Create store 按钮,或访问侧边栏左上角的 Stores 链接,然后点击 Add store 按钮,这时会弹出店铺注册表单:
大部分的选项见名知义,下面讲解一下最重要的一项Store type,包含两个选项:
- Development store
- Managed store
我们学习使用开发店铺。但还是讲一下Managed store是什么意思以及如何使用。
管理店铺让我们可以向已有店铺申请共建(collaborator)权限。选择该选项会进入一个Permission弹窗,要求我们选择所请求的权限类型。通常我们可以选择请求客户店铺所有区域的访问权限。但对客户店铺进行主题自定义的话,只需要选择Online store下的Themes选项。
在选好权限后要求输入需要访问的店铺的URL,剩下的就是通过按下Save来发送请求。店铺所有者会收到店铺访问权限请求的通知,选择同意或拒绝请求。
通过开发店铺我们可以创建一个全新的店铺,练习所学到的Liquid编程知识、在Shopify店铺上线新功能前进行测试,或新建店铺稍后转给我们的客户。
这里读者请选择Development store,填写所需信息。
填写完登录信息、店铺地址并选择店铺用途之后,点击Save创建店铺。
搞定!现在店铺就成功创建了,接下来我们可以开始熟悉Shopify后台管理界面。
Shopify后台综述
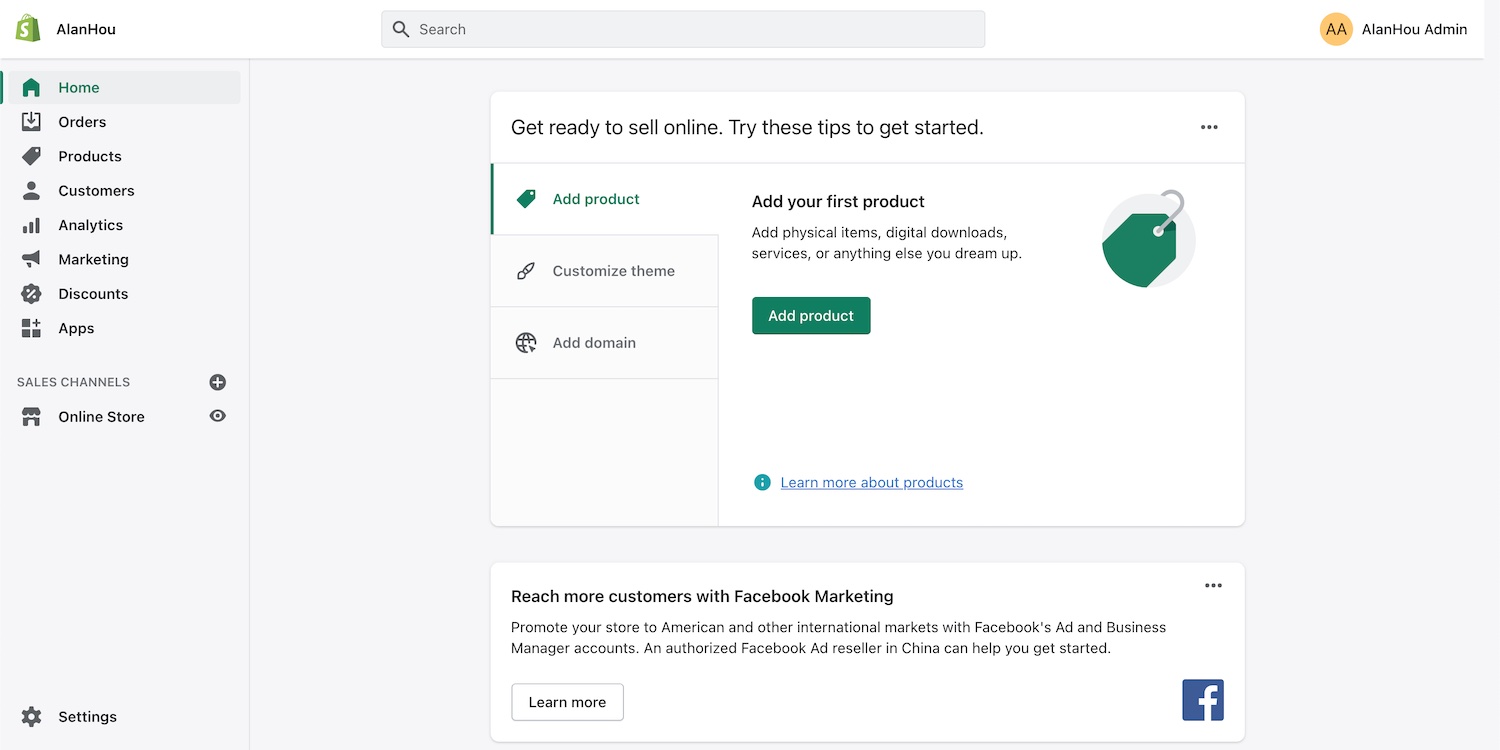
通过新建开发店铺,我们可以一览店铺管理首页。首页的中间区域包含一些给店铺主经营的建议、日常任务、近期活动,并且页面有一个左边栏,这也是我们主要操作的地方。
暂时不会马上进入细节,但要求读者对店铺每个区域有一个基本了解,但后续文章中还会涉及到。我们将左边栏分为三个部分:
- 核心设置
- 销售渠道
- 设置
核心设置
第一部分核心配置,包含店主日常使用的店铺相关选项,包含如下信息:
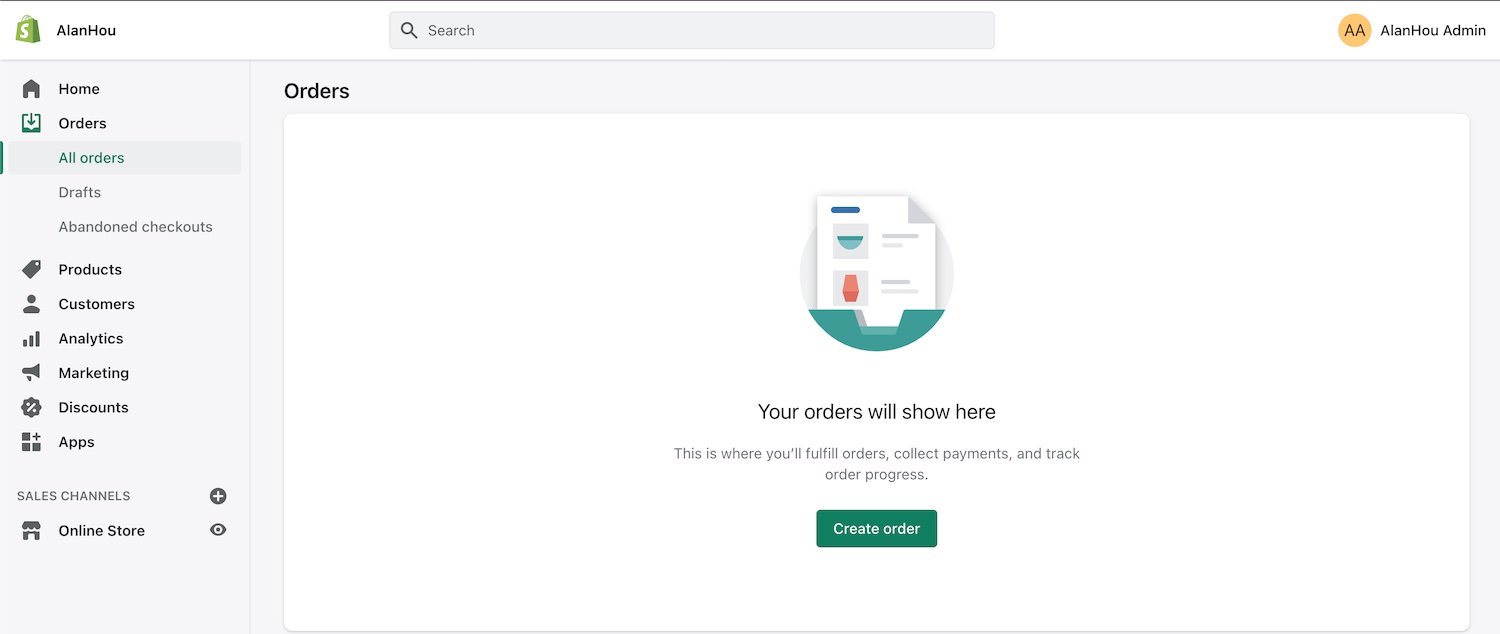
- Orders包含所有店铺所收到的订单。此处店主可以分别查看每个订单、决定是否继续处理。店主也可以使用草稿创建订单或是查看丢弃的购物车。
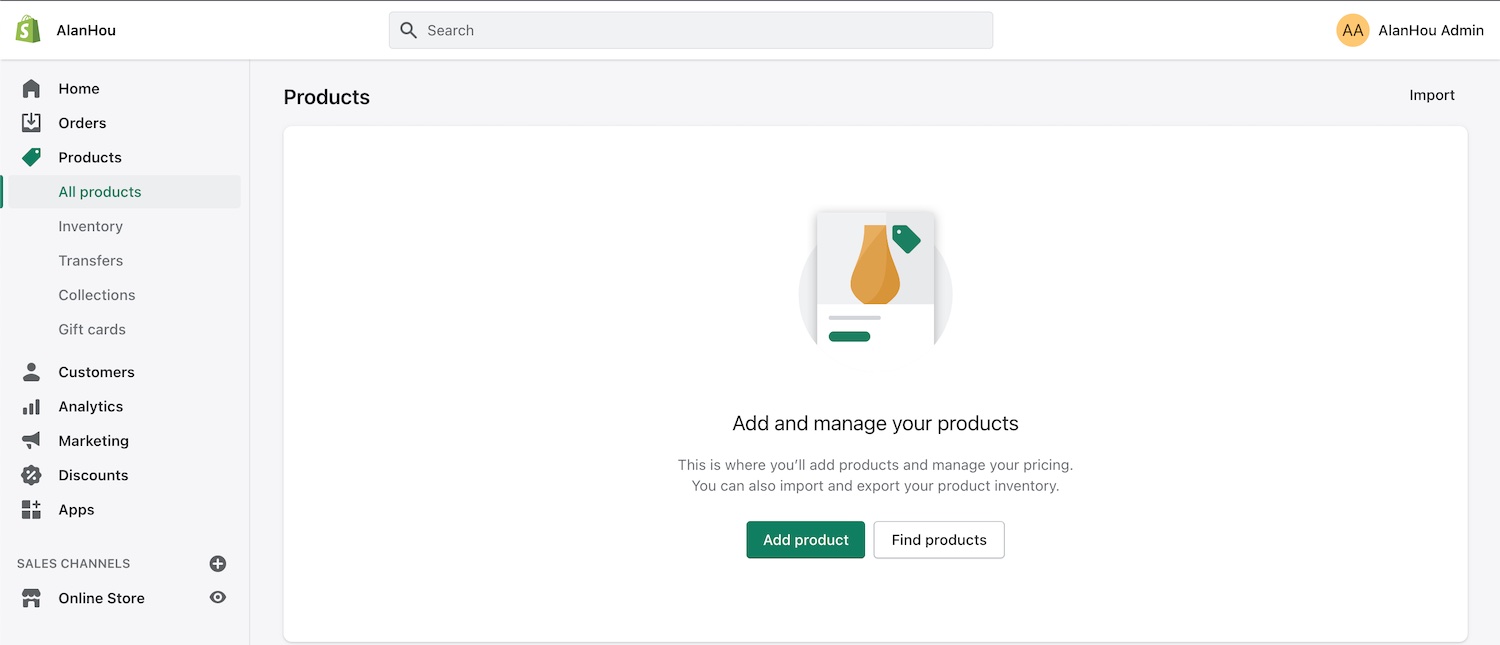
- Products包含4块,可用于创建并管理商品、处理已有产品的进销存、创建和管理集合或产品分类,以及创建礼品卡。
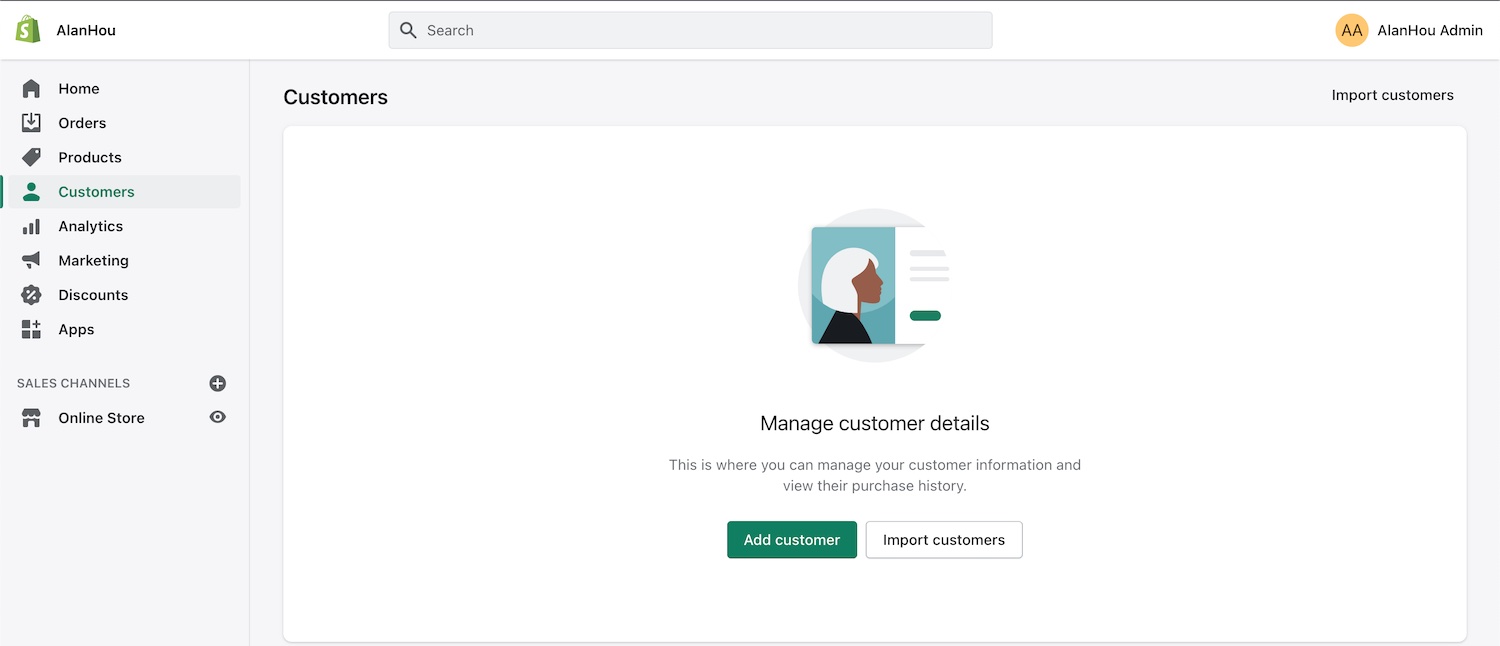
- Customers看名字就知道,用于创建、管理客户数据库。此处和以上的Products,我们会着重关注。稍后会详解它们的一些功能。
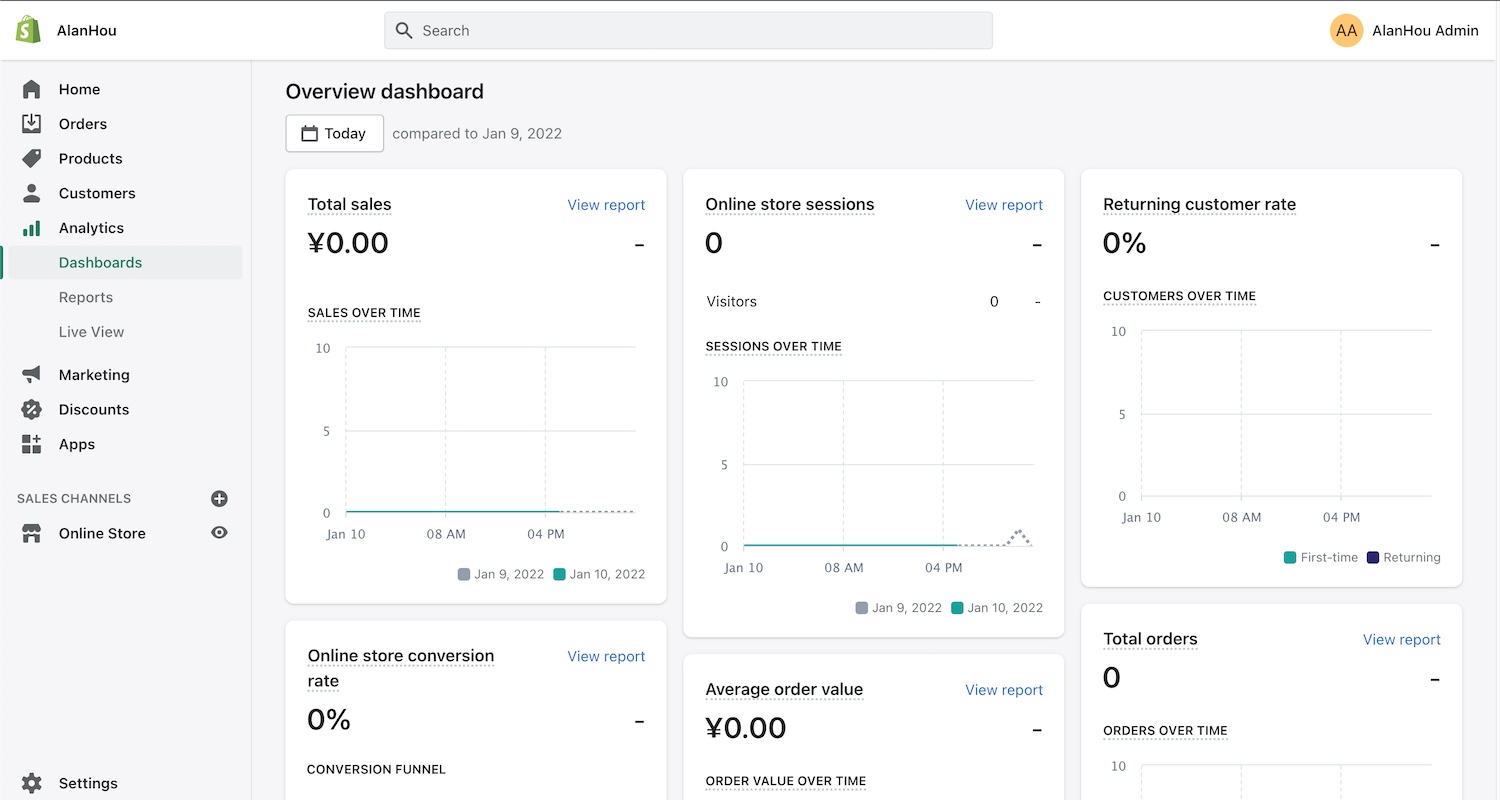
- 接下来的是Analytics,包含大量有关店铺业绩的信息,比如销售详情报表 ,以及用户访问店铺的实时浏览情况及用户操作。
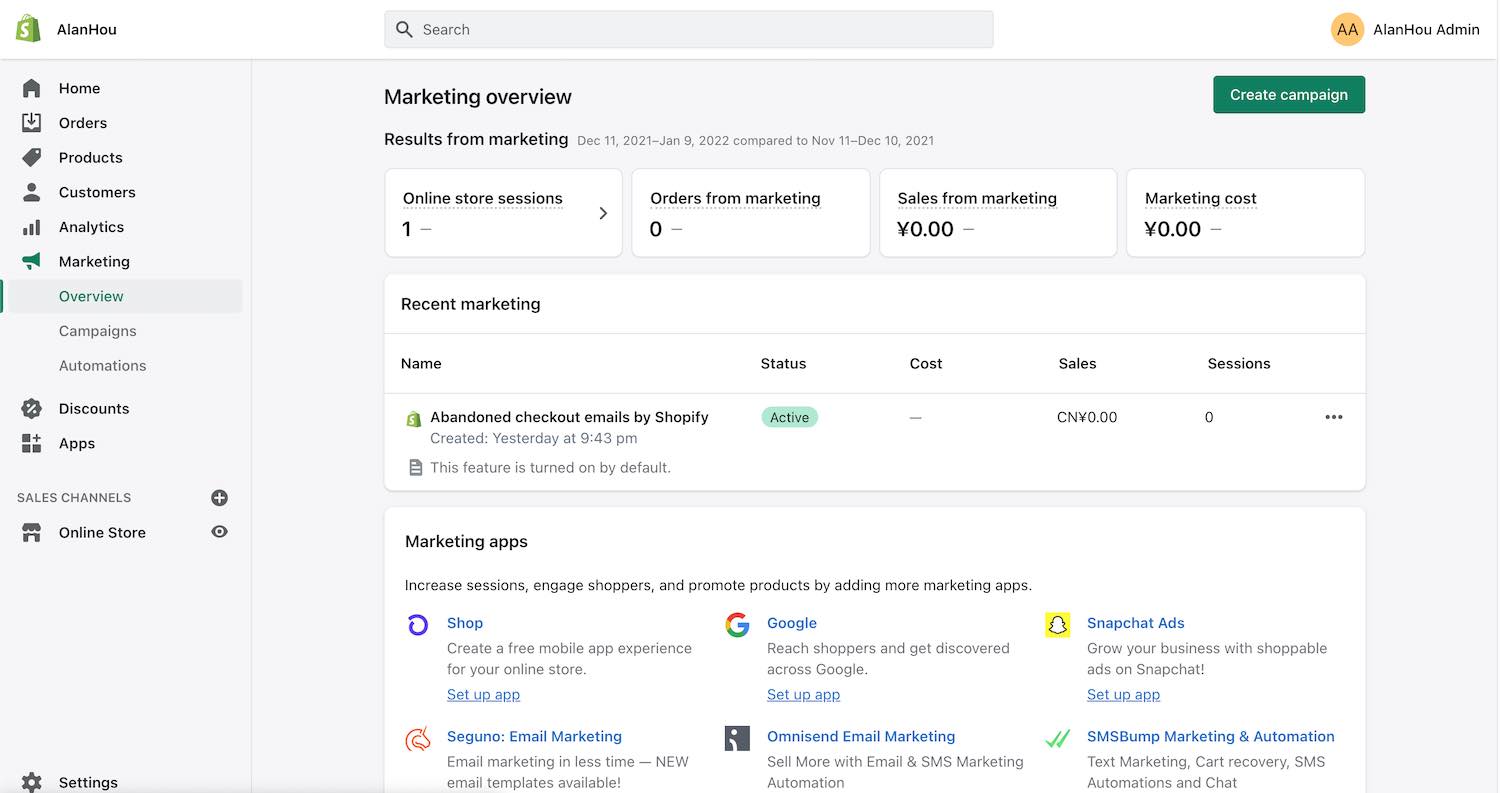
- 通过Marketing这一名称即可知道,可用于总览店铺市场营销状况。可以创建、管理邮件营销或其它社交网络的自动化营销来提升回头率。
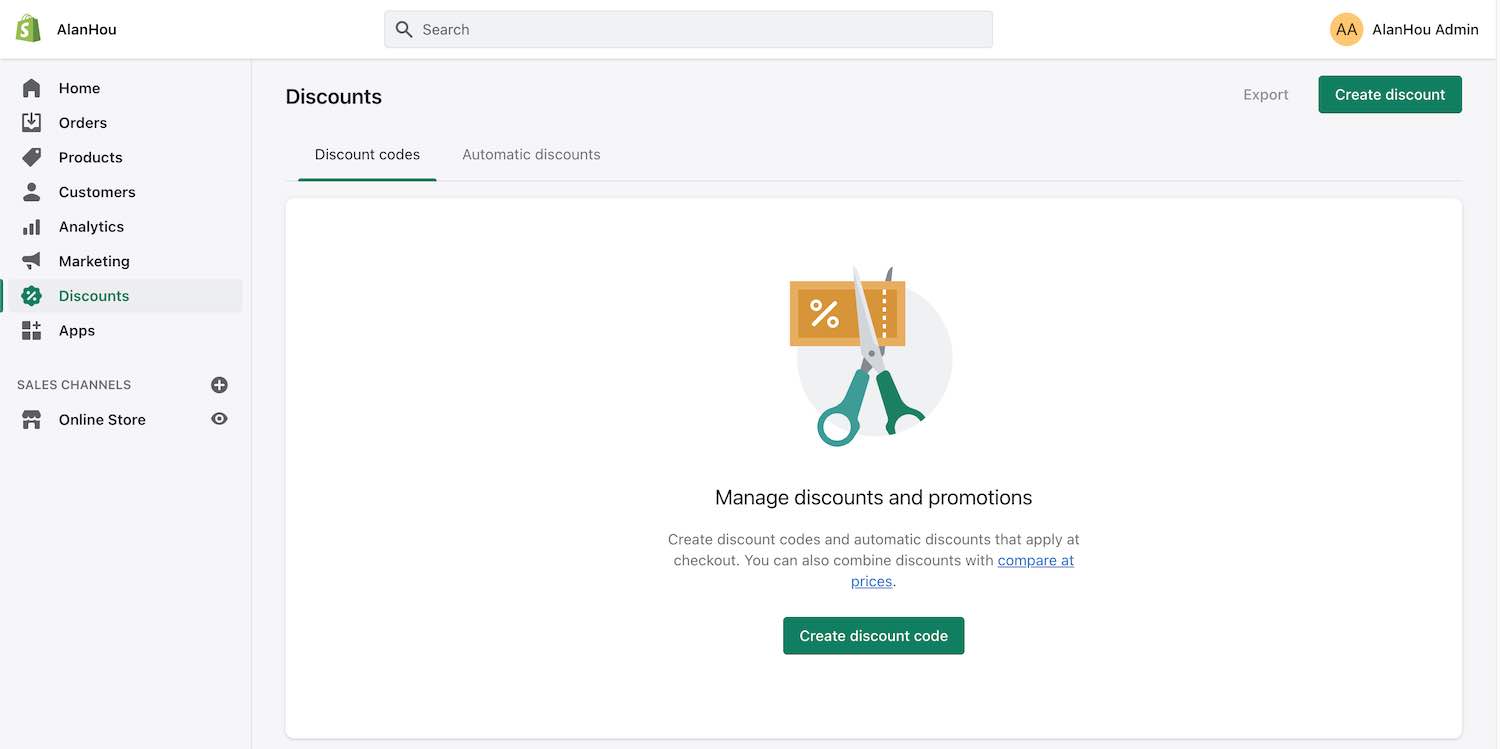
- 通过Discount可创建折扣优惠券,分享给客户,他们可以在结账时手动输入优惠码完成对订单或具体商品的折扣。此外,我们也可以设置一些自动折扣,在满足相应条件后会触发打折。
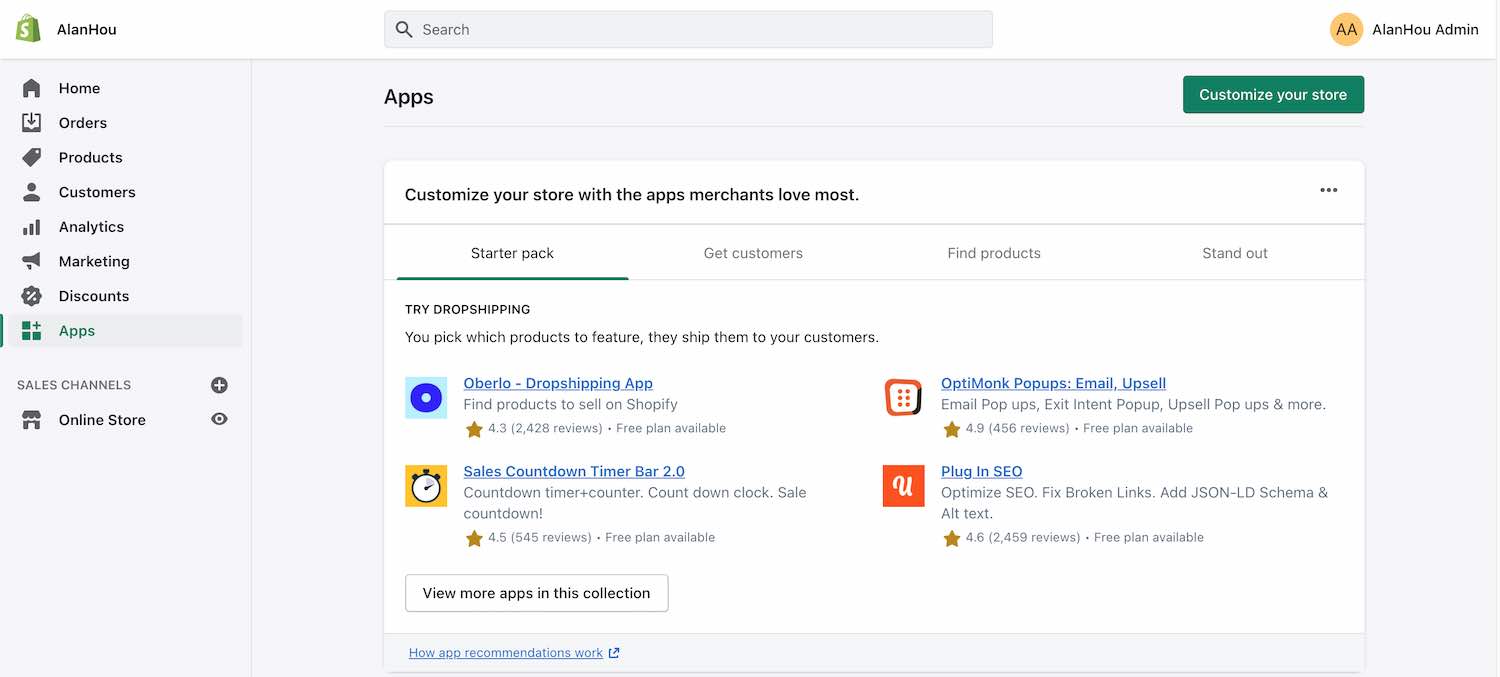
- 最后一块是Apps,可以快速查看店铺所安装的应用,从而进行管理或删除。
销售渠道
侧边栏的第二块是Sales channel,表示可用于销售店铺商品的不同平台。默认只能看到Online store,这是我们主要渠道,但还可以点击sales channel右侧的加号按钮添加其它渠道。
Online store渠道是店铺的核心,借助它我们才能向客户展示店铺前台 ,可以将其分解为6个部分:
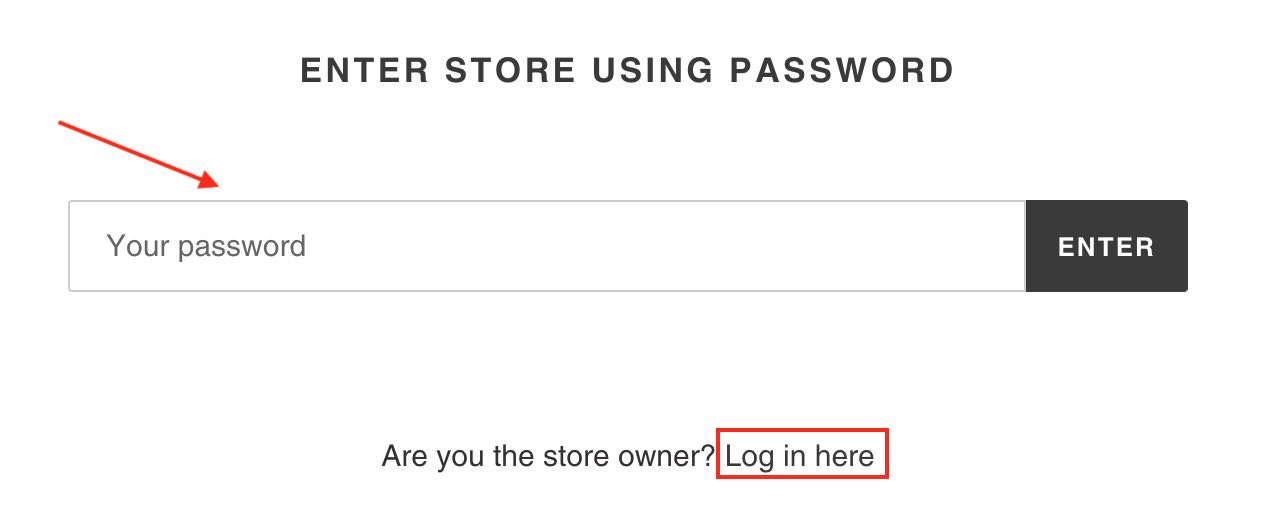
- Themes版块用于管理店铺外观,我们可以自定义品牌专属店铺主题。打开Themes首先映入眼帘的是告诉我们这个线上店铺受密码保护,表示这个店铺现在对客户是不可见的。在有密码保护时,店铺的访客会看到密码保护的提示,无法直接查看。
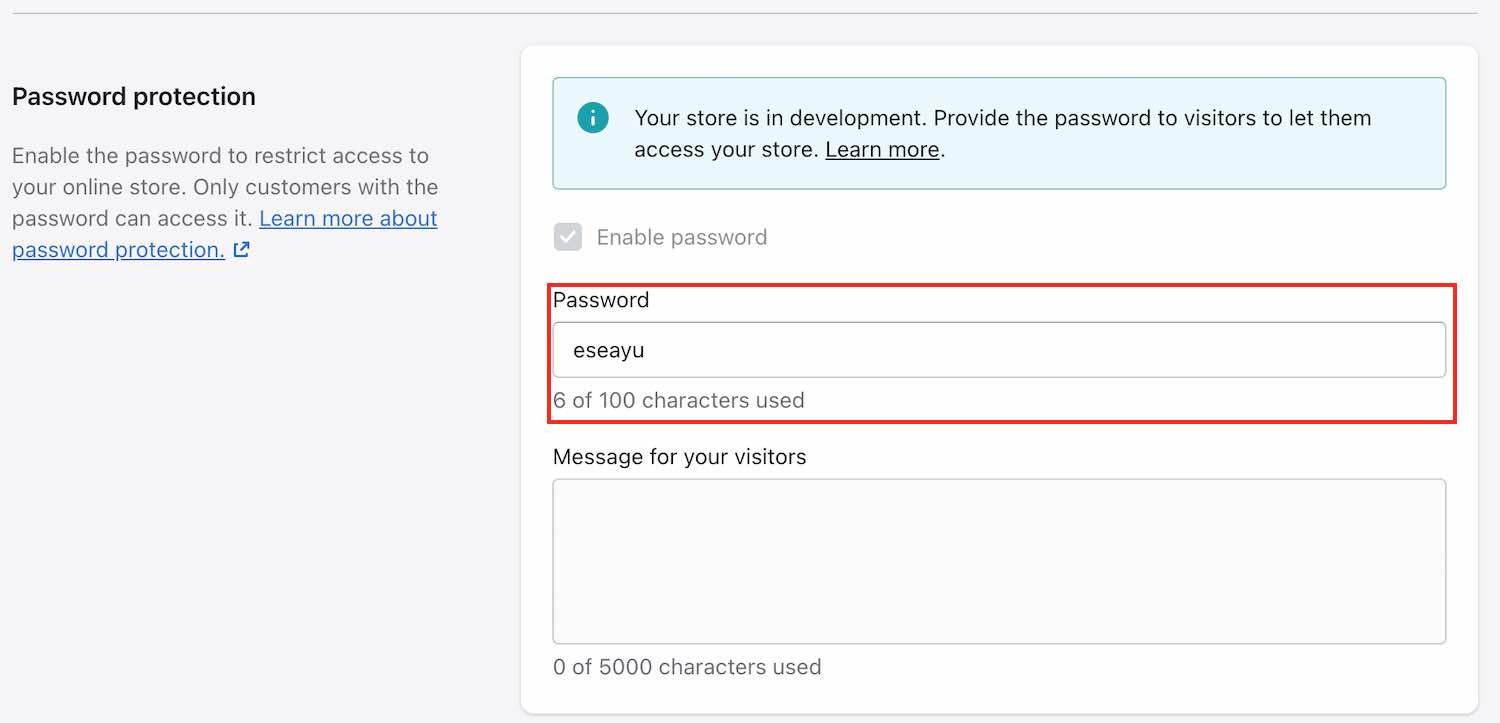
我们点击See store password按钮进入Preferences页面查看密码、取消密码保护。但对于选择开发选项的店铺,Enable password是无法取消勾选的。在将店铺转移给客户或我们自己购买了订阅方案后就可以移除密码保护了。
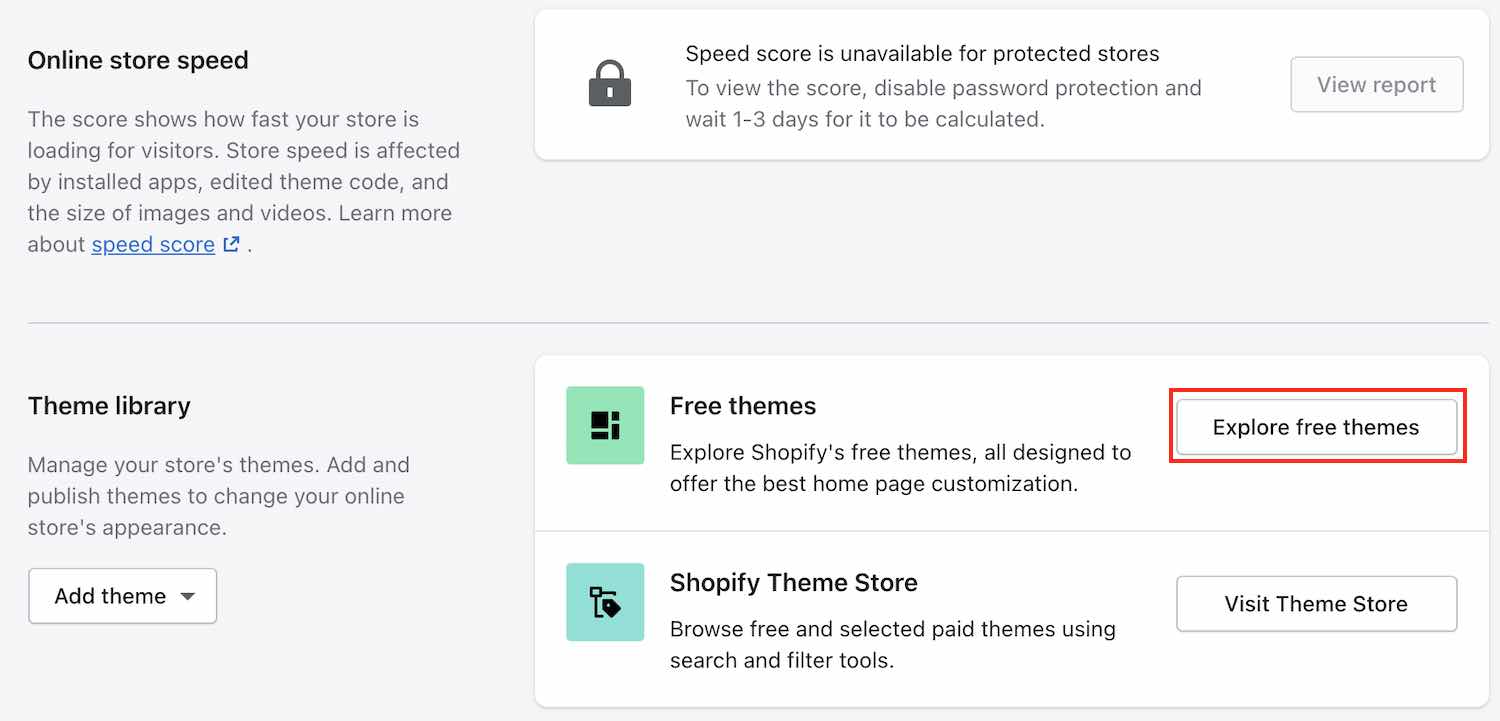
在密码保护提示下面是Current theme。这里显示主题的名称及其预览,接着是Online store speed,这里包含店铺加载速度的报告。对于密码保护的店铺,在线店铺速度版块处于禁用状态。
紧随其后的是最后一个版块Theme library。我们可以通过选择相应链接或通过Add theme上传自定义主题便捷地查看免费和付费主题。 - 通过Blog posts我们可以管理、创建博客文章,用于在店铺中显示并进行归类。
- 在Pages中我们可以创建客户经常访问的多个页面,如关于我们、联系我们或提供更深度信息的产品支持页面。更多有关管理页面的信息,请参见https://help.shopify.com/manual/online-store/pages。
- 在Navigation中,可以发现一个工具,用于创建最多两层嵌套菜单的导航,供客户在浏览店铺时使用。有关创建导航菜单和管理链接列表的更多信息,请参见https://help.shopify.com/manual/online-store/menus-and-links。
- Domains显示当前的主域名,使用的格式为my-store-name.myshopify.com。此外我们可以通过Buy new domain按钮或第三方购买自己的域名,然后将其设置为主域名。有关域名的更多内容,请参见https://help.shopify.com/manual/online-store/domains。
- Online store的最后一个菜单是Preferences。其下的大部分选项通过名称就可以知道什么意思,这里不再详细讲解。但如果读者想要了解每项的具体内容,可以参见下面的列表。Preferences让我们可以做一些重要配置,有利于店铺未来的使用,列举如下:
- Title and meta description:有关标题和元信息描述,请参见https://help.shopify.com/manual/online-store/setting-up/preferences#edit-the-title-and-meta-description。
- Social sharing image:有关社交分享图片的更多详情,请参见https://help.shopify.com/manual/using-themes/change-the-layout/theme-settings/showing-social-media-thumbnail-images。
- Google Analytics:有关Google分析的更多详情,请参见https://help.shopify.com/manual/reports-and-analytics/google-analytics。
- Facebook Pixel:有关Facebook追踪像素的更多详情,请参见https://help.shopify.com/manual/promoting-marketing/facebook-pixel。
- Customer privacy:有关客户隐私的详细信息,请参见https://help.shopify.com/manual/your-account/privacy/cookies。
- Password protection:有关密码保护的详细信息,请参见https://help.shopify.com/manual/using-themes/password-page。
- Spam protection:有关垃圾流量防护及Google reCaptcha的详细信息,请参见https://help.shopify.com/manual/online-store/setting-up/preferences#protect-your-store-with-google-recaptcha。
设置
侧边栏第三个也是最后一块为Settings,包含很多供店主配置、运营店铺的选项。Settings中的内容庞杂,这里不做赘述,在之后使用到时会单独介绍。
管理主题
在Themes中我们已经进行过讨论,但什么是主题呢?主题是控制店铺布局的主模板文件,我们可以编辑代码或通过编辑模板的主题编辑器配置来修改店面布局。
在新建店铺时会默认添加一个初始主题。但为进一步学习,我们会安装自己的主题:
- 首先进入Online store的Themes菜单。然后下滑至Theme Library,点击Explore free themes按钮:
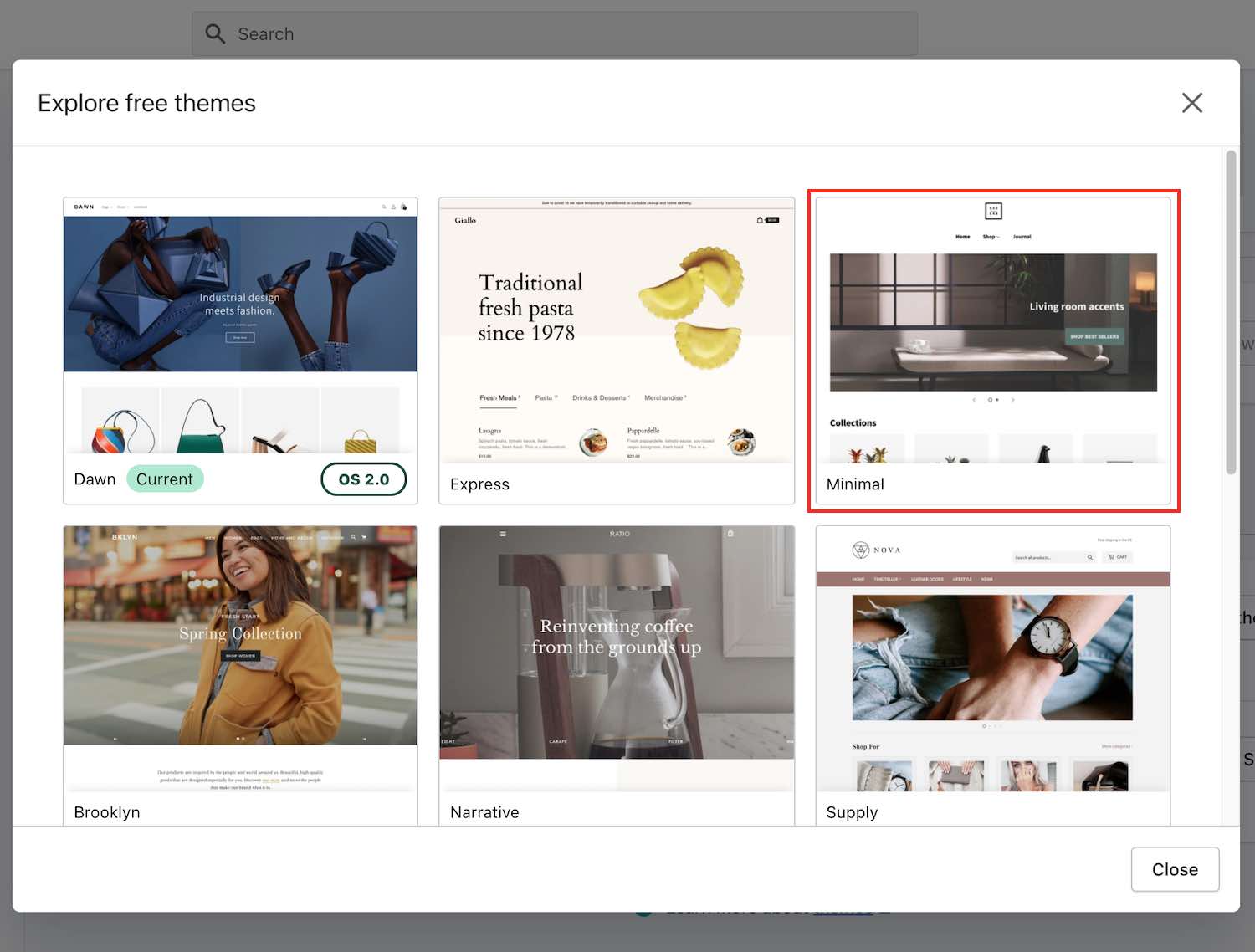
- 点击Explore free themes按钮,会出现一个包含10个免费主题的弹窗(Shopify 在不断迭代,读者看到的可能会有不同),当前已安装主题Dawn下面有一个标签Current:
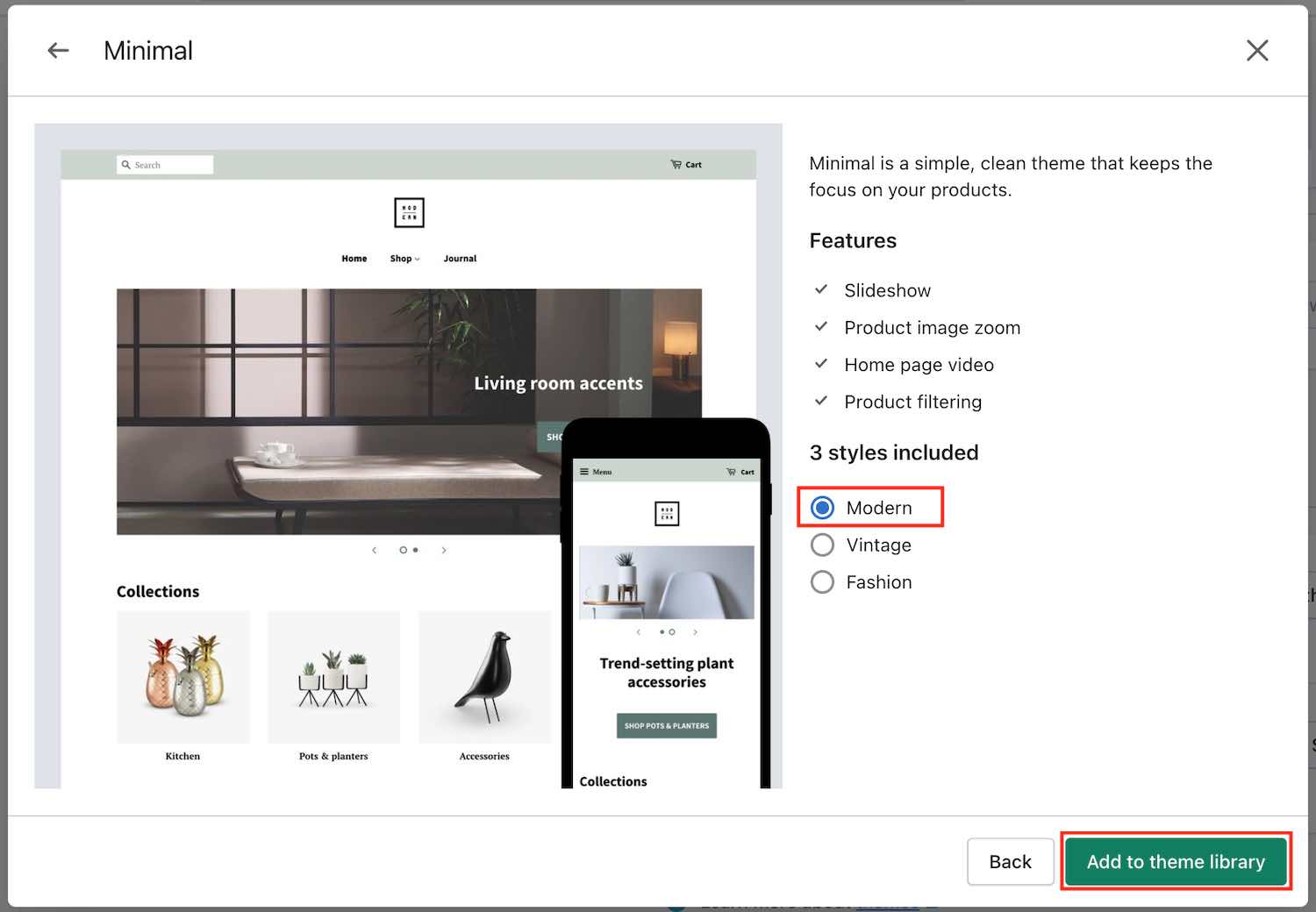
- 这些主题都可以选择,我们这里选择第一行最后一列的Minimal主题。和大多数主题一样,Minimal包含多种类型主题,比如这里有Modern, Vintage和Fashion。我们选择来Modern进行后续学习。在选中Modern后,点击Add to theme library按钮完成店铺主题库的添加:
根据网络连接状况,Shopify可能花费几秒或更长时间加载这一新主题,成功添加至店铺后会显示提示信息。虽然我们选择了新主题,但当前使用的仍是默认主题Dawn。在主题库处可以看到新添加的Minimal。要进行修改,需要将新主题设置为当前主题。
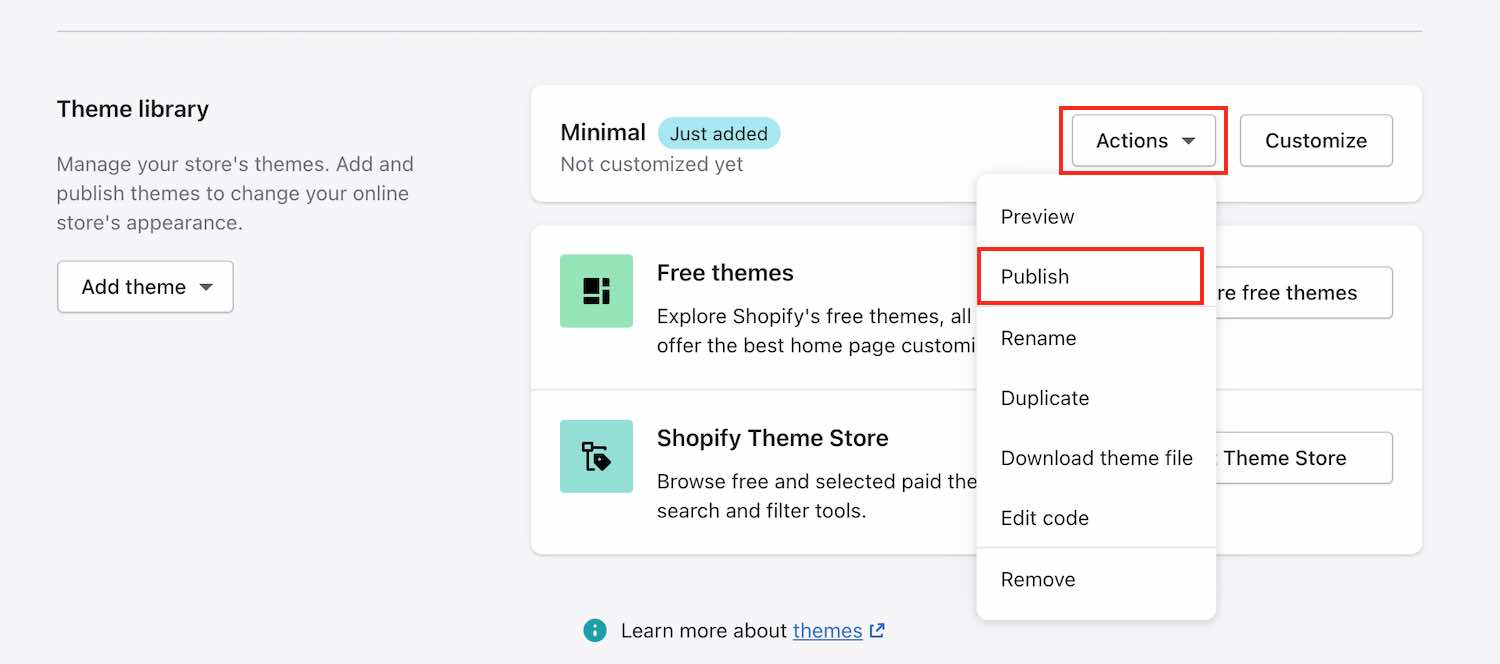
- 发布主题可定位至相应主题,比如我们这里的Minimal。点击Actions按钮,然后点击下拉框中的Publish,之后会弹窗要求确认将Minimal主题发布上线。点击Publish按钮,会自动发布Minimal并将其设置为店铺的当前主题:
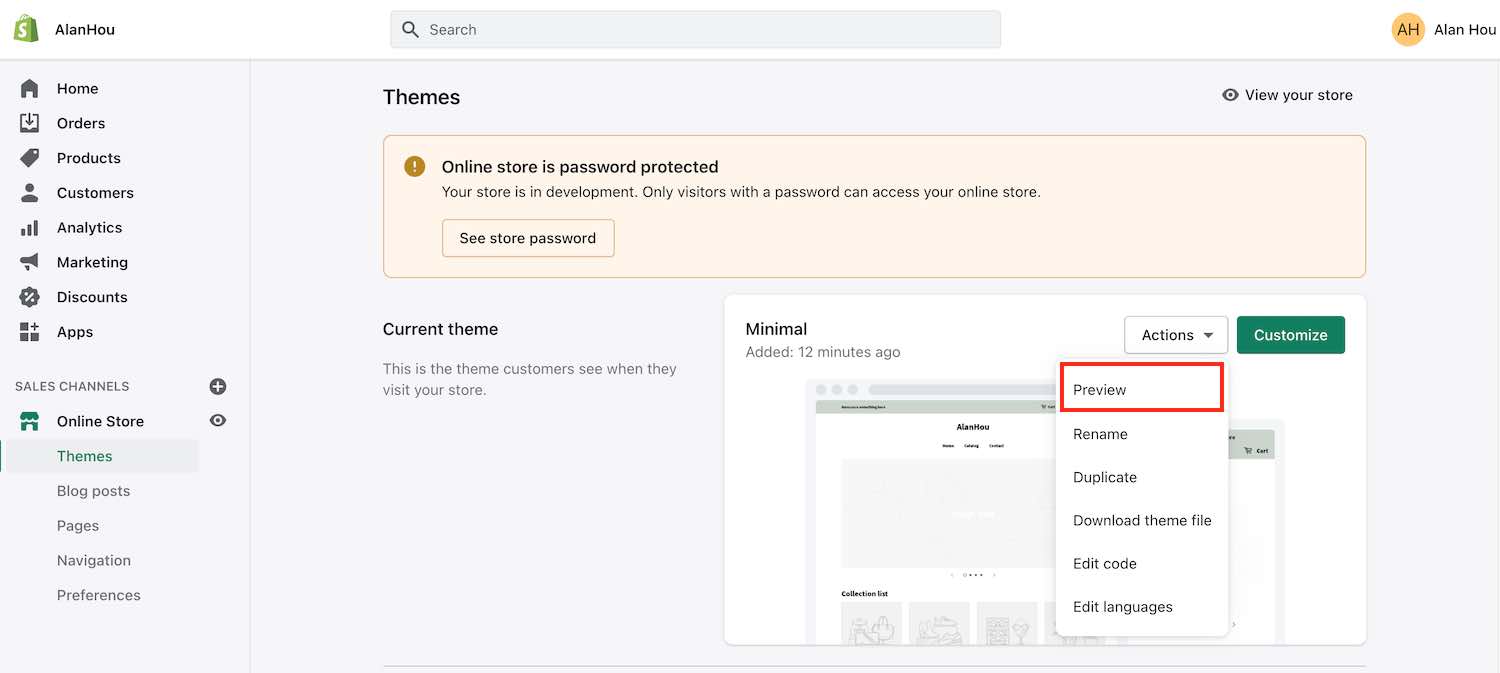
- 这样我们就安装了新主题,点击Actions按钮下拉选项中的Preview预览主题:
这次点击的是当前主题的Actions按钮,可以看到打开的前台页面并不美观,并且没有填充内容。只能看到一些默认区块,其中包含占位图。
- 在修改店铺之前,首先应创建一个主题副本来测试所做的修改,这样不用担心导致线上前台崩溃、造成恶劣影响。接下来我们选择另一个主题Debut进行操作。
在对主题进行任何大改之前创建副本应当成为首选。多个主题副本可以帮助我们定位到某个应用或小疏忽而导致的店铺崩溃,在修改时总会难免发生一些潜在问题。
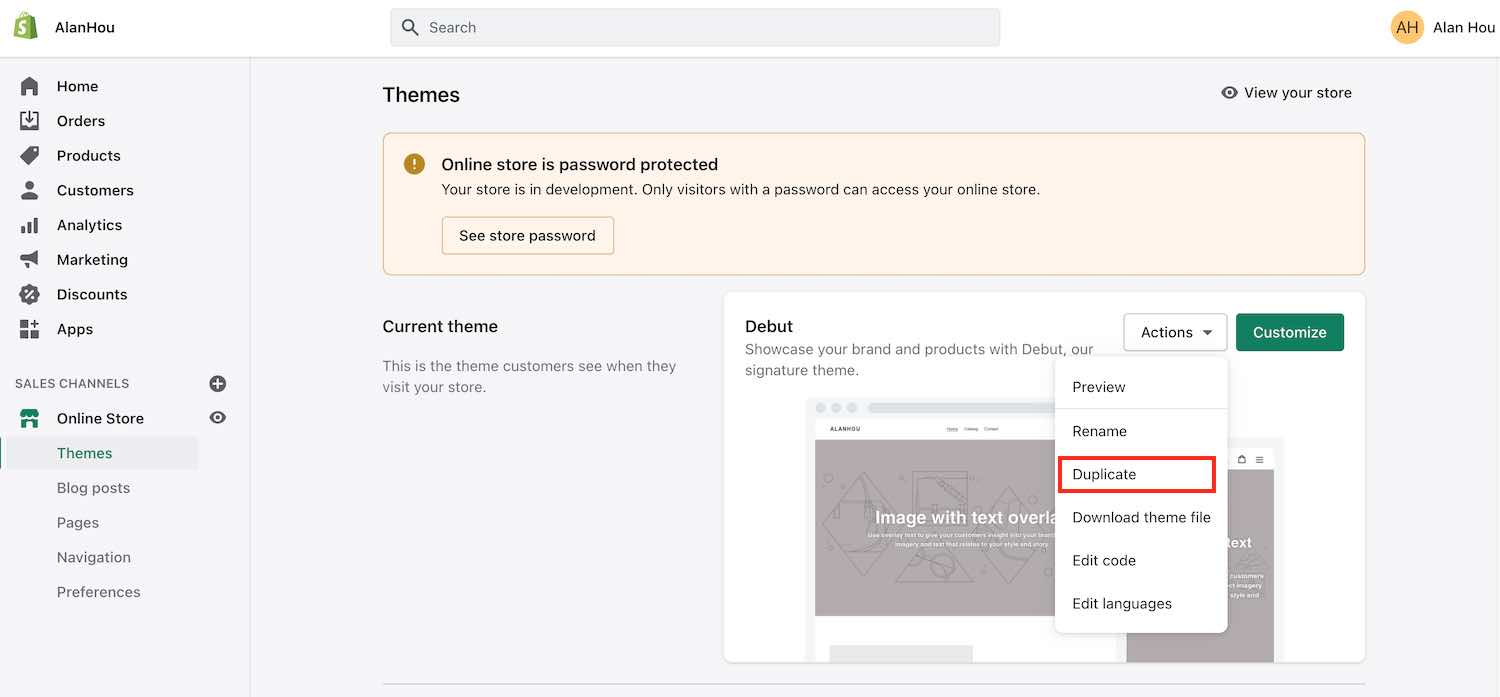
- 在将Debut设置为当前店铺主题后,点击当前主题的Actions按钮,然后点击下拉选项中的Duplicate开始进行复制:
因新安装的主题没有任何内容,所以复制不花多少时间。在完成复制后,会在Theme library中看到一个新主题,名为Copy of Debut。
建议在做较大修改时复制主题。但也要注意Shopify对每个店铺只允许创建20个主题副本。在达到上限后,会提示已达到每个店铺20个主题副本的上限。这时就无法再创建主题副本了,可以删除掉一些老的副本再进行添加。 - 默认Shopify会自动获取所复制主题的名称,在前面加上Copy of。从长远看会出现多个相似名称的主题副本,应当立即进行重命名以免去未来的困扰。
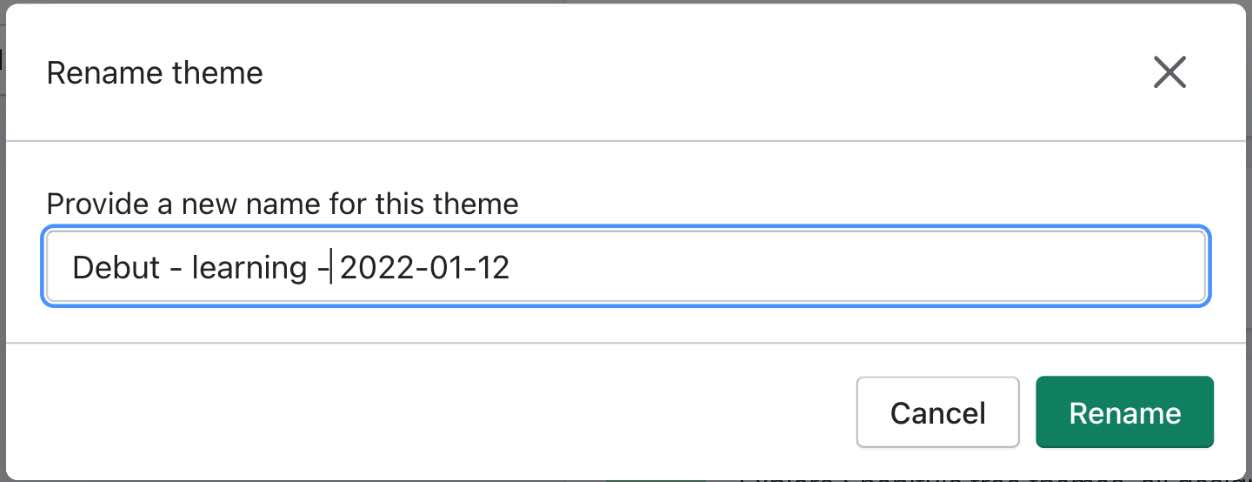
- 点击新创建主题Copy of Debut的Actions按钮,选择Rename:
这时会自动弹出一个重命名窗口。Shopify允许对新主题名称最多使用50个字符,一般来说足够使用了。名称中应当包含自定义内容和日期相关信息。这里我们使用了Debut – learning – 2022-01-12,填好后,点击Rename按钮完成重命名。
至此我们学习了如何创建并重命名主题副本。接下来要更深入地了解新建的主题及其运行原理。
Shopify主题结构讲解
在开始熟悉主题结构之前,首先我们要打开主题编辑器。可以点击Debut – learning – 2022-01-12主题Actions按钮下拉选项中的Edit Code,这里读者会首次看到代码编辑器。
代码编辑器可以分成两部分:
- 头部
- 侧边栏
头部
可以在页面的上方看到头部区域,这里包含主题名称,左边的箭头可以退出编辑器,右侧有三个按钮:
- Preview
- Customize theme
- Expert theme help
Preview
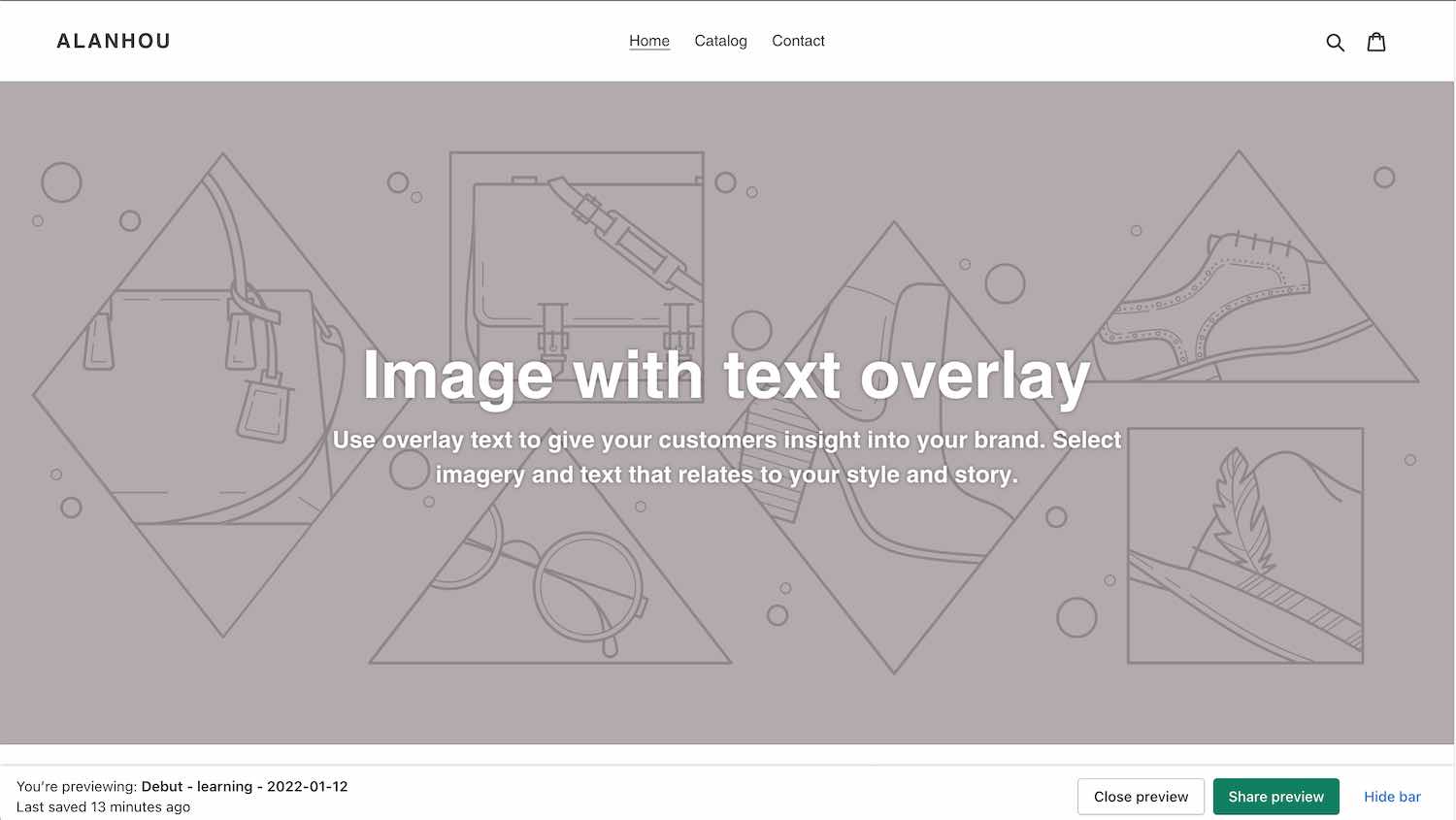
第一个按钮是预览,通过它我们可以快速预览所操作的副本主题及所做出的修改。虽然现在的预览只包含占位内容,但下方有一个preview bar:
在预览页面底部有一个预览栏,左侧显示所预览的主题,右侧包含3个按钮:
- Close preview按钮自动关闭副本主题的预览,跳转回到线上主题的首页。
- Share preview按钮会调起一个弹窗,可将其分享给其他人一览我们所做的调整。虽然获取链接的任何人都可以访问这个主题的各个页面,但是无法完成购买或者进入结账页面。另外,自动生成的预览链接仅能使用14天,也就是说14天后需要重新分享以供他人查看。
- 预览栏的最后一个按钮是Hide bar,通过名称可知,借助它可以隐藏预览栏,在预览的同时不会出现视觉阻挡。但在刷新页面后预览栏会自动出现。
Customize theme
头部区域的第二个按钮是自定义主题按钮,这会打开另一种编辑器-主题编辑器。在这一编辑器中,我们可以更新一些主题配置,比如字体、颜色、图片链接以及管理一些前台的版块。
Expert theme help
最后一个按钮Expert theme help,店主可以通过Shopify伙伴项目发布任务,在学完这一系列文章,你可能就是那个接单的Shopify专家。
侧边栏
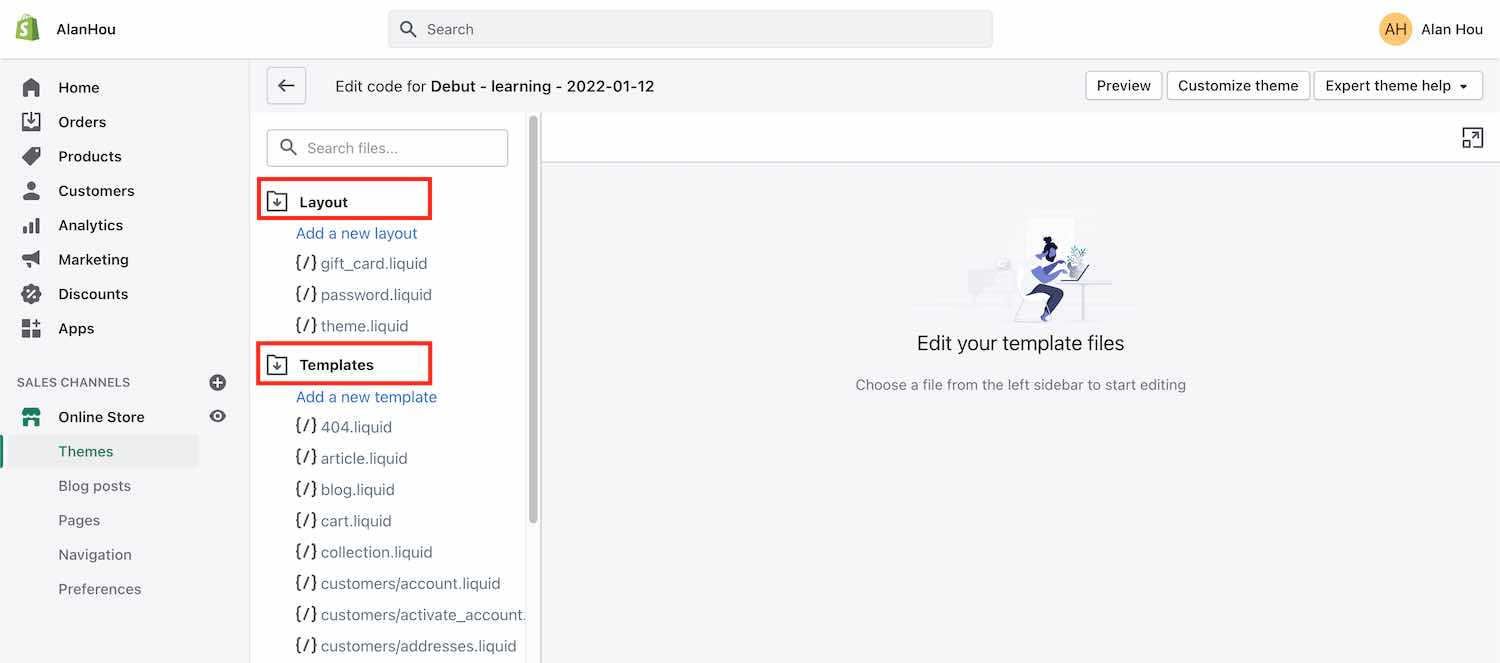
代码编辑器的第二部分就是侧边栏,列出了所有我们将要使用到的文件和目录,现在我们看不到所有的目录。点击Layout和Templates收起目录就可以看到了:
收起这两个目录后,目录图标中的箭头会消失,同时出现其它5个目录,点击即可查看其中的内容。Shopify主题包含如下目录:
- Layout
- Templates
- Sections
- Snippets
- Assets
- Config
- Locales
Layout
Layout目录是主题的主目录,其中包含店铺所要使用的一些基本文件。这个目录通常最多包含4个文件,我们称之为主题布局模块,说明如下:
gift_card.liquid
gift_card.liquid是包含礼品卡页面代码的模板文件,在顾客购买礼品卡后会通过通知邮件进行发送。
password.liquid
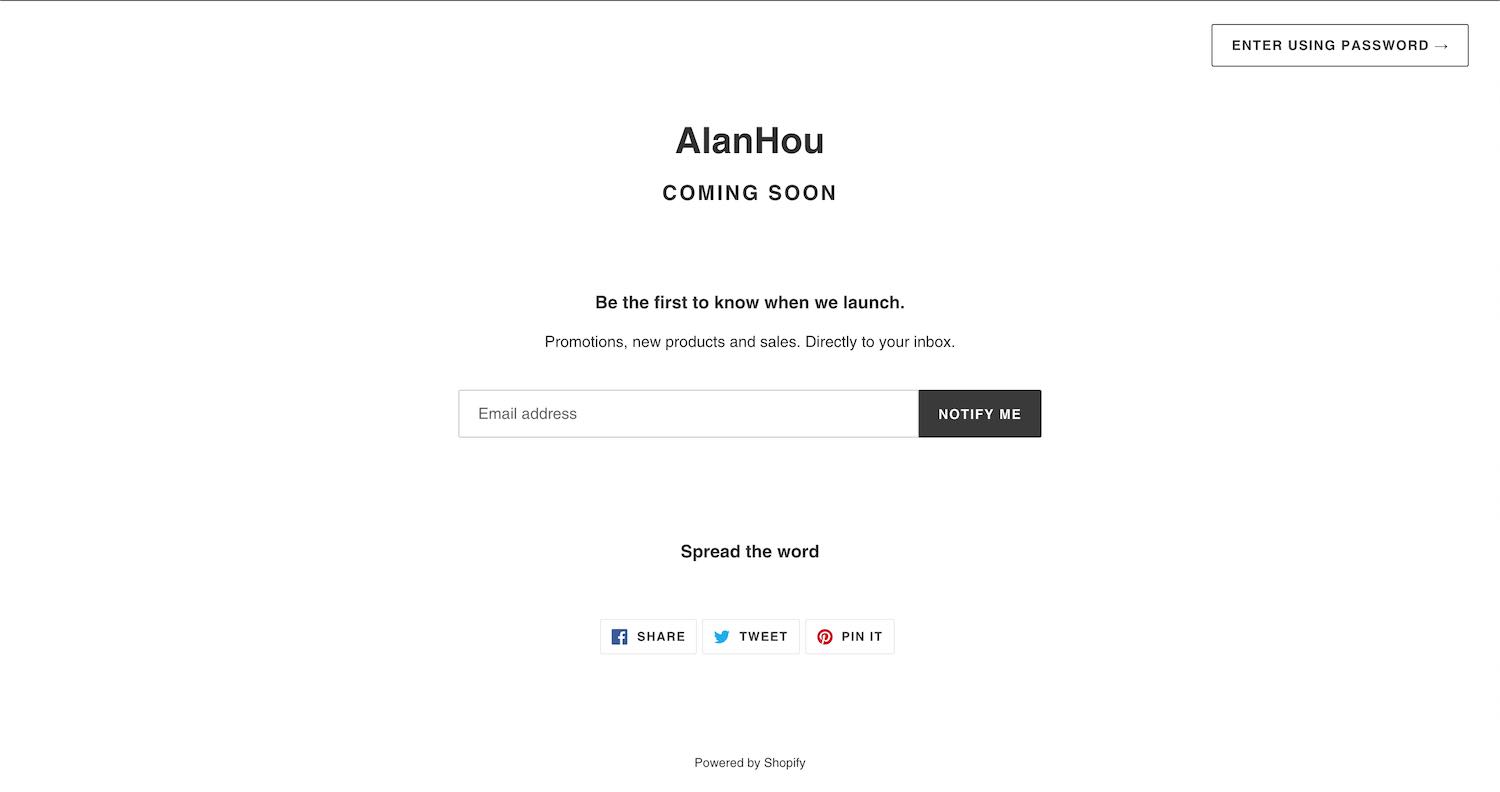
password.liquid模板文件对应的是在开发模式下顾客访问店铺时所看到密码保护页面。前文中我们讲到密码保护功能。
可以,密码保护页面仅包含最基础的信息。但对其的设计就是在开发店铺期间不让人们访问里面的内容。
在密码保护页面的右上角,可以发现有一个按钮ENTER USING PASSWORD,点击后会进一个可供店铺所有者登录的页面,登录后进入管理后台:
如果只想输入密码预览主题的页面前台的话,以上表单中所需填写的密码为启用密码保护页面时所设置的密码。我们选择了开发店铺选项,这一密码会由系统自动生成。
theme.liquid
回到代码编辑器,下一项是theme.liquid,这是主布局文件,后面学习到所有其它模板文件及元素都通过它进行渲染。
checkout.liquid
注意即便是有了checkout.liquid文件,我们还是无法修改结账页面的流程,这是出于安全的考虑。我们只能做一些不影响结账业务流的基础修改。
我们需要向Shopify客服提交申请才能启动Shopify计划。在对申请进行审核后,他们会为我们的店铺生成一个自定义报价。
基于这些原因,我们不会过多地讲解checkout.liquid文件。但会讲解布局文件所包含的基于元素以及如何使用,这样就可以了解布局文件。更多有关编译结构文件的详情,请参见https://shopify.dev/themes/architecture/layouts/checkout-liquid。
Templates
主题目录中的下一项是Templates,包含一种我们可以创建、修改各个页面外观的文件。Templates包含两类文件:
- Templates中的第一类文件是.json文件,是Shopify中新增的内容。使用.json类型模板,我们可以通过主题编辑器轻松控制任意页面的布局。但暂时我们先不讲细节。在后面的文章中会更进一步讲解.json的作用。
- 第二类文件是.liquid文件,是一种简单标记文件类型,在后面的学习中我们会逐步熟悉。
实践表明每个主题对每个页面类型都会提供一个模板文件,如product.liquid,系统会自动将其分配给我们当前或未来所创建的产品页面。因为Shopify是基于模板文件的,对某一模板的任意修改都会影响到此前使用到这一模板的所有页面。但是Shopify也允许我们为每个页面类型创建额外的模板文件,进而在不调整原始模板文件布局的情况下进行自定义。
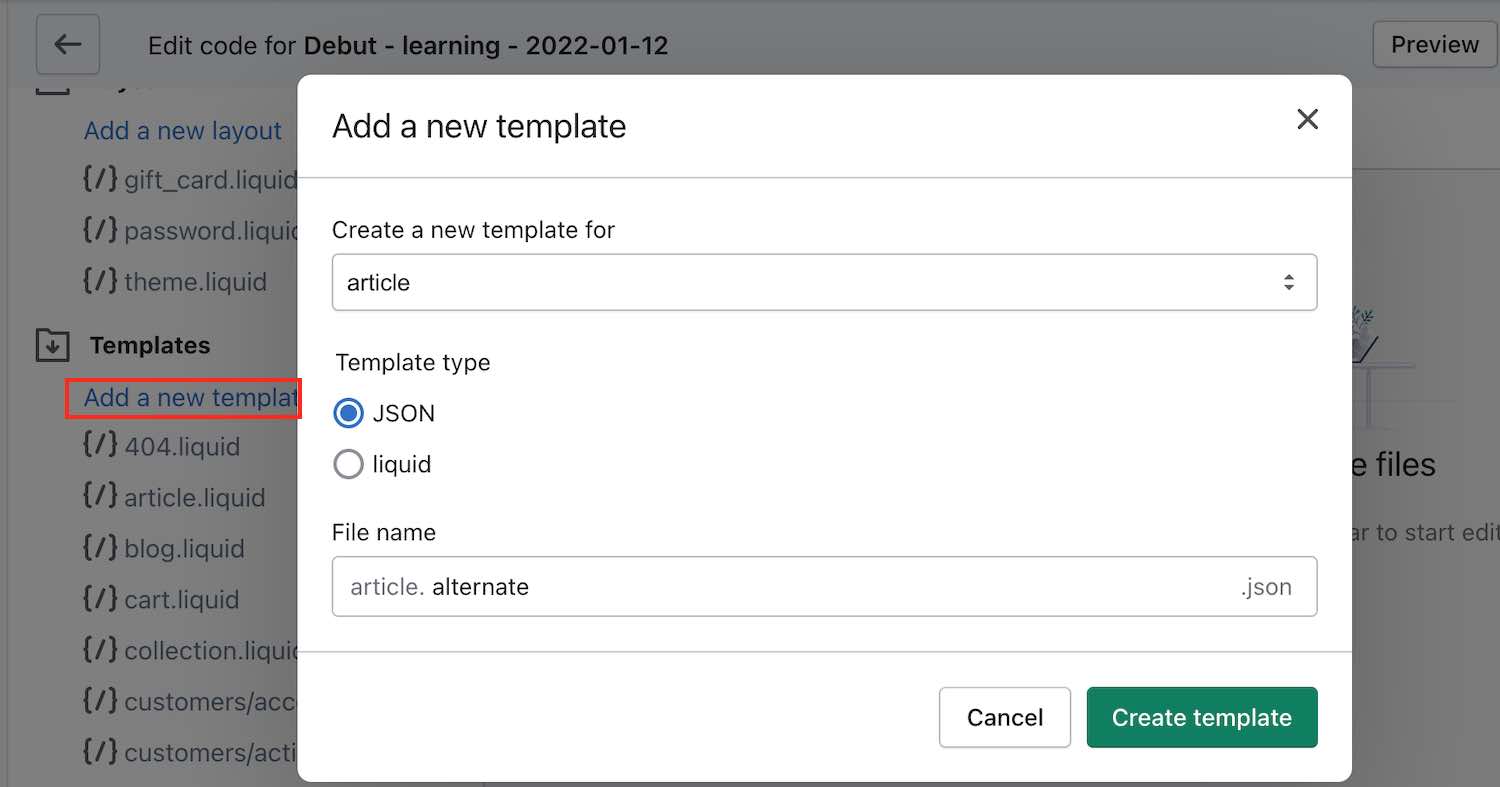
我们可以通过点击位于模板目录下方的Add a new template按钮来新建模板文件,点击后会弹出页面让我们选择类型以及新模板文件的名称:
成功新建模板文件之后,就可以将新建的模板指定给具体页面了。可以在管理后台中根据所创建页面模板的类型打开任意页面,在Theme template下拉菜单中选择新模板名。
Sections and snippets
目录列表中的下一个为Sections,这是另一类模板文件,在与前面的模板文件相结合后,可以实现真正的自定义功能,这也是Shopify得以成名的一个原因。注意在section中创建的变量在section之外是不可使用的,反之亦然。唯一的特例是在其包含snippets时会提供一个单向通讯。
Snippets让我们通过引用Templates/Sections名称来复用重复性的代码块。除了复用代码块之外,Snippets也让我们可以访问父元素中的变量,只要以参数将这些变量传递给snippet即可。
Assets
通过名称可以知道,Assets中包含主题所使用的资源文件,包含图片、字体文件、JavaScript、CSS文件等,在主题的文件中可以轻松地进行使用。
Config
Config目录在主题中至关重要。在这一目录中,我们可以管理主题的全局JSON值。该目录中包含两个主要文件:
- 通过settings_schema.json我们可以创建、管理主题编辑器中的内容,在所有的主题文件中均可使用。
- 另一个文件settings_data.json,记录所有schema文件中定义的选项并保存它们的值。可以把它看作主题的数据库,通过它可查看当前的JSON值,通过修改其中的值来更新主题编辑器。
Locales
最后一个目录为Locales,包含主题的本地化文件,用于翻译模板中的内容。这个目录下的文件数量不定。可以使用默认文件en.default.json,或是根据前台需要用到语言包含多个文件。
小结
在这篇文章中,我们讲解了Shopify基本界面,并通过说明如何借助Shopify Partners Program创建账号来进行后续的学习。
我们创建了一个开发店铺,并且说明了在进行较大修改时应创建一个主题副本。现在很多事情的关联性可能不高,但对之后我们成长为Shopify开发者都是很帮助的。
最后我们还梳理了主题文件的内部结构,在后续文章中我们会经常使用到,通常它们我们会逐渐熟悉Liquid以及更多地进行自定义的知识。
知识巩固
- 什么是Partners Program?
- 如何在开发店铺中禁用密码保护?
- Layout和Templates目录中的文件有何不同?
- 在什么情况下页面的新模板文件可在后台中进行查看?
- 哪种类型的文件在何种条件下允许我们访问父文件作用域中的变量?
扩展阅读
- 更多有关Shopify后台的信息,请参阅https://help.shopify.com/manual/shopify-admin
- 有关管理店铺账号的更多详情,请参见https://help.shopify.com/manual/your-account
- 有关线上店铺的更多信息,请参见https://help.shopify.com/manual/online-store